```
<table id="table"></table>
<script>
/*bootstrap table*/
$('#table').bootstrapTable({
url:"/wadmin/permission/doRuleList",//請求數據url
queryParams: function (params) {//傳遞參數
return {
offset: params.offset, //頁碼
limit: params.limit, //頁面大小
search : params.search, //搜索
order : params.order, //排序
ordername : params.sort, //排序
};
},
showHeader : true,
showColumns : true,
showRefresh : true,
pagination: true,//分頁
sidePagination : 'server',//服務器端分頁
pageNumber : 1,
pageList: [5, 10, 20, 50],//分頁步進值
search: true,//顯示搜索框
//表格的列
columns: [
{
field: 'id',//域值
title: '規則ID',//標題
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '5%',
},
{
field: 'name',//域值
title: '唯一英文標識',//標題
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '30%',
editable:true,
},
{
field: 'title',//域值
title: '中文描述',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '35%',
editable:true,
},
{
field: 'status',//域值
title: '狀態',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '20%',
formatter : function (value, row, index) {//單元格格式函數,上下文(this)是列Object.(value: 字段值。 row: 行記錄數據。 index: 行索引。 field: 行字段。)
if (row['status'] === 1) {
return '正常';
}
if (row['status'] === 0) {
return '禁用';
}
return value;
}
}
]
});
</script>
```
TP5:
controller
~~~php
public function doRoleRuleList() {
$id = input("id");
if (!$id) return "";
$limit = input("limit");
$offset = input("offset");
$search = input("search");
$order = input("order", "desc");
$ordername = input("ordername");
if (!$ordername) {
$ordername = 'id';
$order = 'desc';
}
$perModel = new PermissionModel();
$rs = $perModel->doRoleRuleList($id, $offset, $limit, $search, $order, $ordername);
return json($rs);
}
~~~
model
~~~php
public function doRoleRuleList($id, $offset, $limit, $search, $order, $ordername) {
$total = Db::connect("dbUser")->table("auth_rule")->where(['status'=>['<>', 0]])->count();
$auth_group = Db::connect("dbUser")->table("auth_group")->field("id,rules")->where("id", $id)->find();
$rules ="-1";
if ($auth_group && $auth_group['rules']) $rules = $auth_group['rules'];
$rows = Db::connect("dbUser")->table("auth_rule")
->field(['id','name','title',"if(id in ({$rules}), 1, 0)"=>'selected'])
->where([
'status'=>['<>', 0],
// 'name|title' => ['like', "%{$search}%"]
])
->order($ordername." ".$order)
->select();
return ['total'=>$total,'rows'=>$rows];
}
~~~
## **復雜表格**
行內編輯(編輯文字,下拉選擇),樣式改變,自定義圖標,文件上傳等
**1.顯示詳情使用如下代碼:**
表格參數中添加代碼
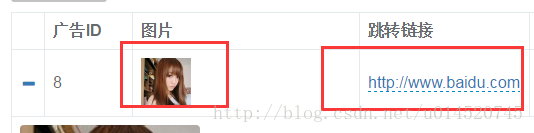
~~~
detailView : true,
detailFormatter : function (index, row) {
var image = '<div class="photos">'
+'<a target="_blank" href="'+row['jumpUrl']+'"><img alt="image" class="feed-photo" src="'+row['picUrl']+'"></a>'
+'</div>';
return image;
}
~~~
可以在detailFormatter進行代碼的格式化,以字符串的形式返回即可,實現效果如下:

**2.表格列內容的格式化**
列參數中添加代碼
~~~javascript
formatter : function (value, row, index) {
return "<img style='width: 50px;height: 50px;' src='"+value+"' alt=''>"
}
~~~
效果如下:

**3 . 表格的樣式自定**義
列參數中添加帶代碼
~~~javascript
cellStyle : function (value, row, index) {
return {
css: {
"max-width": "300px",
"word-wrap": "break-word",
"word-break": "normal"
}
};
}
~~~
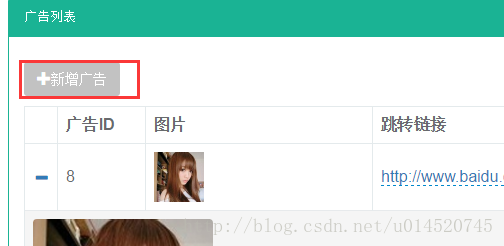
**4 . 新增數據**
在js文件中添加如下代碼:
~~~javascript
$("#btn_add").click(function () {
$.ajax({
type : "POST",
url : "/wadmin/ad/addAd",
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '標簽');
$("#table").bootstrapTable('insertRow', {index:0, row:data.data});
}
});
});
~~~
綁定的按鈕是toolbar里面的,點擊如果進行ajax請求,再根據請求的結果自行判斷添加

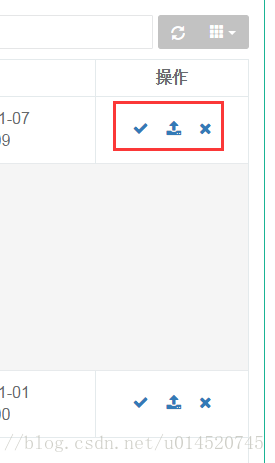
5.表格中列格式化成圖標并監聽事件
6.文件上傳(基于5)
列參數中添加如下代碼
~~~javascript
{
field: 'operate',
title: '操作',
align: 'center',
events: operateEvents,
width : '25%',
