>[danger]注意 標記移除部分很多在新版改為系統內置功能
[TOC]
# **擴展**
## [Accent Neutralise](https://bootstrap-table.com/docs/extensions/accent-neutralise/)?(表的強調中合 移除)
需要加載:
~~~html
<script src="extensions/accent-neutralise/bootstrap-table-accent-neutralise.js"></script>
~~~
重讀詞搜索a->á 這種北歐語系
如搜索Jose? 結果José 、jose 都會被搜索出來
## [Addrbar](https://bootstrap-table.com/docs/extensions/addrbar/)
需要加載:
~~~html
<script src="extensions/addrbar/bootstrap-table-addrbar.js"></script>
~~~
每次更改頁面,排序和搜索操作時,都會更改地址欄的查詢參數。在頁面加載時,此插件將使用地址欄中的查詢參數來發出請求。
template.html?v=56&url=extensions/addrbar-page.html&page=1&limit=10&order=asc&sort=id&search=
搜索框中搜索衣服則URL地址變為
template.html?v=56&url=extensions/addrbar-page.html&page=1&limit=10&order=asc&sort=id&search=衣服
## [Auto Refresh](https://bootstrap-table.com/docs/extensions/auto-refresh/) 表自動刷新
需要加載:
~~~html
<script src="extensions/auto-refresh/bootstrap-table-auto-refresh.js"></script>
~~~
## [Cookie](https://bootstrap-table.com/docs/extensions/cookie/)保存表的狀態的Cookie擴展。
一般用來保存表的狀態(其分頁位置,排序狀態,每頁記錄等)
需要加載:
~~~html
<script src="extensions/cookie/bootstrap-table-cookie.js"></script>
~~~
## [Copy Rows](https://bootstrap-table.com/docs/extensions/copy-rows/) 將所選行復制到剪貼板
此擴展添加了將所選行復制到剪貼板的功能。目前適用于除Safari之外的所有桌面瀏覽器
需加載:
~~~html
<script src="extensions/copy-rows/bootstrap-table-copy-rows.js"></script>
~~~
## [Custom View](https://bootstrap-table.com/docs/extensions/custom-view/) 自定義視圖(新增)
這個擴展增加了創建自定義視圖來顯示數據的能力
~~~html
<script src="extensions/custom-view/bootstrap-table-custom-view.js"></script>
~~~
## [defer url](https://bootstrap-table.com/docs/extensions/defer-url/) 延遲url
使用服務器端處理時,bootstrap-table的默認操作模式是簡單地丟棄表中當前存在的任何數據,并向服務器發出請求以獲取要顯示的第一頁數據。這適用于空表,但如果您已經在純HTML中顯示了第一頁數據,則會浪費資源。因此,您可以使用data-defer-url而不是data-url來指示bootstrap-table不發出初始請求,而是使用頁面上已有的數據
~~~html
<script src="extensions/defer-url/bootstrap-table-defer-url.js"></script>
~~~
## [Editable](https://bootstrap-table.com/docs/extensions/editable/) 表的可編輯
~~~html
<script src="extensions/editable/bootstrap-table-editable.js"></script>
~~~
## [Export](https://bootstrap-table.com/docs/extensions/export/) 表格導出
表格導出??[tableExport.jquery.plugin](https://github.com/hhurz/tableExport.jquery.plugin)插件
~~~html
<script src="extensions/export/bootstrap-table-export.js"></script>
~~~
## [Filter Control](https://bootstrap-table.com/docs/extensions/filter-control/) 表過濾器控制?
表過濾器控制??如果使用datepicker選項,則依賴:bootstrap-datepicker v1.4.0
~~~html
<link rel="stylesheet" type="text/css" href="extensions/filter-control/bootstrap-table-filter-control.css">
<script src="extensions/filter-control/bootstrap-table-filter-control.js"></script>
~~~
## [Fixed Columns](https://bootstrap-table.com/docs/extensions/fixed-columns/) 表的固定列
~~~html
<link rel="stylesheet" src="extensions/fixed-columns/bootstrap-table-fixed-columns.css">
<script src="extensions/fixed-columns/bootstrap-table-fixed-columns.js"></script>
~~~
## [Group By v1](https://bootstrap-table.com/docs/extensions/group-by/)(表格分組 v1 移除)
依賴:jquery-treetable v3.2.0 ;您必須包含bootstrap-table-group-by.css文件才能獲得合適的樣式
~~~html
<script src="extensions/group-by/bootstrap-table-group-by.js"></script>
~~~
## [Group By v2](https://bootstrap-table.com/docs/extensions/group-by-v2/) 表格分組 v2
表格分組v2:您必須包含bootstrap-table-group-by.css文件才能獲得適當的樣式
~~~html
<link rel="stylesheet" href="extensions/group-by-v2/bootstrap-table-group-by.css">
<script src="extensions/group-by-v2/bootstrap-table-group-by.js"></script>
