關于頁面性能,實在重要,關系到用戶體驗,關系到公司賺錢的大大大事。
記得在剛畢業的時候在第一家公司面試,問了我一個問題作為面試題,就是如何提高頁面訪問速度,當時做了一張圖回答這個問題,剛才找了一下居然找到了,就是下面這個圖

現在這里準備在細化,性能的衡量指標,如何分析,白屏時間,首屏時間等
## window.performance
window.performance是w3c聯合各廠商推出的高精度測量的一套API。通過這套API可以獲取到各個階段加載的情況,如dns查找時間,tcp鏈接的時間,dom加載的一些數據。
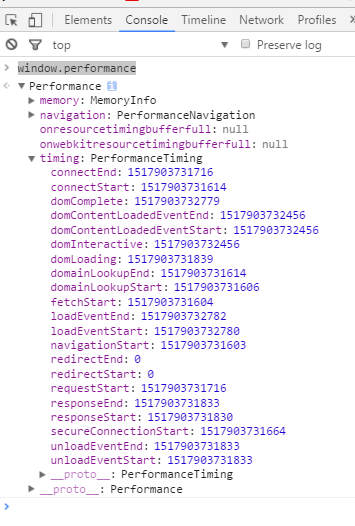
隨便打開一個網站,f12,控制臺輸入window.performance即可看到相關的詳細信息

