>最近和快手杠上了,后端又跑過來問我 python前端爬蟲爬到的是韓文.... 說瀏覽器顯示是正常的,但是F12源碼里就是韓文... 沒辦法,又只好放下手中的事情,幫他看看.... 主要我也好奇咋實現的...
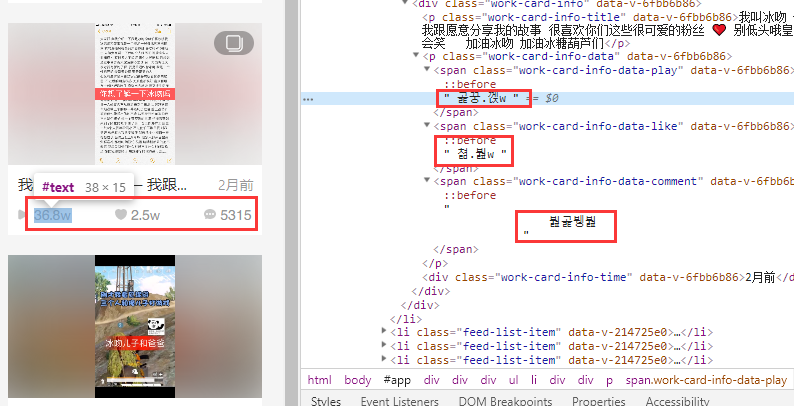
如下圖 , 在dom中是類似于韓文的文字,在頁面中顯示又是正常的數據,這樣就導致了,爬蟲在爬取頁面敏感數據的時候,得到的是“韓文”,而不是我們想要的數據,以此達到保護敏感數據的目的。

看一眼,如下圖,覺得很神奇
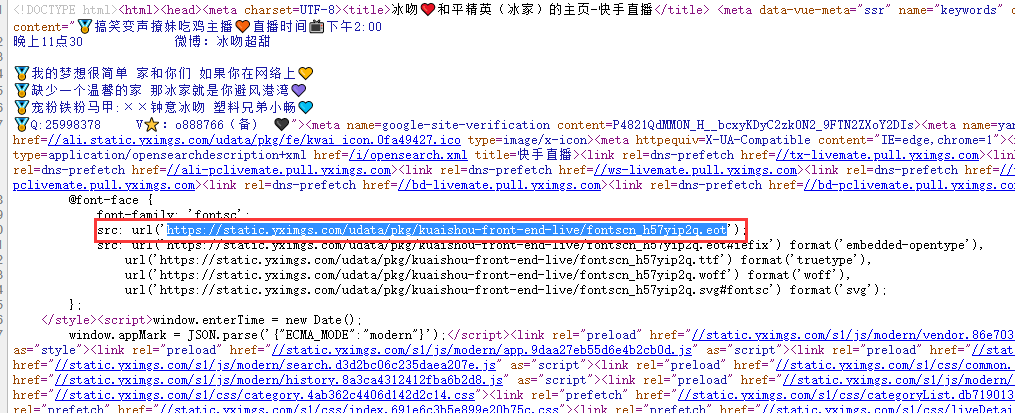
但是仔細一研究,嘿,不就是自己定制的一套字體庫么,唬誰呢。

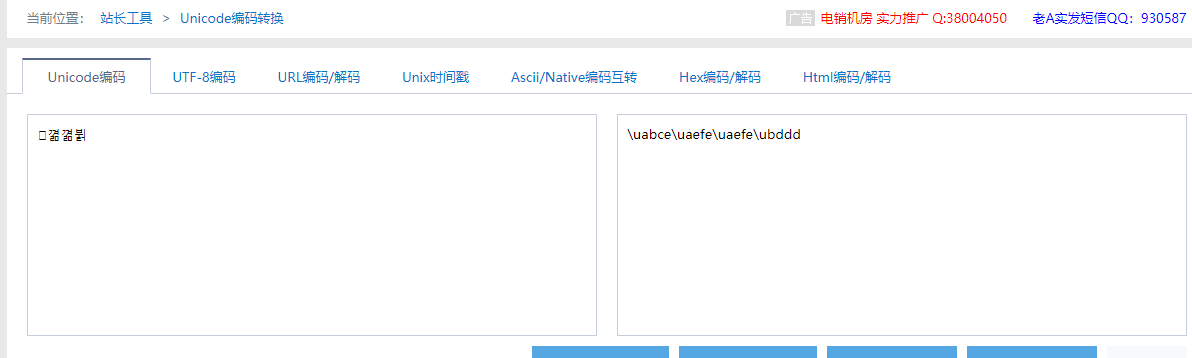
我們這個“韓文”復制到網站[https://tool.chinaz.com/tools/unicode.aspx](https://tool.chinaz.com/tools/unicode.aspx) 在線轉換編碼一下,

嘿嘿,知道怎么回事了三。
1. ???? (第一步)
2. \[b'\\\\uabce', b'\\\\uaefe', b'\\\\uaefe', b'\\\\ubddd'\] (第二步)
3. ['4', '0', '0', '1'] (第三步)
反正數字就10個,遍歷一次,然后自己寫套映射關系。
每次將抓到的“韓文”對比轉換一下再入庫,就完事啦~
- 前言
- 工作中的一些記錄
- 破解快手直播間的webSocket的連接
- 快手「反」反爬蟲的研究記錄
- HTML AND CSS
- 遇到的一些還行的css筆試題
- css常見面試題
- JavaScript 深度剖析
- ES6到ESNext新特性
- 關于http與緩存
- 關于頁面性能
- 關于瀏覽器的重排(reflow、layout)與重繪
- 手寫函數節流
- 手寫promise
- 手寫函數防抖
- 手寫圖片懶加載
- 手寫jsonp
- 手寫深拷貝
- 手寫new
- 數據結構和算法
- 前言
- 時間復雜度
- 棧
- 隊列
- 集合
- 字典
- 鏈表
- 樹
- 圖
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理與實踐
- Vue
- Vuejs的Virtual Dom的源碼實現
- minVue
- Vuex實現原理
- 一道關于diff算法的面試題
- Vue2源碼筆記:源碼目錄設計
- vue-router源碼分析(v4.x)
- React及周邊
- 深入理解redux(一步步實現一個 redux)
- React常見面試題匯總
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑筆記
- jenkins
- 最后