~~~
## [i18n Enhance](https://bootstrap-table.com/docs/extensions/i18n-enhance/) 地區語言
~~~html
<script src="extensions/select2-filter/bootstrap-table-i18n-enhance.js"></script>
~~~
新版
~~~html
<script src="extensions/i18n-enhance/bootstrap-table-i18n-enhance.js"></script>
~~~
## [Key Events](https://bootstrap-table.com/docs/extensions/key-events/) 啟用關鍵事件
如果為True,則啟用關鍵事件。 關鍵事件列表是:\* s:如果啟用了搜索文本框,它將聚焦于搜索文本框。 \* r:如果啟用showRefresh選項,它將刷新表。 \* t:如果啟用了showToggle選項,它將切換表視圖。 \* p:如果啟用了showPaginationSwitch,它將觸發分頁開關。 \* left:如果分頁是真的,它將轉到prev page。 \*右:如果分頁是真的,它將轉到下一頁
~~~html
<script src="extensions/key-events/bootstrap-table-key-events.js"></script>
~~~
## [Mobile](https://bootstrap-table.com/docs/extensions/mobile/) 表格移動設備顯示增強
~~~html
<script src="extensions/mobile/bootstrap-table-mobile.js"></script>
~~~
## [Multi Column Toggle](https://bootstrap-table.com/docs/extensions/multi-column-toggle/)(向工具欄添加一個按鈕 已移除)
向工具欄添加一個按鈕,該按鈕隱藏并顯示所有可“切換”的列。
~~~html
<script src="extensions/multi-column-toggle/bootstrap-table-multi-toggle.js"></script>
~~~
## [Multiple Search](https://bootstrap-table.com/docs/extensions/multiple-search/)表格分詞搜索(已移除)
表格分詞搜索 如用戶輸入526 table? 將這個劇分隔并檢索出該表所有列中出現這526或者table的位置
~~~html
<script src="extensions/multiple-search/bootstrap-table-multiple-search.js"></script>
~~~
## [Multiple Selection Row](https://bootstrap-table.com/docs/extensions/multiple-selection-row/)選中表格的多行(已移除)
選中表格的多行
~~~html
<link rel="stylesheet" type="text/css" href="extensions/multiple-selection-row/bootstrap-table-multiple-selection-row.css">
<script src="extensions/multiple-selection-row/bootstrap-table-multiple-selection-row.js"></script>
~~~
## [Multiple Sort](https://bootstrap-table.com/docs/extensions/multiple-sort/) 多重排序
多重排序、表中可出現多個排序
~~~html
<script src="extensions/multiple-sort/bootstrap-table-multiple-sort.js"></script>
~~~
[Natural Sorting](https://bootstrap-table.com/docs/extensions/natural-sorting/)表格自然排序:(移除?)
~~~html
<script src="extensions/natural-sorting/bootstrap-table-natural-sorting.js"></script>為任何th添加數據排序屬性。 例如<thdata-sortable="true"data-sorter="alphanum">Price</th>
~~~
選項
alphanum
自然地排序alpha或數字內容。
這可以在包含文本或數字內容的列中使用。
數字將按預期排序,而不是按ASCII順序排序
numericOnly
提取數字內容并按數字排序。
這可以在包含格式化數字內容的列中使用。
例如 $和將被刪除,然后Numbers將按預期排序
一個alpha排序將這些作為ASCII排序,所以你得到$ 1,$ 100,$ 2,$ 20而不是$ 1,$ 2,$ 20,$ 100。
## [Page Jump To](https://bootstrap-table.com/docs/extensions/page-jump-to/) 頁面跳轉
~~~html
<link rel="stylesheet" href="extensions/page-jumpto/bootstrap-table-jumpto.css">
<script src="extensions/page-jumpto/bootstrap-table-jumpto.js"></script>
~~~
新版
~~~html
<link rel="stylesheet" href="extensions/page-jump-to/bootstrap-table-jump-to.css">
<script src="extensions/page-jump-to/bootstrap-table-jump-to.js"></script>
~~~
選項
屬性:showJumpto
類型:Boolean
設置為true以啟用顯示'jump to page'的按鈕?。 可以通過data-show-jumpto HTML屬性定義。
默認值:false
按鈕樣式:可以通過bootstrap-table buttonsClass屬性設置樣式。
## [Table Pipeline](https://bootstrap-table.com/docs/extensions/pipeline/) 為服務器側請求啟用客戶端數據緩存(新增)
~~~html
<script src="extensions/pipeline/bootstrap-table-pipeline.js"></script>
~~~
[例子:管道](https://examples.bootstrap-table.com/#extensions/pipeline.html)
這個插件為服務器端請求提供了客戶端數據緩存,這將消除每次頁面更改都發出新請求的需要。這將允許在一次返回所有數據(客戶端分頁)和新的服務器端請求(服務器端分頁)之間實現性能平衡。
有兩個新的選項:
* usePipeline:啟用此功能
* pipelineSize:每個緩存窗口的大小
管道的大小必須能被當前頁面大小整除。這可以通過舍入到最接近的可整除值來保證。例如,如果管道大小為4990,而當前頁面大小為25,那么管道大小將被動態設置為5000