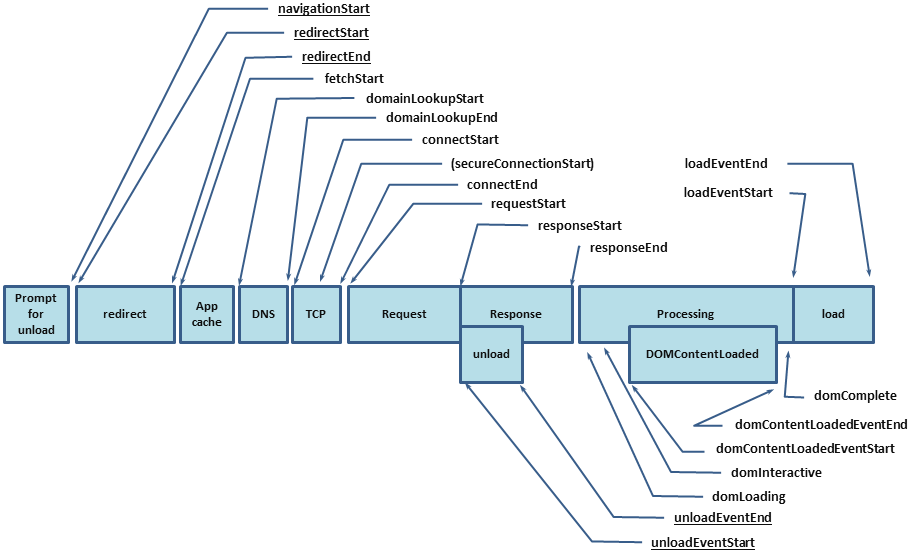
大致可以用這樣一張圖來表示

以下是相關屬性:
* navigationStart:當前瀏覽器窗口的前一個網頁關閉,發生unload事件時的時間。如果沒有上一個頁面,這個值會和 fetchStart 相同。通常我們也理解為準備加載新頁面的起始時間。
* redirectStart:到當前頁面的重定向開始的時間。當重定向的頁面來自同一個域時這個屬性才會有值,否則值為0。
* redirectEnd:到當前頁面的重定向結束的時間。當重定向的頁面來自同一個域時這個屬性才會有值,否則值為0。
* fetchStart:準備使用HTTP請求(fetch)頁面的時間。
* domainLookupStart:域名查詢開始的時間。
* domainLookupEnd:域名查詢結束的時間。
* connectStart:返回HTTP請求開始向服務器發送的時間,如果使用持久連接(persistent connection),則返回值等同于 fetchStart 的值。
* (secureConnectionStart):可選特性。如果頁面是HTTPS協議,則返回開始SSL握手的那個時間。如果當前網頁不要求安全連接,則返回0。
* connectEnd:返回瀏覽器與服務器之間的連接建立的時間。如果建立的是持久連接,則返回值等同于 fetchStart 屬性的值。連接建立指的是所有握手和認證過程全部結束。
* requestStart:返回瀏覽器向服務器發出HTTP請求時(或開始讀取本地緩存時)的時間。
* responseStart:返回瀏覽器從服務器收到(或從本地緩存讀取)第一個字節時的時間。
* responseEnd:返回瀏覽器從服務器收到(或從本地緩存讀取)最后一個字節時的時間。
* unloadEventStart:返回同一個域名前一個網頁的 unload 事件觸發時的時間。否則返回值為0。
* unloadEventEnd:返回同一個域名前一個網頁的 unload 事件觸發時的時間。否則返回值為0。
* domLoading:返回當前網頁 DOM 結構開始解析時(即Document.readyState屬性變為 loading、相應的readystatechange事件觸發時)的時間
* domInteractive:返回當前網頁DOM結構結束解析、開始加載內嵌資源時(即Document.readyState屬性變為 interactive 、相應的readystatechange事件觸發時)的時間。
* domContentLoadedEventStart:返回當解析器發送 DOMContentLoaded 事件的開始時間
* domContentLoadedEventEnd:返回當文檔的 DOMContentLoaded 事件的結束時間。
* domComplete:返回當前文檔解析完成,即Document.readyState 變為 complete 且相對應的readystatechange 被觸發時的時間。
* loadEventStart:返回該文檔下,load 事件被發送時的時間。如果這個事件還未被發送,它的值將會是0。
* loadEventEnd:返回當 load 事件結束,即加載事件完成時的時間。如果這個事件還未被發送,或者尚未完成,它的值將會是0
利用這套api計算一些關鍵的時間節點:
頁面經歷了多長時間
如下面代碼表示距離瀏覽器開始加載網頁到現在的時間間隔。
~~~
var timing = performance.timing;
var duration = Date.now() - timing.navigationStart;
~~~
網頁加載整個過程的(onload)耗時
如下面代碼表示網頁加載整個過程的耗時。
~~~
var timing = performance.timing;
var pageLoadTime = timing.loadEventEnd - timing.navigationStart;
~~~
DNS 域名解析的耗時
如下面代碼表示 DNS 域名解析的耗時。
~~~
var timing = performance.timing;
var dns = timing.domainLookupEnd - timing.domainLookupStart;
tcp 連接的耗時
~~~
如下面代碼表示 DNS 域名解析的耗時。
~~~
var timing = performance.timing;
var tcp = timing.connectEnd - timing.connectStart;
~~~
TTFB 獲取首字節的耗時
如下面代碼表示 TTFB(time to frist byte ) 獲取首字節的耗時。
~~~
var timing = performance.timing;
var ttfb = timing.responseStart - timing.navigationStart;
~~~
## 性能衡量指標
任何東西,車、電腦都有自己的自己的性能衡量指標例如跑車也有百米加速時間,前端頁面也有自己的衡量指標。
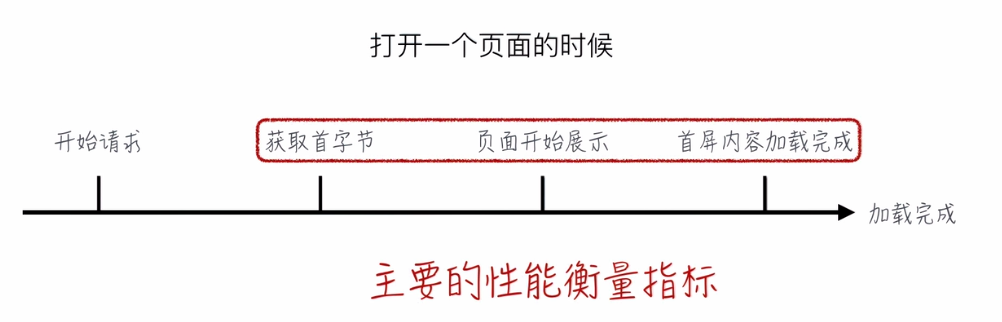
從發起請求到返回到第一個字節,頁面開始展示,首屏加載完成,這三個三個時間點作為主要指標。如下圖所示