formatter: operateFormatter
}
~~~
operateFormatter(這里注意需要添加a標簽包住圖標,并添加class)
~~~javascript
function operateFormatter(value, row, index) {
return [
'<a class="using" href="javascript:void(0)" title="Remove">',
'<i class="fa fa-check"></i>',
'</a> ',
'<a class="upload" style="cursor: pointer" href="javascript:void(0)" title="Upload">',
'<label style="cursor: pointer" for="'+row['adId']+'">',
'<i class="fa fa-upload"></i>',
'<input type="file" name="adUpload" style="display: none;" class="adUpload" id="'+row['adId']+'" >',
'</label>',
'</a> ',
'<a class="remove" href="javascript:void(0)" title="Using">',
'<i class="fa fa-times"></i>',
'</a>',
].join('');
}
~~~
operateEvents(監聽事件,注意這里是**window**.operateEvents)
~~~javascript
window.operateEvents = {
'click .remove': function (e, value, row, index) {
$.ajax({
type : "POST",
url : "/wadmin/ad/deleteAd",
data : {
adId : row['adId']
},
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '刪除成功');
$("#table").bootstrapTable('remove', {
field: 'adId',
values: [row['adId']]
});
}
});
return false;
},
'click .using': function (e, value, row, index) {
$.ajax({
type : "POST",
url : "/wadmin/ad/usingAd",
data : {
adId : row['adId']
},
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '使用該廣告');
$("#table").bootstrapTable('refresh');
}
});
return false;
},
'click .upload': function (e, value, row, index) {
$('.adUpload').fileupload({
url : '/wadmin/ad/adUpload/adId/'+row['adId'],
dataType: 'json',
add: function (e, data) {
data.submit();
},
done: function (e, data) {
var response = data.result;
if (response.result != 0) {
toastr.error(response.message);
return false;
}
toastr.success("上傳成功");
$("#table").bootstrapTable('refresh');
}
});
return false;
}
};
~~~
實現的效果如下:

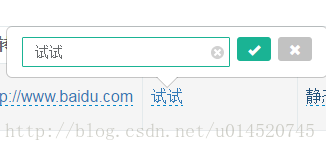
**7.行內編輯**
普通的編輯只需要在列參數中設置即可:
列參數中添加代碼
~~~
editable : true,
~~~
* 1
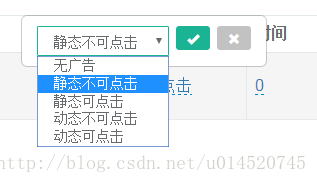
需要下拉編輯的,使用如下代碼:
~~~
editable: {
type: 'select',
source: [ //0->無廣告,1->靜態不可點擊,2->靜態可點擊,3->動態不可點擊,4->動態可點擊
{value: 0, text: '無廣告'},
{value: 1, text: '靜態不可點擊'},
{value: 2, text: '靜態可點擊'},
{value: 3, text: '動態不可點擊'},
{value: 4, text: '動態可點擊'},
]
}
~~~
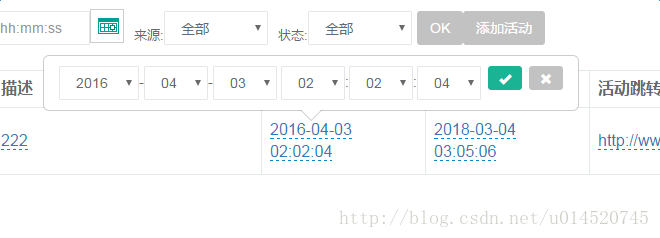
這里還有一些行內編輯的樣式是需要導入第三方lib的,比如說如果要實現行內時間的編輯,需要下載導入`combodate.js`,然后添加如下代碼(這些js文件后面會給出的,也可以去官網下載最新版):
~~~
editable: {
type: 'combodate',
viewformat: 'YYYY-MM-DD HH:mm:ss',
template: 'YYYY-MM-DD HH:mm:ss',
format: 'YYYY-MM-DD HH:mm:ss',
combodate: {
minuteStep: 1,
secondStep: 1,
maxYear: 5000,
minYear: 2016,
}
}
~~~
然后再表格參數中添加如下代碼監聽事件:
~~~
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/wadmin/ad/updateAdInfo",
dataType : 'json',
data: row,
success: function (data, status) {
if (status == "success" && data.result == 0) {
toastr.success('更新成功');
if (field == 'jumpUrl') {
$('#table').bootstrapTable("refresh");
}
return true;
} else {
toastr.info(data.message);
$('#table').bootstrapTable("refresh");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
~~~
實現的效果如下:



> 其中,調用bootstraptable的一些方法可以動態更新表格(增刪改等),用法如下:
~~~
$("#table").bootstrapTable('insertRow', {index:0, row:data.data});
$("#table").bootstrapTable('remove', {
field: 'adId',
values: [row['adId']]
});
$("#table").bootstrapTable('refresh');
$("#table").bootstrapTable('updateCell', {
index : index,
field: 'status',
value: row['status'] ? 0 : 1
});
~~~
> 因為引入的js和css庫有點多,而且需要實現行內編輯的話需要需要引入的js文件比較難找,下面給出下載地址(密碼:jjdk):
[http://pan.baidu.com/s/1bpiRObt](http://pan.baidu.com/s/1bpiRObt)
## **完整代碼**
html
~~~html
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增廣告
</button>
</div>
<table id="table"></table>
~~~
javascript
~~~javascript
/**
* Created by raid on 2016/12/28.