存窗口是根據管道大小和服務器端查詢返回的總行數計算的。例如,如果管道大小為500,總行數為1300,那么緩存窗口將是:
\[{‘lower’: 0, ‘upper’: 499}, {‘lower’: 500, ‘upper’: 999}, {‘lower’: 1000, ‘upper’: 1499}\]
使用limit(即pipelineSize)和offset參數,服務器端請求必須只返回請求緩存窗口中的數據和總行數。也就是說,服務器端代碼必須使用偏移量和限制參數來準備響應數據
在頁面更改時,如果新偏移量在當前緩存窗口內,則檢查它。如果是,則從緩存的數據集返回請求的頁面數據。否則,將向新緩存窗口發出新的服務器端請求
當前緩存數據僅在這些事件上失效:
* 排序
* 搜索
* 頁面大小更改
* 頁面更改移動到新的緩存窗口
有兩個新事件:
* cached-data-hit.bs.table: 當在頁面更改中使用緩存數據時發出
* cached-data-reset.bs.table:當緩存的數據無效并發出新的服務器端請求時發出
**選項**
pipelineSize
* 類型: Number
* 描述:每個緩存窗口的大小。必須大于 0。
* 默認:`1000`
usePipeline
* 類型: Boolean
* 描述: 設置true則啟用管道
* 默認:`false`
**事件**
onCachedDataHit(cached-data-hit.bs.table)
* 當分頁能夠使用本地緩存的數據時觸發。
onCachedDataReset(cached-data-reset.bs.table)
* 當本地緩存的數據需要重置(如排序,搜索,頁面大小改變或分頁出當前緩存窗口)時觸發
## [Print](https://bootstrap-table.com/docs/extensions/print/) 打印
在工具欄中添加一個按鈕,以預定義的可配置格式打印表格
~~~html
<script src="extensions/print/bootstrap-table-print.js"></script>
~~~
## [Reorder Columns](https://bootstrap-table.com/docs/extensions/reorder-columns/) 表的列重新排序(即可移動的列功能)
表個列重新排序(即可移動的列插件)
依賴性:dragTable v2.0.14(必須包含css文件),jquery-ui v1.11
~~~html
<link rel="stylesheet" href=".../dragtable.css">
<link rel="stylesheet" href="dragtable.css">
<script src=".../jquery-ui.js"></script>
<script src=".../jquery.dragtable.js"></script>
<script src="extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script>
~~~
新版
~~~html
<link rel="stylesheet" href="dragtable.css">
<script src="jquery-ui.js"></script>
<script src="jquery.dragtable.js"></script>
<script src="extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script>
~~~
## [Reorder Rows](https://bootstrap-table.com/docs/extensions/reorder-rows/) 表個行重新排序
表個行重新排序(即可移動的列插件)
依賴:tablednd v0.9,如果你想要你可以包含bootstrap-table-reorder-rows.css文件來使用默認的dragClass
~~~html
<link rel="stylesheet" href=".../bootstrap-table-reorder-rows.css">
<script src=".../jquery.tablednd.js"></script>
<script src="extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
~~~
新版
~~~html
<link rel="stylesheet" href="extensions/reorder-rows/bootstrap-table-reorder-rows.css">
<script src=".../jquery.tablednd.js"></script>
<script src="extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
~~~
## [Resizable](https://bootstrap-table.com/docs/extensions/resizable/) 可調整表的列大小
已知的問題
設置data-height時,此插件不起作用。
依賴:jquery-resizable-columns v0.2.3
~~~html
<script src="extensions/resizable/bootstrap-table-resizable.js"></script>
~~~
## [Select2 Filter](https://bootstrap-table.com/docs/extensions/select2-filter/) 表格select2過濾器(已移除)
如果使用select2選項,則依賴:Select2 v4.0.0 upper
~~~html
<script src="extensions/select2-filter/bootstrap-table-select2-filter.js"></script>
~~~
## [Sticky Header](https://bootstrap-table.com/docs/extensions/sticky-header/) 粘貼性標題(固定表頭)
表引導表的Sticky Header擴展。
這是一個擴展,在滾動時為表提供粘性標題。(固定表頭)
~~~html
<script src="extensions/sticky-header/bootstrap-table-sticky-header.js"></script>
~~~
新版
~~~html
<link rel="stylesheet" href="extensions/sticky-header/bootstrap-table-sticky-header.css">
<script src="extensions/sticky-header/bootstrap-table-sticky-header.js"></script>
~~~
## [Toolbar](https://bootstrap-table.com/docs/extensions/toolbar/) 表格工具欄
表格工具欄擴展;比如啟用高級搜索
~~~html
<script src="extensions/toolbar/bootstrap-table-toolbar.js"></script>
~~~
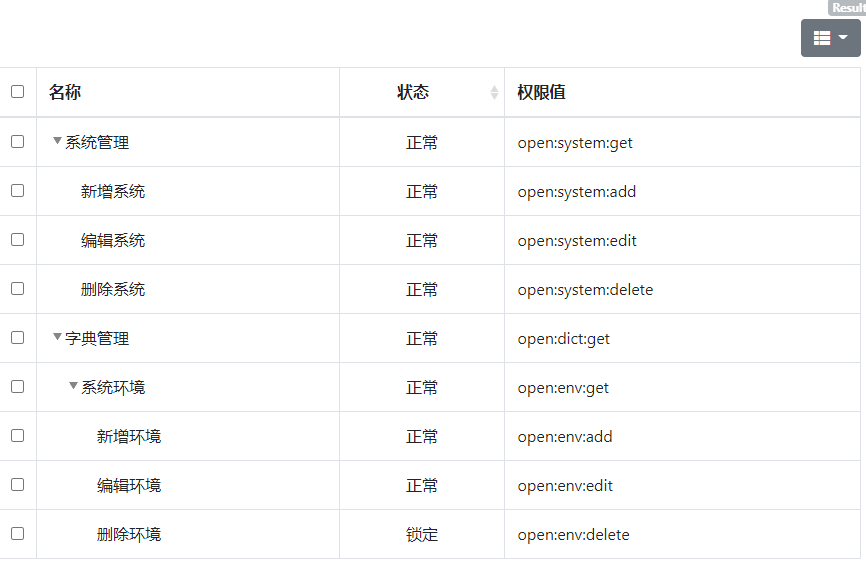
## [Treegrid](https://bootstrap-table.com/docs/extensions/treegrid/) 表格的樹形網格
依賴:jquery-treegrid v0.3.0
~~~html
