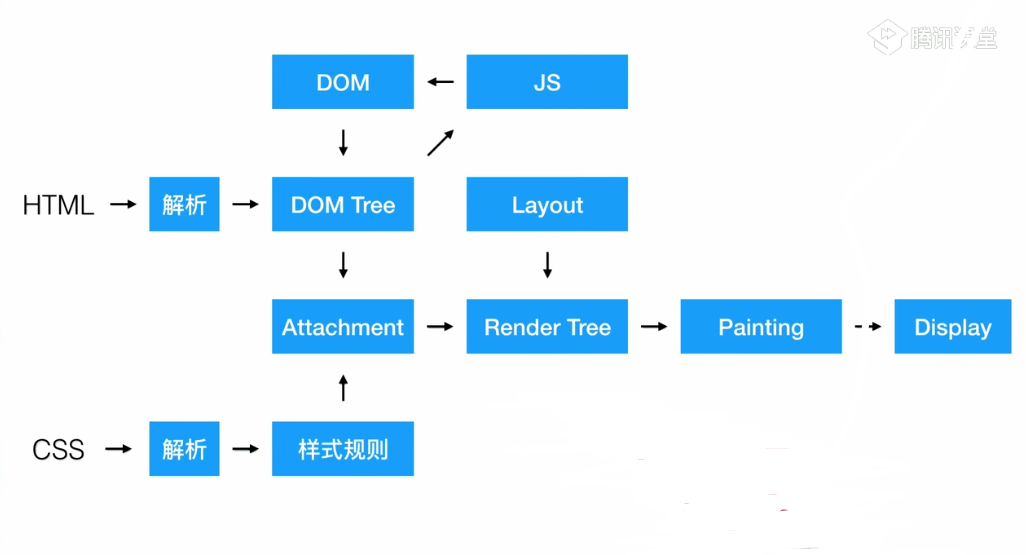
提到重排與重繪肯定要提到瀏覽器對文檔的渲染流程,如下圖

重排,一些人又叫做回流,在谷歌瀏覽器中叫 Layout,火狐中叫reflow
瀏覽器在第一次解析文檔的時候 會不斷的進行重排與重繪,display:none不會渲染,絕對定位會脫離文檔流 所以可以將一些比較復雜的動畫使用絕對定位 讓其在其他地方渲染不阻塞正常的渲染。
除了第一次渲染頁面會重排,當幾何屬性發生變化的時候也會引發重排,如瀏覽器的窗口大小發生變化,元素的大小、位置發生變化,增刪一些dom里的元素,元素內容發生改變(寬高撐起來)。
重排一定伴隨著重繪,重繪不一定有重排如文字顏色,背景顏色的改變不會引起重排但是有重繪。
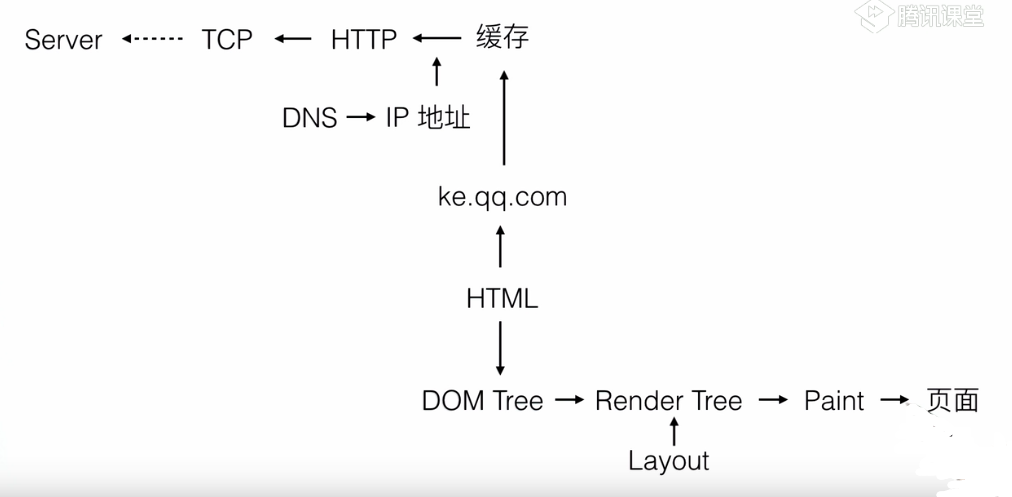
這里梳理一下,從輸入地址到渲染呈現頁面經過了那些過程,這張圖還可以在細化很多,這里寫個大概的流程就好了。

需要注意:js僅僅獲取元素的height 也觸發重排!(2年前,中國網安面試的時候,被一個妹子在我面前裝逼了,我當時想沒有幾何形變,所以不會觸發重排,那個妹子很裝逼的說你回去網上查查資料,tmd)
- 前言
- 工作中的一些記錄
- 破解快手直播間的webSocket的連接
- 快手「反」反爬蟲的研究記錄
- HTML AND CSS
- 遇到的一些還行的css筆試題
- css常見面試題
- JavaScript 深度剖析
- ES6到ESNext新特性
- 關于http與緩存
- 關于頁面性能
- 關于瀏覽器的重排(reflow、layout)與重繪
- 手寫函數節流
- 手寫promise
- 手寫函數防抖
- 手寫圖片懶加載
- 手寫jsonp
- 手寫深拷貝
- 手寫new
- 數據結構和算法
- 前言
- 時間復雜度
- 棧
- 隊列
- 集合
- 字典
- 鏈表
- 樹
- 圖
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理與實踐
- Vue
- Vuejs的Virtual Dom的源碼實現
- minVue
- Vuex實現原理
- 一道關于diff算法的面試題
- Vue2源碼筆記:源碼目錄設計
- vue-router源碼分析(v4.x)
- React及周邊
- 深入理解redux(一步步實現一個 redux)
- React常見面試題匯總
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑筆記
- jenkins
- 最后