*/
$(function () {
window.operateEvents = {
'click .remove': function (e, value, row, index) {
$.ajax({
type : "POST",
url : "/wadmin/ad/deleteAd",
data : {
adId : row['adId']
},
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '刪除成功');
$("#table").bootstrapTable('remove', {
field: 'adId',
values: [row['adId']]
});
}
});
return false;
},
'click .using': function (e, value, row, index) {
$.ajax({
type : "POST",
url : "/wadmin/ad/usingAd",
data : {
adId : row['adId']
},
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '使用該廣告');
$("#table").bootstrapTable('refresh');
}
});
return false;
},
'click .upload': function (e, value, row, index) {
$('.adUpload').fileupload({
url : '/wadmin/ad/adUpload/adId/'+row['adId'],
dataType: 'json',
add: function (e, data) {
data.submit();
},
done: function (e, data) {
var response = data.result;
if (response.result != 0) {
toastr.error(response.message);
return false;
}
toastr.success("上傳成功");
$("#table").bootstrapTable('refresh');
}
});
return false;
}
};
/*bootstrap table*/
$('#table').bootstrapTable({
url:"/wadmin/ad/doAdList",//請求數據url
toolbar : "#toolbar",
// toolbarAlign : "right",
queryParams: function (params) {
return {
offset: params.offset, //頁碼
limit: params.limit, //頁面大小
search : params.search, //搜索
order : params.order, //排序
ordername : params.sort, //排序
};
},
detailView : true,
detailFormatter : function (index, row) {
var image = '<div class="photos">'
+'<a target="_blank" href="'+row['jumpUrl']+'"><img alt="image" class="feed-photo" src="'+row['picUrl']+'"></a>'
+'</div>';
return image;
},
showHeader : true,
showColumns : true,
showRefresh : true,
pagination: true,//分頁
sidePagination : 'server',//服務器端分頁
pageNumber : 1,
pageList: [5, 10, 20, 50],//分頁步進值
search: true,//顯示搜索框
//表格的列
columns: [
{
field: 'adId',//域值
title: '廣告ID',//標題
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '5%',
},
{
field: 'picUrl',//域值
title: '圖片',//標題
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '15%',
formatter : function (value, row, index) {
return "<img style='width: 50px;height: 50px;' src='"+value+"' alt=''>"
}
},
{
field: 'jumpUrl',//域值
title: '跳轉鏈接',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '10%',
editable : true,
cellStyle : function (value, row, index) {
return {
css: {
"max-width": "300px",
"word-wrap": "break-word",
"word-break": "normal"
}
};
}
},
{
field: 'adDesc',//域值
title: '描述',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '10%',
editable : true,
},
{
field: 'displayType',//域值
title: '表現形式',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '10%',
editable: {
type: 'select',
source: [ //0->無廣告,1->靜態不可點擊,2->靜態可點擊,3->動態不可點擊,4->動態可點擊
{value: 0, text: '無廣告'},
{value: 1, text: '靜態不可點擊'},
{value: 2, text: '靜態可點擊'},
{value: 3, text: '動態不可點擊'},
{value: 4, text: '動態可點擊'},
]
}
},
{
field: 'displaySeconds',//域值
title: '時間',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '5%',
editable : true,
},
{
field: 'scope',//域值