<script src="extensions/treegrid/bootstrap-table-treegrid.js"></script>
~~~
示例:[treegrid](https://live.bootstrap-table.com/example/extensions/treegrid.html)
```
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jquery-treegrid@0.3.0/css/jquery.treegrid.css">
<script src="https://cdn.jsdelivr.net/npm/jquery-treegrid@0.3.0/js/jquery.treegrid.min.js"></script>
<table id="table"></table>
<script>
var $table = $('#table')
$(function() {
$table.bootstrapTable({
url: 'json/treegrid.json',
idField: 'id',
showColumns: true,
columns: [
{
field: 'ck',
checkbox: true
},
{
field: 'name',
title: '名稱'
},
{
field: 'status',
title: '狀態',
sortable: true,
align: 'center',
formatter: 'statusFormatter'
},
{
field: 'permissionValue',
title: '權限值'
}
],
treeShowField: 'name',
parentIdField: 'pid',
onPostBody: function() {
var columns = $table.bootstrapTable('getOptions').columns
if (columns && columns[0][1].visible) {
$table.treegrid({
treeColumn: 1,
onChange: function() {
$table.bootstrapTable('resetView')
}
})
}
}
})
})
function typeFormatter(value, row, index) {
if (value === 'menu') {
return '菜單'
}
if (value === 'button') {
return '按鈕'
}
if (value === 'api') {
return '接口'
}
return '-'
}
function statusFormatter(value, row, index) {
if (value === 1) {
return '<span class="label label-success">正常</span>'
}
return '<span class="label label-default">鎖定</span>'
}
</script>
```
treegrid.json
~~~
[
{
"id": 1,
"pid": 0,
"status": 1,
"name": "系統管理",
"permissionValue": "open:system:get"
},
{
"id": 2,
"pid": 0,
"status": 1,
"name": "字典管理",
"permissionValue": "open:dict:get"
},
{
"id": 20,
"pid": 1,
"status": 1,
"name": "新增系統",
"permissionValue": "open:system:add"
},
{
"id": 21,
"pid": 1,
"status": 1,
"name": "編輯系統",
"permissionValue": "open:system:edit"
},
{
"id": 22,
"pid": 1,
"status": 1,
"name": "刪除系統",
"permissionValue": "open:system:delete"
},
{
"id": 33,
"pid": 2,
"status": 1,
"name": "系統環境",
"permissionValue": "open:env:get"
},
{
"id": 333,
"pid": 33,
"status": 1,
"name": "新增環境",
"permissionValue": "open:env:add"
},
{
"id": 3333,
"pid": 33,
"status": 1,
"name": "編輯環境",
"permissionValue": "open:env:edit"
},
{
"id": 233332,
"pid": 33,
"status": 0,
"name": "刪除環境",
"permissionValue": "open:env:delete"
}
]
~~~

- php更新內容
- PHP PSR 標準規范
- 輔助查詢(*)
- composer項目的創建
- composer安裝及設置
- composer自動加載講解
- phpsdudy的composer操作
- git
- Git代碼同時上傳到GitHub和Gitee(碼云)
- Git - 多人協同開發利器,團隊協作流程規范與注意事項
- 刪除遠程倉庫的文件
- github查詢方法
- 錯誤
- 其他
- php.ini
- php配置可修改范圍
- php超時
- 防跨目錄設置
- 函數可變參數
- 【時間】操作
- 時間函數例子
- Date/Time 函數(不包含別名函數)
- DateTime類別名函數
- 【數字】操作
- 【字符串】操作
- 【數組】操作
- 排序
- 合并案例
- empty、isset、is_null
- echo 輸出bool值
- if真假情況
- 流程控制代替語法【if (條件): endif;】
- 三元運算
- 運算符優先級
- 常量
- define與const(php5.3) 類常量
- 遞歸
- 單元測試
- 面向對象
- 對象(object) 與 數組(array) 的轉換
- php網絡相關
- 支持的協議和封裝協議(如http,php://input)
- php://協議
- file://協議
- http(s)://協議
- ftp(s)://協議
- zip://, bzip2://, zlib://協議
- data://協議
- glob://協議
- expect://協議
- phar://
- ssh2
- rar://
- ogg://
- 上下文(Context)選項和參數
- 過濾器
- http請求及模擬登錄
- 常用的header頭部定義匯總
- HTTP響應頭和請求頭信息對照表
- HTTP請求的返回值含義說明
- content-type對照表
- Cache-Control對照
- curl函數
- 防止頁面刷新
- telnet模擬get、post請求
- 三種方式模擬表單發布留言
- 模擬登陸
- 防盜鏈
- php+mysql模擬隊列發送郵件
- socket
- 使用websocket實現php消息實時推送完整示例
- streams
- Stream函數實現websocket
- swoole
- 網絡編程基本概念
- 全局變量域超全局變量
- 超全局變量
- $_ENV :存儲了一些系統的環境變量
- $_COOKIE
- $_SESSION
- $_FILES
- $_SERVER
- 正則
- php正則函數
- 去除文本中的html、xml的標簽
- 特殊符號
- \r\n
- 模式修正符
- 分組
- 斷言(環視?)
