# 作用域插槽
> 默認父組件使用子組件,插槽的數據默認是拿父組件的數據,而不是從子組件拿數據。
>[success] 作用域插槽在父組件使用我們的子組件時,插槽的數據從子組件中拿到數據,而不從父組件拿到。
~~~
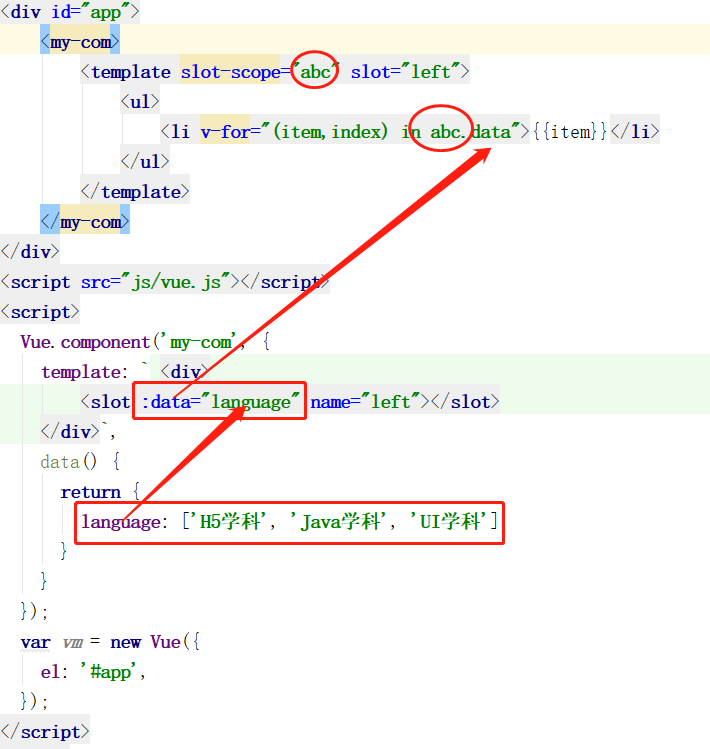
<div id="app">
<my-com>
<template slot-scope="abc" slot="left">
<ul>
<li v-for="(item,index) in abc.data">{{item}}</li>
</ul>
</template>
</my-com>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-com', {
template: ` <div>
<slot :data="language" name="left"></slot>
</div>`,
data() {
return {
language: ['H5學科', 'Java學科', 'UI學科']
}
}
});
var vm = new Vue({
el: '#app',
});
</script>
~~~