title: '影響范圍',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '10%',
editable: {
type: 'select',
source: [ //0->全國
{value: 0, text: '全國'},
]
}
},
{
field: 'userType',//域值
title: '影響群體',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '5%',
editable: {
type: 'select',
source: [ //0->全部
{value: 0, text: '全部'},
]
}
},
{
field: 'status',//域值
title: '狀態',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '10%',
formatter : function (value, row, index) {
return value==1||value=='1' ? '正在使用' : '沒有使用';
}
},
{
field: 'addTime',//域值
title: '時間',//內容
visible: true,//false表示不顯示
sortable: true,//啟用排序
width : '10%',
}
,{
field: 'operate',
title: '操作',
align: 'center',
events: operateEvents,
width : '25%',
formatter: operateFormatter
}
],
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/wadmin/ad/updateAdInfo",
dataType : 'json',
data: row,
success: function (data, status) {
if (status == "success" && data.result == 0) {
toastr.success('更新成功');
if (field == 'jumpUrl') {
$('#table').bootstrapTable("refresh");
}
return true;
} else {
toastr.info(data.message);
$('#table').bootstrapTable("refresh");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
});
$("#btn_add").click(function () {
$.ajax({
type : "POST",
url : "/wadmin/ad/addAd",
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '標簽');
$("#table").bootstrapTable('insertRow', {index:0, row:data.data});
}
});
});
function operateFormatter(value, row, index) {
return [
'<a class="using" href="javascript:void(0)" title="Remove">',
'<i class="fa fa-check"></i>',
'</a> ',
'<a class="upload" style="cursor: pointer" href="javascript:void(0)" title="Upload">',
'<label style="cursor: pointer" for="'+row['adId']+'">',
'<i class="fa fa-upload"></i>',
'<input type="file" name="adUpload" style="display: none;" class="adUpload" id="'+row['adId']+'" >',
'</label>',
'</a> ',
'<a class="remove" href="javascript:void(0)" title="Using">',
'<i class="fa fa-times"></i>',
'</a>',
].join('');
}
});
~~~
- php更新內容
- PHP PSR 標準規范
- 輔助查詢(*)
- composer項目的創建
- composer安裝及設置
- composer自動加載講解
- phpsdudy的composer操作
- git
- Git代碼同時上傳到GitHub和Gitee(碼云)
- Git - 多人協同開發利器,團隊協作流程規范與注意事項
- 刪除遠程倉庫的文件
- github查詢方法
- 錯誤
- 其他
- php.ini
- php配置可修改范圍
- php超時
- 防跨目錄設置
- 函數可變參數
- 【時間】操作
- 時間函數例子
- Date/Time 函數(不包含別名函數)
- DateTime類別名函數
- 【數字】操作
- 【字符串】操作
- 【數組】操作
- 排序
- 合并案例
- empty、isset、is_null
- echo 輸出bool值
- if真假情況
- 流程控制代替語法【if (條件): endif;】
- 三元運算
- 運算符優先級
- 常量
- define與const(php5.3) 類常量
- 遞歸
- 單元測試
- 面向對象
- 對象(object) 與 數組(array) 的轉換
- php網絡相關
- 支持的協議和封裝協議(如http,php://input)
- php://協議
- file://協議
- http(s)://協議
- ftp(s)://協議
- zip://, bzip2://, zlib://協議
- data://協議
- glob://協議
- expect://協議
- phar://
- ssh2
- rar://
- ogg://
- 上下文(Context)選項和參數
- 過濾器
- http請求及模擬登錄
- 常用的header頭部定義匯總
- HTTP響應頭和請求頭信息對照表
- HTTP請求的返回值含義說明
- content-type對照表
- Cache-Control對照
- curl函數
- 防止頁面刷新
- telnet模擬get、post請求
- 三種方式模擬表單發布留言
- 模擬登陸
- 防盜鏈
- php+mysql模擬隊列發送郵件
- socket
- 使用websocket實現php消息實時推送完整示例
- streams