- 條件表達式
- 遞歸表達式 (?R)
- 固化分組
- 正則例子
- 提取類文件的公共方法
- 抓取網頁內容
- 匹配中文字符
- 提取sql日志文件
- 框架
- 文件操作
- 自動加載spl_autoload_register
- 文件加載
- 文件的上傳下載
- 常見的mimi類型
- 文件斷點續傳
- 下載文件防盜鏈
- 破解防盜鏈
- 將字節轉為人可讀的單位
- 無限分類
- 短信驗證碼
- 短信寶
- 視頻分段加載
- 隱藏地址
- MPEG DASH視頻分片技術
- phpDoc注釋
- @錯誤抑制符
- 字符編碼
- PHP CLI模式開發
- CGI、FastCGI和PHP-FPM關系圖解
- No input file specified的解決方法
- SAPI(PHP常見的四種運行模式)
- assert斷言
- 輪詢(Event Loop)
- 異常處理
- 異常分類
- php系統異常
- 錯誤級別
- set_error_handler
- set_exception_handler
- register_shutdown_function
- try catch
- tp5異常處理類解析
- 文件上傳相關設置
- 進程/線程/協程
- 協程
- 什么是協程
- 引用&
- Heredoc和Nowdoc語法
- 類基礎
- 系統預定義類
- pdo
- 類的三大特性:封裝,繼承,多態
- 魔術方法
- extends繼承
- abstract 抽象類
- interface 接口(需要implements實現)
- 抽象類和接口的區別
- 多態
- static
- final
- serialize與unserialize
- instanceof 判斷后代子類
- 類型約束
- clone克隆
- ::的用法
- static::class、self::class
- new self()與new static()
- this、self、static、parent、super
- self、static、parent:后期靜態綁定
- PHP的靜態變量
- php導入
- trait
- 動態調用類方法
- 參數及類型申明
- 方法的重載覆蓋
- return $a && $b
- 類型聲明
- 設計思想
- 依賴注入與依賴倒置
- MVC模式與模板引擎
- 模版引擎
- smarty模版
- 系統變量、全局變量
- 語言切換
- 函數-給函數默認值
- 流程控制-遍歷
- 模版加載
- 模版繼承
- blade
- twig
- Plates
- 創建型模式(創建類對象)--單原二廠建
- (*)單例模式(保證一個類僅有一個實例)
- (*)工廠模式(自動實例化想要的類)
- 原型模式(在指定方法里克隆this)
- 創建者模式(建造者類組裝近似類屬性)
- 結構型模式 --橋(幫)組享外帶裝適
- 適配器模式(Adapter 用于接口兼容)
- 橋接模式(方法相同的不同類之間的快速切換)
- 裝飾模式(動態增加類對象的功能 如游戲角色的裝備)
- 組合模式(用于生成類似DOMDocument這種節點類)
- 外觀模式(門面(Facade)模式 不同類的統一調用)
- 享元模式
- 代理模式
- 行為型模式--觀摩職命狀-備爹在房中潔廁
- (*)觀察者模式
- (*)迭代器模式(Iterator)
- 模板方法模式 Template
- 命令模式(Command)
- 中介者模式(Mediator)
- 狀態模式(State)
- 職責鏈模式 (Chainof Responsibility)
- 策略模式(Strategy)
- 已知模式-備忘錄模式(Memento)
- 深度模式-解釋器模式(Interpreter)
- 深度模式-訪問者模式(Visitor)
- (*)注冊樹(注射器、注冊表)模式
- PHP擴展庫列表
- 函數參考
- 影響 PHP 行為的擴展
- APC擴展(過時)
- APCu擴展
- APD擴展(過時)
- bcompiler擴展(過時)
- BLENC擴展 (代碼加密 實驗型)
- Componere擴展(7.1+)
- Componere\Definition
- Componere\Patch
- Componere \ Method
- Componere\Value
- Componere函數
- 錯誤處理擴展(PHP 核心)
- FFI擴展
- 基本FFI用法
- FFI api
- htscanner擴展
- inclued擴展
- Memtrack擴展
- OPcache擴展(5.5.0內部集成)
- Output Control擴展(核心)
- PHP Options/Info擴展(核心)
- 選項、 信息函數
- phpdbg擴展(5.6+內部集成)
- runkit擴展
- runkit7擴展
- scream擴展
- uopz擴展
- Weakref擴展
- WeakRef
- WeakMap
- WinCache擴展
- Xhprof擴展
- Yac(7.0+)
- 音頻格式操作
- ID3
- KTaglib
- oggvorbis
- OpenAL
- 身份認證服務
- KADM5
- Radius
- 針對命令行的擴展
- Ncurses(暫無人維護)
- Newt(暫無人維護)
- Readline
- 壓縮與歸檔擴展
- Bzip2
- LZF
- Phar
- Rar
- Zip
- Zlib
- 信用卡處理
- 加密擴展
- Crack(停止維護)
- CSPRNG(核心)
- Hash擴展(4.2內置默認開啟、7.4核心)
- Mcrypt(7.2移除)
- Mhash(過時)
- OpenSSL(*)
- 密碼散列算法(核心)
- Sodium(+)
- 數據庫擴展
- 數據庫抽象層
- DBA
- dbx
- ODBC
- PDO(*)
- 針對各數據庫系統對應的擴展
- CUBRID
- DB++(實驗性)
- dBase
- filePro
- Firebird/InterBase
- FrontBase
- IBM DB2
- Informix
- Ingres
- MaxDB
- Mongo(MongoDB老版本)
- MongoDB
- mSQL
- Mssql
- MySQL
- OCI8(Oracle OCI8)
- Paradox
- PostgreSQL
- SQLite
- SQLite3
- SQLSRV(SQL Server)
- Sybase
- tokyo_tyrant
- 日期與時間相關擴展
- Calendar
- 日期/時間(核心)
- HRTime(*)
- 文件系統相關擴展
- Direct IO
- 目錄(核心)
- Fileinfo(內置)