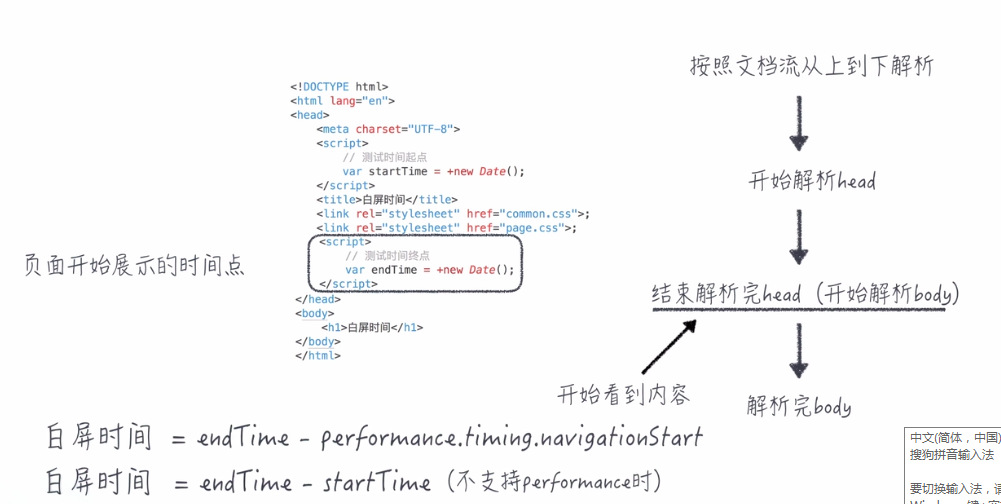
### 白屏時間
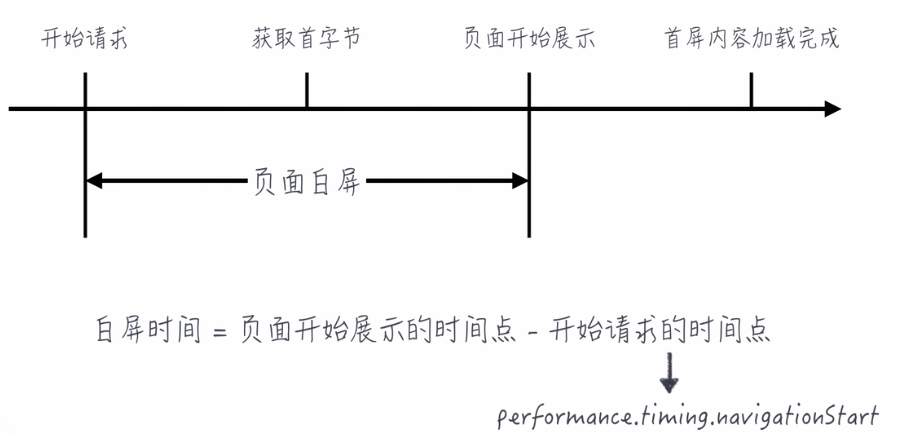
白屏時間是發起http請求之后 到頁面開始渲染的這一段時間
白屏時間= 頁面開始展示的時間點 - 開始請求的時間
下面是網上找的資料,講得很清楚