- Stream函數實現websocket
- swoole
- 網絡編程基本概念
- 全局變量域超全局變量
- 超全局變量
- $_ENV :存儲了一些系統的環境變量
- $_COOKIE
- $_SESSION
- $_FILES
- $_SERVER
- 正則
- php正則函數
- 去除文本中的html、xml的標簽
- 特殊符號
- \r\n
- 模式修正符
- 分組
- 斷言(環視?)
- 條件表達式
- 遞歸表達式 (?R)
- 固化分組
- 正則例子
- 提取類文件的公共方法
- 抓取網頁內容
- 匹配中文字符
- 提取sql日志文件
- 框架
- 文件操作
- 自動加載spl_autoload_register
- 文件加載
- 文件的上傳下載
- 常見的mimi類型
- 文件斷點續傳
- 下載文件防盜鏈
- 破解防盜鏈
- 將字節轉為人可讀的單位
- 無限分類
- 短信驗證碼
- 短信寶
- 視頻分段加載
- 隱藏地址
- MPEG DASH視頻分片技術
- phpDoc注釋
- @錯誤抑制符
- 字符編碼
- PHP CLI模式開發
- CGI、FastCGI和PHP-FPM關系圖解
- No input file specified的解決方法
- SAPI(PHP常見的四種運行模式)
- assert斷言
- 輪詢(Event Loop)
- 異常處理
- 異常分類
- php系統異常
- 錯誤級別
- set_error_handler
- set_exception_handler
- register_shutdown_function
- try catch
- tp5異常處理類解析
- 文件上傳相關設置
- 進程/線程/協程
- 協程
- 什么是協程
- 引用&
- Heredoc和Nowdoc語法
- 類基礎
- 系統預定義類
- pdo
- 類的三大特性:封裝,繼承,多態
- 魔術方法
- extends繼承
- abstract 抽象類
- interface 接口(需要implements實現)
- 抽象類和接口的區別
- 多態
- static
- final
- serialize與unserialize
- instanceof 判斷后代子類
- 類型約束
- clone克隆
- ::的用法
- static::class、self::class
- new self()與new static()
- this、self、static、parent、super
- self、static、parent:后期靜態綁定
- PHP的靜態變量
- php導入
- trait
- 動態調用類方法
- 參數及類型申明
- 方法的重載覆蓋
- return $a && $b
- 類型聲明
- 設計思想
- 依賴注入與依賴倒置
- MVC模式與模板引擎
- 模版引擎
- smarty模版
- 系統變量、全局變量
- 語言切換
- 函數-給函數默認值
- 流程控制-遍歷
- 模版加載
- 模版繼承
- blade
- twig
- Plates
- 創建型模式(創建類對象)--單原二廠建
- (*)單例模式(保證一個類僅有一個實例)
- (*)工廠模式(自動實例化想要的類)
- 原型模式(在指定方法里克隆this)
- 創建者模式(建造者類組裝近似類屬性)
- 結構型模式 --橋(幫)組享外帶裝適
- 適配器模式(Adapter 用于接口兼容)
- 橋接模式(方法相同的不同類之間的快速切換)
- 裝飾模式(動態增加類對象的功能 如游戲角色的裝備)
- 組合模式(用于生成類似DOMDocument這種節點類)
- 外觀模式(門面(Facade)模式 不同類的統一調用)
- 享元模式
- 代理模式
- 行為型模式--觀摩職命狀-備爹在房中潔廁
- (*)觀察者模式
- (*)迭代器模式(Iterator)
- 模板方法模式 Template
- 命令模式(Command)
- 中介者模式(Mediator)
- 狀態模式(State)
- 職責鏈模式 (Chainof Responsibility)
- 策略模式(Strategy)
- 已知模式-備忘錄模式(Memento)
- 深度模式-解釋器模式(Interpreter)
- 深度模式-訪問者模式(Visitor)
- (*)注冊樹(注射器、注冊表)模式
- PHP擴展庫列表
- 函數參考
- 影響 PHP 行為的擴展
- APC擴展(過時)
- APCu擴展
- APD擴展(過時)
- bcompiler擴展(過時)
- BLENC擴展 (代碼加密 實驗型)
- Componere擴展(7.1+)
- Componere\Definition
- Componere\Patch
- Componere \ Method
- Componere\Value
- Componere函數
- 錯誤處理擴展(PHP 核心)
- FFI擴展
- 基本FFI用法
- FFI api
- htscanner擴展
- inclued擴展
- Memtrack擴展
- OPcache擴展(5.5.0內部集成)
- Output Control擴展(核心)
- PHP Options/Info擴展(核心)
- 選項、 信息函數
- phpdbg擴展(5.6+內部集成)
- runkit擴展
- runkit7擴展
- scream擴展
- uopz擴展
- Weakref擴展
- WeakRef
- WeakMap
- WinCache擴展
- Xhprof擴展
- Yac(7.0+)
- 音頻格式操作
- ID3
- KTaglib
- oggvorbis
- OpenAL
- 身份認證服務
- KADM5
- Radius
- 針對命令行的擴展
- Ncurses(暫無人維護)
- Newt(暫無人維護)
- Readline
- 壓縮與歸檔擴展
- Bzip2
- LZF
- Phar
- Rar
- Zip
- Zlib
- 信用卡處理
- 加密擴展
- Crack(停止維護)
- CSPRNG(核心)
- Hash擴展(4.2內置默認開啟、7.4核心)
- Mcrypt(7.2移除)
- Mhash(過時)
- OpenSSL(*)
- 密碼散列算法(核心)
- Sodium(+)
- 數據庫擴展
- 數據庫抽象層
- DBA
- dbx
- ODBC
- PDO(*)
- 針對各數據庫系統對應的擴展
- CUBRID
- DB++(實驗性)
- dBase
- filePro
- Firebird/InterBase
- FrontBase
- IBM DB2
- Informix
- Ingres
- MaxDB
- Mongo(MongoDB老版本)
- MongoDB
- mSQL
- Mssql
- MySQL
- OCI8(Oracle OCI8)
- Paradox
- PostgreSQL