- 文件系統(核心)
- Inotify
- Mimetype(過時)
- Phdfs
- Proctitle
- xattr
- xdiff
- 國際化與字符編碼支持
- Enchant
- FriBiDi
- Gender
- Gettext
- iconv(內置默認開啟)
- intl
- 多字節字符串(mbstring)
- Pspell
- Recode(將要過時)
- 圖像生成和處理
- Cairo
- Exif
- GD(內置)
- Gmagick
- ImageMagick
- 郵件相關擴展
- Cyrus
- IMAP
- Mail(核心)
- Mailparse
- vpopmail(實驗性 )
- 數學擴展
- BC Math
- GMP
- Lapack
- Math(核心)
- Statistics
- Trader
- 非文本內容的 MIME 輸出
- FDF
- GnuPG
- haru(實驗性)
- Ming(實驗性)
- wkhtmltox(*)
- PS
- RPM Reader(停止維護)
- RpmInfo
- XLSWriter Excel操作(*)
- php第三方庫非擴展
- 進程控制擴展
- Eio
- Ev
- Expect
- Libevent
- PCNTL
- POSIX
- 程序執行擴展(核心)
- parallel
- pthreads(*)
- pht
- Semaphore
- Shared Memory
- Sync
- 其它基本擴展
- FANN
- GeoIP(*)
- JSON(內置)
- Judy
- Lua
- LuaSandbox
- Misc(核心)
- Parsekit
- SeasLog(-)
- SPL(核心)
- SPL Types(實驗性)
- Streams(核心)
- stream_wrapper_register
- stream_register_wrapper(同上別名)
- stream_context_create
- stream_socket_client
- stream_socket_server
- stream_socket_accept
- stream_socket_recvfrom
- stream_socket_sendto
- Swoole(*)
- Tidy擴展
- Tokenizer
- URLs(核心)
- V8js(*)
- Yaml
- Yaf
- Yaconf(核心)
- Taint(檢測xss字符串等)
- Data Structures
- Igbinary(7.0+)
- 其它服務
- 網絡(核心)
- Sockets
- socket_create
- socket_bind(服務端即用于監聽的套接字)
- socket_listen(服務端)
- socket_accept(服務端)
- socket_connect(客戶端)
- socket_read
- socket_recv(類似socket_read)
- socket_write
- socket_send
- socket_close
- socket_select
- socket_getpeername
- socket_getsockname
- socket_get_option
- socket_getopt(socket_get_option的別名)
- socket_set_option
- socket_setopt( socket_set_option的別名)
- socket_recvfrom
- socket_sendto
- socket_addrinfo_bind
- socket_addrinfo_connect
- socket_addrinfo_explain
- socket_addrinfo_lookup
- socket_clear_error
- socket_last_error
- socket_strerror
- socket_cmsg_space
- socket_create_listen
- socket_create_pair
- socket_export_stream
- socket_import_stream
- socket_recvmsg
- socket_sendmsg
- socket_set_block
- socket_set_nonblock
- socket_shutdown
- socket_wsaprotocol_info_export
- socket_wsaprotocol_info_import
- socket_wsaprotocol_info_release
- cURL(*)
- curl_setopt
- Event(*)
- chdb
- FAM
- FTP
- Gearman
- Gopher
- Gupnp
- Hyperwave API(過時)
- LDAP(+)
- Memcache
- Memcached(+)
- mqseries
- RRD
- SAM
- ScoutAPM
- SNMP
- SSH2
- Stomp
- SVM
- SVN(試驗性的)
- TCP擴展
- Varnish
- YAZ
- YP/NIS
- 0MQ(ZeroMQ、ZMQ)消息系統
- 0mq例子
- ZooKeeper
- 搜索引擎擴展
- mnoGoSearch
- Solr
- Sphinx
- Swish(實驗性)
- 針對服務器的擴展
- Apache
- FastCGI 進程管理器
- IIS
- NSAPI
- Session 擴展
- Msession
- Sessions
- Session PgSQL
- 文本處理
- BBCode
- CommonMark(markdown解析)
- cmark函數
- cmark類
- Parser
- CQL
- IVisitor接口
- Node基類與接口
- Document
- Heading(#)
- Paragraph
- BlockQuote
- BulletList
- OrderedList
- Item
- Text
- Strong
- Emphasis
- ThematicBreak
- SoftBreak
- LineBreak
- Code
- CodeBlock
- HTMLBlock
- HTMLInline
- Image
- Link
- CustomBlock
- CustomInline
- Parle
- 類函數
- PCRE( 核心)
- POSIX Regex
- ssdeep
- 字符串(核心)
- 變量與類型相關擴展
- 數組(核心)
- 類/對象(核心)