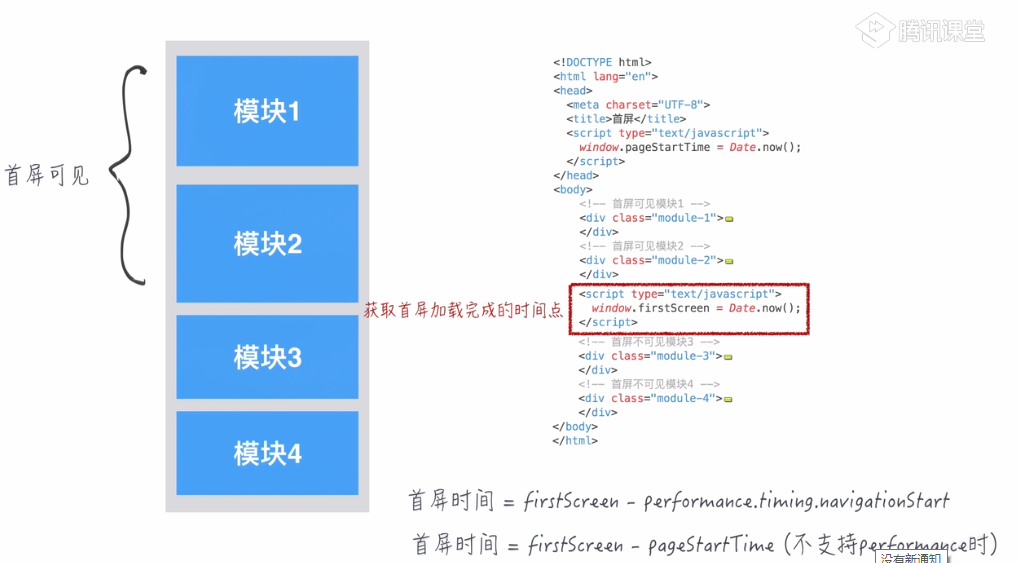
### 首屏時間
首屏時間,即發起請求到頁面展示出瀏覽器屏幕首屏的內容
首屏時間 = 我們分析頁面模塊到第一屏的時間 - 發起請求的時間
下面這張圖應該能很好的說明:


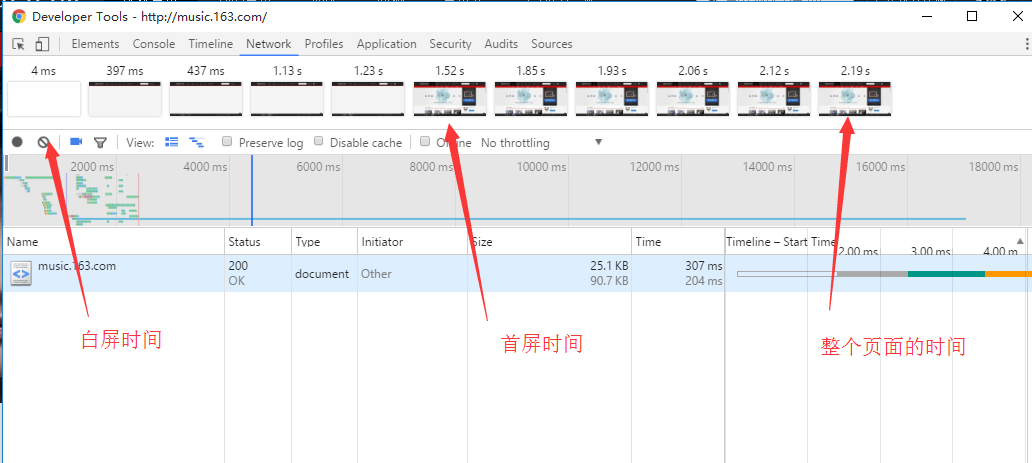
### 使用谷歌network便捷的分析
不多說 上圖,是不是感覺很方便。

### 如何優化
現在看來是有一定的紕漏的,但是也概括的差不多了,右鍵圖片打開可查看清晰大圖。

- 前言
- 工作中的一些記錄
- 破解快手直播間的webSocket的連接
- 快手「反」反爬蟲的研究記錄
- HTML AND CSS
- 遇到的一些還行的css筆試題
- css常見面試題
- JavaScript 深度剖析
- ES6到ESNext新特性
- 關于http與緩存
- 關于頁面性能
- 關于瀏覽器的重排(reflow、layout)與重繪
- 手寫函數節流
- 手寫promise
- 手寫函數防抖
- 手寫圖片懶加載
- 手寫jsonp
- 手寫深拷貝
- 手寫new
- 數據結構和算法
- 前言
- 時間復雜度
- 棧
- 隊列
- 集合
- 字典
- 鏈表
- 樹
- 圖
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理與實踐
- Vue
- Vuejs的Virtual Dom的源碼實現
- minVue
- Vuex實現原理
- 一道關于diff算法的面試題
- Vue2源碼筆記:源碼目錄設計
- vue-router源碼分析(v4.x)
- React及周邊
- 深入理解redux(一步步實現一個 redux)
- React常見面試題匯總
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑筆記
- jenkins
- 最后