- SQLite
- SQLite3
- SQLSRV(SQL Server)
- Sybase
- tokyo_tyrant
- 日期與時間相關擴展
- Calendar
- 日期/時間(核心)
- HRTime(*)
- 文件系統相關擴展
- Direct IO
- 目錄(核心)
- Fileinfo(內置)
- 文件系統(核心)
- Inotify
- Mimetype(過時)
- Phdfs
- Proctitle
- xattr
- xdiff
- 國際化與字符編碼支持
- Enchant
- FriBiDi
- Gender
- Gettext
- iconv(內置默認開啟)
- intl
- 多字節字符串(mbstring)
- Pspell
- Recode(將要過時)
- 圖像生成和處理
- Cairo
- Exif
- GD(內置)
- Gmagick
- ImageMagick
- 郵件相關擴展
- Cyrus
- IMAP
- Mail(核心)
- Mailparse
- vpopmail(實驗性 )
- 數學擴展
- BC Math
- GMP
- Lapack
- Math(核心)
- Statistics
- Trader
- 非文本內容的 MIME 輸出
- FDF
- GnuPG
- haru(實驗性)
- Ming(實驗性)
- wkhtmltox(*)
- PS
- RPM Reader(停止維護)
- RpmInfo
- XLSWriter Excel操作(*)
- php第三方庫非擴展
- 進程控制擴展
- Eio
- Ev
- Expect
- Libevent
- PCNTL
- POSIX
- 程序執行擴展(核心)
- parallel
- pthreads(*)
- pht
- Semaphore
- Shared Memory
- Sync
- 其它基本擴展
- FANN
- GeoIP(*)
- JSON(內置)
- Judy
- Lua
- LuaSandbox
- Misc(核心)
- Parsekit
- SeasLog(-)
- SPL(核心)
- SPL Types(實驗性)
- Streams(核心)
- stream_wrapper_register
- stream_register_wrapper(同上別名)
- stream_context_create
- stream_socket_client
- stream_socket_server
- stream_socket_accept
- stream_socket_recvfrom
- stream_socket_sendto
- Swoole(*)
- Tidy擴展
- Tokenizer
- URLs(核心)
- V8js(*)
- Yaml
- Yaf
- Yaconf(核心)
- Taint(檢測xss字符串等)
- Data Structures
- Igbinary(7.0+)
- 其它服務
- 網絡(核心)
- Sockets
- socket_create
- socket_bind(服務端即用于監聽的套接字)
- socket_listen(服務端)
- socket_accept(服務端)
- socket_connect(客戶端)
- socket_read
- socket_recv(類似socket_read)
- socket_write
- socket_send
- socket_close
- socket_select
- socket_getpeername
- socket_getsockname
- socket_get_option
- socket_getopt(socket_get_option的別名)
- socket_set_option
- socket_setopt( socket_set_option的別名)
- socket_recvfrom
- socket_sendto
- socket_addrinfo_bind
- socket_addrinfo_connect
- socket_addrinfo_explain
- socket_addrinfo_lookup
- socket_clear_error
- socket_last_error
- socket_strerror
- socket_cmsg_space
- socket_create_listen
- socket_create_pair
- socket_export_stream
- socket_import_stream
- socket_recvmsg
- socket_sendmsg
- socket_set_block
- socket_set_nonblock
- socket_shutdown
- socket_wsaprotocol_info_export
- socket_wsaprotocol_info_import
- socket_wsaprotocol_info_release
- cURL(*)
- curl_setopt
- Event(*)
- chdb
- FAM
- FTP
- Gearman
- Gopher
- Gupnp
- Hyperwave API(過時)
- LDAP(+)
- Memcache
- Memcached(+)
- mqseries
- RRD
- SAM
- ScoutAPM
- SNMP
- SSH2
- Stomp
- SVM
- SVN(試驗性的)
- TCP擴展
- Varnish
- YAZ
- YP/NIS
- 0MQ(ZeroMQ、ZMQ)消息系統
- 0mq例子
- ZooKeeper
- 搜索引擎擴展
- mnoGoSearch
- Solr
- Sphinx
- Swish(實驗性)
- 針對服務器的擴展
- Apache
- FastCGI 進程管理器
- IIS
- NSAPI
- Session 擴展
- Msession
- Sessions
- Session PgSQL
- 文本處理
- BBCode
- CommonMark(markdown解析)
- cmark函數
- cmark類
- Parser
- CQL
- IVisitor接口
- Node基類與接口
- Document
- Heading(#)
- Paragraph
- BlockQuote
- BulletList
- OrderedList
- Item
- Text
- Strong
- Emphasis
- ThematicBreak
- SoftBreak
- LineBreak
- Code
- CodeBlock
- HTMLBlock
- HTMLInline
- Image
- Link
- CustomBlock
- CustomInline