- Classkit(未維護)
- Ctype
- Filter擴展
- 過濾器函數
- 函數處理(核心)
- quickhash擴展
- 反射擴展(核心)
- Variable handling(核心)
- Web 服務
- OAuth
- api
- 例子:
- SCA(實驗性)
- SOAP
- Yar
- XML-RPC(實驗性)
- Windows 專用擴展
- COM
- 額外補充:Wscript
- win32service
- win32ps(停止更新且被移除)
- XML 操作(也可以是html)
- libxml(內置 默認開啟)
- DOM(內置,默認開啟)
- xml介紹
- 擴展類與函數
- DOMNode
- DOMDocument(最重要)
- DOMAttr
- DOMCharacterData
- DOMText(文本節點)
- DOMCdataSection
- DOMComment(節點注釋)
- DOMDocumentFragment
- DOMDocumentType
- DOMElement
- DOMEntity
- DOMEntityReference
- DOMNotation
- DOMProcessingInstruction
- DOMXPath
- DOMException
- DOMImplementation
- DOMNamedNodeMap
- DOMNodeList
- SimpleXML(內置,5.12+默認開啟)
- XMLReader(5.1+內置默認開啟 用于處理大型XML文檔)
- XMLWriter(5.1+內置默認開啟 處理大型XML文檔)
- SDO(停止維護)
- SDO-DAS-Relational(試驗性的)
- SDO DAS XML
- WDDX
- XMLDiff
- XML 解析器(Expat 解析器 默認開啟)
- XSL(內置)
- 圖形用戶界面(GUI) 擴展
- UI
- PHP SPL(PHP 標準庫)
- 數據結構
- SplDoublyLinkedList(雙向鏈表)
- SplStack(棧 先進后出)
- SplQueue(隊列)
- SplHeap(堆)
- SplMaxHeap(最大堆)
- SplMinHeap(最小堆)
- SplPriorityQueue(堆之優先隊列)
- SplFixedArray(陣列【數組】)
- SplObjectStorage(映射【對象存儲】)
- 迭代器
- ArrayIterator
- RecursiveArrayIterator(支持遞歸)
- DirectoryIterator類
- FilesystemIterator
- GlobIterator
- RecursiveDirectoryIterator
- EmptyIterator
- IteratorIterator
- AppendIterator
- CachingIterator
- RecursiveCachingIterator
- FilterIterator(遍歷并過濾出不想要的值)
- CallbackFilterIterator
- RecursiveCallbackFilterIterator
- RecursiveFilterIterator
- ParentIterator
- RegexIterator
- RecursiveRegexIterator
- InfiniteIterator
- LimitIterator
- NoRewindIterator
- MultipleIterator
- RecursiveIteratorIterator
- RecursiveTreeIterator
- 文件處理
- SplFileInfo
- SplFileObject
- SplTempFileObject
- 接口 interface
- Countable
- OuterIterator
- RecursiveIterator
- SeekableIterator
- 異常
- 各種類及接口
- SplSubject
- SplObserver
- ArrayObject(將數組作為對象操作)
- SPL 函數
- 預定義接口
- Traversable(遍歷)接口
- Iterator(迭代器)接口
- IteratorAggregate(聚合式迭代器)接口
- ArrayAccess(數組式訪問)接口
- Serializable 序列化接口
- JsonSerializable
- Closure 匿名函數(閉包)類
- Generator生成器類
- 生成器(php5.5+)
- yield
- 反射
- 一、反射(reflection)類
- 二、Reflector 接口
- ReflectionClass 類報告了一個類的有關信息。
- ReflectionObject 類報告了一個對象(object)的相關信息。
- ReflectionFunctionAbstract
- ReflectionMethod 類報告了一個方法的有關信息
- ReflectionFunction 類報告了一個函數的有關信息。
- ReflectionParameter 獲取函數或方法參數的相關信息
- ReflectionProperty 類報告了類的屬性的相關信息。
- ReflectionClassConstant類報告有關類常量的信息。
- ReflectionZendExtension 類返回Zend擴展相關信息
- ReflectionExtension 報告了一個擴展(extension)的有關信息。
- 三、ReflectionGenerator類用于獲取生成器的信息
- 四、ReflectionType 類用于獲取函數、類方法的參數或者返回值的類型。
- 五、反射的應用場景
- phpRedis
- API
- API詳細
- redis DB 概念:
- 通用命令:rawCommand
- Connection
- Server
- List
- Set
- Zset
- Hash
- string
- Keys
- 事物
- 發布訂閱
- 流streams
- Geocoding 地理位置
- lua腳本
- Introspection 自我檢測
- biMap
- 原生
- php-redis 操作類 封裝
- redis 隊列解決秒殺解決超賣:
- swoole+框架筆記
- 安裝及常用Cli操作
- TCP
- 4種回調函數的寫法
- easyswoole
- 目錄結構
- 配置文件
- Linux+Nginx
- 前置
- linux
- 開源網站鏡像及修改yum源
- 下載linux
- Liunx中安裝PHP7.4 的三種方法(Centos8)