- Parle
- 類函數
- PCRE( 核心)
- POSIX Regex
- ssdeep
- 字符串(核心)
- 變量與類型相關擴展
- 數組(核心)
- 類/對象(核心)
- Classkit(未維護)
- Ctype
- Filter擴展
- 過濾器函數
- 函數處理(核心)
- quickhash擴展
- 反射擴展(核心)
- Variable handling(核心)
- Web 服務
- OAuth
- api
- 例子:
- SCA(實驗性)
- SOAP
- Yar
- XML-RPC(實驗性)
- Windows 專用擴展
- COM
- 額外補充:Wscript
- win32service
- win32ps(停止更新且被移除)
- XML 操作(也可以是html)
- libxml(內置 默認開啟)
- DOM(內置,默認開啟)
- xml介紹
- 擴展類與函數
- DOMNode
- DOMDocument(最重要)
- DOMAttr
- DOMCharacterData
- DOMText(文本節點)
- DOMCdataSection
- DOMComment(節點注釋)
- DOMDocumentFragment
- DOMDocumentType
- DOMElement
- DOMEntity
- DOMEntityReference
- DOMNotation
- DOMProcessingInstruction
- DOMXPath
- DOMException
- DOMImplementation
- DOMNamedNodeMap
- DOMNodeList
- SimpleXML(內置,5.12+默認開啟)
- XMLReader(5.1+內置默認開啟 用于處理大型XML文檔)
- XMLWriter(5.1+內置默認開啟 處理大型XML文檔)
- SDO(停止維護)
- SDO-DAS-Relational(試驗性的)
- SDO DAS XML
- WDDX
- XMLDiff
- XML 解析器(Expat 解析器 默認開啟)
- XSL(內置)
- 圖形用戶界面(GUI) 擴展
- UI
- PHP SPL(PHP 標準庫)
- 數據結構
- SplDoublyLinkedList(雙向鏈表)
- SplStack(棧 先進后出)
- SplQueue(隊列)
- SplHeap(堆)
- SplMaxHeap(最大堆)
- SplMinHeap(最小堆)
- SplPriorityQueue(堆之優先隊列)
- SplFixedArray(陣列【數組】)
- SplObjectStorage(映射【對象存儲】)
- 迭代器
- ArrayIterator
- RecursiveArrayIterator(支持遞歸)
- DirectoryIterator類
- FilesystemIterator
- GlobIterator
- RecursiveDirectoryIterator
- EmptyIterator
- IteratorIterator
- AppendIterator
- CachingIterator
- RecursiveCachingIterator
- FilterIterator(遍歷并過濾出不想要的值)
- CallbackFilterIterator
- RecursiveCallbackFilterIterator
- RecursiveFilterIterator
- ParentIterator
- RegexIterator
- RecursiveRegexIterator
- InfiniteIterator
- LimitIterator
- NoRewindIterator
- MultipleIterator
- RecursiveIteratorIterator
- RecursiveTreeIterator
- 文件處理
- SplFileInfo
- SplFileObject
- SplTempFileObject
- 接口 interface
- Countable
- OuterIterator
- RecursiveIterator
- SeekableIterator
- 異常
- 各種類及接口
- SplSubject
- SplObserver
- ArrayObject(將數組作為對象操作)
- SPL 函數
- 預定義接口
- Traversable(遍歷)接口
- Iterator(迭代器)接口
- IteratorAggregate(聚合式迭代器)接口
- ArrayAccess(數組式訪問)接口
- Serializable 序列化接口
- JsonSerializable
- Closure 匿名函數(閉包)類
- Generator生成器類
- 生成器(php5.5+)
- yield
- 反射
- 一、反射(reflection)類
- 二、Reflector 接口
- ReflectionClass 類報告了一個類的有關信息。
- ReflectionObject 類報告了一個對象(object)的相關信息。
- ReflectionFunctionAbstract
- ReflectionMethod 類報告了一個方法的有關信息
- ReflectionFunction 類報告了一個函數的有關信息。
- ReflectionParameter 獲取函數或方法參數的相關信息
- ReflectionProperty 類報告了類的屬性的相關信息。
- ReflectionClassConstant類報告有關類常量的信息。
- ReflectionZendExtension 類返回Zend擴展相關信息
- ReflectionExtension 報告了一個擴展(extension)的有關信息。
- 三、ReflectionGenerator類用于獲取生成器的信息
- 四、ReflectionType 類用于獲取函數、類方法的參數或者返回值的類型。
- 五、反射的應用場景
- phpRedis
- API
- API詳細
- redis DB 概念:
- 通用命令:rawCommand
- Connection
- Server
- List
- Set
- Zset
- Hash
- string
- Keys
- 事物
- 發布訂閱
- 流streams
- Geocoding 地理位置
- lua腳本
- Introspection 自我檢測
- biMap
- 原生
- php-redis 操作類 封裝
- redis 隊列解決秒殺解決超賣:
- swoole+框架筆記
- 安裝及常用Cli操作
- TCP
- 4種回調函數的寫法
- easyswoole
- 目錄結構
- 配置文件
- Linux+Nginx
- 前置
- linux