- yum安裝
- 源碼編譯安裝
- LNMP一鍵安裝
- 查看linux版本號
- 設置全局環境變量
- 查看php.ini必須存放的位置
- 防火墻與端口開放
- nohup 后臺運行命令
- linux 查看nginx,php-fpm運行用戶及用戶組
- 網絡配置
- CentOS中執行yum update時報錯
- 關閉防火墻
- 查看端口是否被占用
- 查看文件夾大小
- nginx相關
- 一個典型的nginx配置
- nginx關于多個項目的配置(易于管理)
- nginx.config配置文件的結構
- 1、events
- 2、http
- nginx的location配置詳解
- Nginx相關命令
- Nginx安裝
- 配置偽靜態
- 為靜態配置例子
- apache
- nginx
- pathinfo模式
- Shell腳本
- bash
- shell 語言中 0 代表 true,0 以外的值代表 false。
- 變量
- shell字符串
- shell數組
- shell注釋
- 向Shell腳內傳遞參數
- 運算符
- 顯示命令執行結果
- printf
- test 命令
- 流程控制與循環
- if
- case
- for
- while
- until
- break和continue
- select 結構
- shell函數
- shell函數的全局變量和局部變量
- 將shell輸出寫入文件中(輸出重定向)
- Shell腳本中調用另一個Shell腳本的三種方式
- 定時任務
- PHP實現定時任務的五種方法
- 優化
- ab壓力測試
- 緩存
- opcache
- memcache
- php操作
- 數據庫
- 配置
- 數據庫鎖機制
- 主從分布
- 數據庫設計
- 邏輯設計
- 物理設計
- 字段類型的選擇
- 筆記
- SET FOREIGN_KEY_CHECKS
- 字符集與亂碼
- SQL插入 去除重復記錄的實現
- 分區表
- nginx 主從配置
- nginx 負載均衡的配置
- 手動搭建Redis集群和MySQL主從同步(非Docker)
- Redis Cluster集群
- mysql主從同步
- 用安卓手機搭建 web 服務器
- 軟件選擇
- url重寫
- 大流量高并發解決方案
- 權限設計
- ACL
- RBAC
- RBAC0
- RBAC1(角色上下級分層)
- RBAC2(用戶角色限約束)
- RBAC3
- 例子
- Rbac.class.php
- Rbac2
- Auth.class.php
- fastadmin Auth
- tree1
- ABAC 基于屬性的訪問控制
- 總結:SAAS后臺權限設計案例分析
- casbin-權限管理框架
- 開始使用
- casbinAPI
- casbin管理API
- RBAC API
- Think-Casbin
- 單點登錄(SSO)
- OAuth授權
- OAuth 2.0 的四種方式
- 授權碼
- 隱藏式
- 密碼式
- 憑證式
- 更新令牌
- 例子:第三方登錄
- 微服務架構下的統一身份認證和授權
- 代碼審計
- 漏洞挖掘的思路
- 命令注入
- 代碼注入
- XSS 反射型漏洞
- XSS 存儲型漏洞
- xss過濾
- HTML Purifier文檔
- 開始
- id規則
- class規則
- 過濾分類
- Attr
- AutoFormat
- CSS
- Cache
- Core
- Filter
- html
- Output
- Test
- URI
- 其他
- 嵌入YouTube視頻
- 加快HTML凈化器的速度
- 字符集
- 定制
- Tidy
- URI過濾器
- 在線測試
- xss例子
- 本地包含與遠程包含
- sql注入
- 函數
- 注釋
- 步驟
- information_schema
- sql注入的分類
- 實戰
- 防御
- CSRF 跨站請求偽造
- 計動態函數執行與匿名函數執行
- unserialize反序列化漏洞
- 覆蓋變量漏洞
- 文件管理漏洞
- 文件上傳漏洞
- 跳過登錄
- URL編碼對照表
- XXE
- 前端、移動端
- html5
- meta標簽
- flex布局
- javascript
- jquery
- 選擇器
- 精細分類
- 事件
- on事件無效:
- jquery自定義事件
- 表單操作
- 通用
- select
- checkbox
- radio
- js正則相關
- js中判斷某字符串含有某字符出現的次數
- js匹配指定字符
- $.getjson方法配合在url上傳遞callback=?參數,實現跨域
- pajax入門
- jquery的extend插件制作
- jquery的兼容
- jquery的連續調用:
- $ 和 jQuery 及 $() 的區別
- 頁面響應順序及$(function(){})等使用
- 匿名函數:
- ajax
- 獲取js對象所有方法
- dom加載
- ES6函數寫法
- ES6中如何導入和導出模塊
- 數組的 交集 差集 補集 并集
- phantomjs
- js數組的map()方法操作json數組
- 實用函數
- js精確計算CalcEval 【價格計算】 浮點計算
- js精確計算2
- js數組與對象的遍歷
- bootstrap
- class速查
- 常見data屬性
- data-toggle與data-target的作用
- 組件
- bootstrapTable
- 表選項
- 表選項2
- 示例
- 數據格式(json)
- 用法(row:行,column:列)
- Bootstrap-table使用footerFormatter做統計列功能
- 示例2
- JQuery-Jquery的TreeGrid插件
- 服務器端分頁
- 合并單元格1
- 合并單元格2
- 合并單元格3
- 合并單元格4
- 合并單元格5(插件)
- 列求和
- 添加行,修改行、擴展行數據
- 擴展
- 開源項目
- PhpSpreadsheet
- 實例
- 會員 數據庫表設計
- 程序執行
- 開發總結
- API接口
- API接口設計
- json轉化
- app接口
- 雜項
- 三方插件庫
- 檢測移動設備(包括平板電腦)
- curl封裝
- Websocket
- 與谷歌瀏覽器交互
- Crontab管理器
- 實用小函數
- PHP操作Excel
- SSL證書
- sublime Emmet的快捷語法
- 免費翻譯接口
- 接口封裝
- 免費空間
- 架構師必須知道的26項PHP安全實踐
- 大佬博客
- 個人支付平臺
- RPC(遠程調用)及框架