- 開源網站鏡像及修改yum源
- 下載linux
- Liunx中安裝PHP7.4 的三種方法(Centos8)
- yum安裝
- 源碼編譯安裝
- LNMP一鍵安裝
- 查看linux版本號
- 設置全局環境變量
- 查看php.ini必須存放的位置
- 防火墻與端口開放
- nohup 后臺運行命令
- linux 查看nginx,php-fpm運行用戶及用戶組
- 網絡配置
- CentOS中執行yum update時報錯
- 關閉防火墻
- 查看端口是否被占用
- 查看文件夾大小
- nginx相關
- 一個典型的nginx配置
- nginx關于多個項目的配置(易于管理)
- nginx.config配置文件的結構
- 1、events
- 2、http
- nginx的location配置詳解
- Nginx相關命令
- Nginx安裝
- 配置偽靜態
- 為靜態配置例子
- apache
- nginx
- pathinfo模式
- Shell腳本
- bash
- shell 語言中 0 代表 true,0 以外的值代表 false。
- 變量
- shell字符串
- shell數組
- shell注釋
- 向Shell腳內傳遞參數
- 運算符
- 顯示命令執行結果
- printf
- test 命令
- 流程控制與循環
- if
- case
- for
- while
- until
- break和continue
- select 結構
- shell函數
- shell函數的全局變量和局部變量
- 將shell輸出寫入文件中(輸出重定向)
- Shell腳本中調用另一個Shell腳本的三種方式
- 定時任務
- PHP實現定時任務的五種方法
- 優化
- ab壓力測試
- 緩存
- opcache
- memcache
- php操作
- 數據庫
- 配置
- 數據庫鎖機制
- 主從分布
- 數據庫設計
- 邏輯設計
- 物理設計
- 字段類型的選擇
- 筆記
- SET FOREIGN_KEY_CHECKS
- 字符集與亂碼
- SQL插入 去除重復記錄的實現
- 分區表
- nginx 主從配置
- nginx 負載均衡的配置
- 手動搭建Redis集群和MySQL主從同步(非Docker)
- Redis Cluster集群
- mysql主從同步
- 用安卓手機搭建 web 服務器
- 軟件選擇
- url重寫
- 大流量高并發解決方案
- 權限設計
- ACL
- RBAC
- RBAC0
- RBAC1(角色上下級分層)
- RBAC2(用戶角色限約束)
- RBAC3
- 例子
- Rbac.class.php
- Rbac2
- Auth.class.php
- fastadmin Auth
- tree1
- ABAC 基于屬性的訪問控制
- 總結:SAAS后臺權限設計案例分析
- casbin-權限管理框架
- 開始使用
- casbinAPI
- casbin管理API
- RBAC API
- Think-Casbin
- 單點登錄(SSO)
- OAuth授權
- OAuth 2.0 的四種方式
- 授權碼
- 隱藏式
- 密碼式
- 憑證式
- 更新令牌
- 例子:第三方登錄
- 微服務架構下的統一身份認證和授權
- 代碼審計
- 漏洞挖掘的思路
- 命令注入
- 代碼注入
- XSS 反射型漏洞
- XSS 存儲型漏洞
- xss過濾
- HTML Purifier文檔
- 開始
- id規則
- class規則
- 過濾分類
- Attr
- AutoFormat
- CSS
- Cache
- Core
- Filter
- html
- Output
- Test
- URI
- 其他
- 嵌入YouTube視頻
- 加快HTML凈化器的速度
- 字符集
- 定制
- Tidy
- URI過濾器
- 在線測試
- xss例子
- 本地包含與遠程包含
- sql注入
- 函數
- 注釋
- 步驟
- information_schema
- sql注入的分類
- 實戰
- 防御
- CSRF 跨站請求偽造
- 計動態函數執行與匿名函數執行
- unserialize反序列化漏洞
- 覆蓋變量漏洞
- 文件管理漏洞
- 文件上傳漏洞
- 跳過登錄
- URL編碼對照表
- XXE
- 前端、移動端
- html5
- meta標簽
- flex布局
- javascript
- jquery
- 選擇器
- 精細分類
- 事件
- on事件無效:
- jquery自定義事件
- 表單操作
- 通用
- select
- checkbox
- radio
- js正則相關
- js中判斷某字符串含有某字符出現的次數
- js匹配指定字符
- $.getjson方法配合在url上傳遞callback=?參數,實現跨域
- pajax入門
- jquery的extend插件制作
- jquery的兼容
- jquery的連續調用:
- $ 和 jQuery 及 $() 的區別
- 頁面響應順序及$(function(){})等使用
- 匿名函數:
- ajax
- 獲取js對象所有方法
- dom加載
- ES6函數寫法
- ES6中如何導入和導出模塊
- 數組的 交集 差集 補集 并集
- phantomjs
- js數組的map()方法操作json數組
- 實用函數
- js精確計算CalcEval 【價格計算】 浮點計算
- js精確計算2
- js數組與對象的遍歷
- bootstrap
- class速查
- 常見data屬性
- data-toggle與data-target的作用
- 組件
- bootstrapTable
- 表選項
- 表選項2
- 示例
- 數據格式(json)
- 用法(row:行,column:列)
- Bootstrap-table使用footerFormatter做統計列功能
- 示例2
- JQuery-Jquery的TreeGrid插件
- 服務器端分頁
- 合并單元格1
- 合并單元格2
- 合并單元格3
- 合并單元格4
- 合并單元格5(插件)
- 列求和
- 添加行,修改行、擴展行數據
- 擴展
- 開源項目
- PhpSpreadsheet
- 實例
- 會員 數據庫表設計
- 程序執行
- 開發總結
- API接口
- API接口設計
- json轉化
- app接口
- 雜項
- 三方插件庫
- 檢測移動設備(包括平板電腦)
- curl封裝
- Websocket
- 與谷歌瀏覽器交互
- Crontab管理器
- 實用小函數
- PHP操作Excel
- SSL證書
- sublime Emmet的快捷語法
- 免費翻譯接口
- 接口封裝
- 免費空間
- 架構師必須知道的26項PHP安全實踐
- 大佬博客
- 個人支付平臺
- RPC(遠程調用)及框架
