關于棧這個數據結構,因為是最簡單 也是接觸最多的。比如一些導航都會使用到。
# 什么是棧
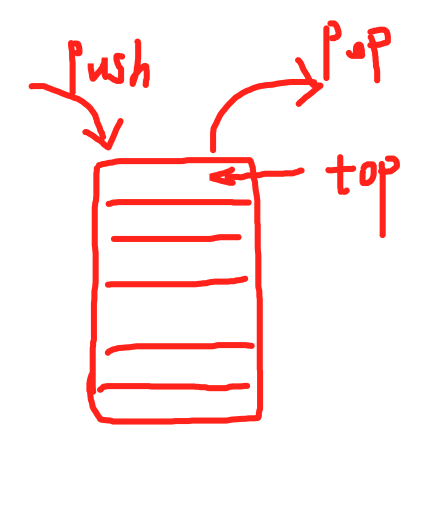
棧的其實就是一個****后進先出****的數據結構,先進來的壓倒最下面,后進來的放到最上面(形象點可以理解為蜂窩煤,后進來放上面,先被拿出)

# 前端中的棧
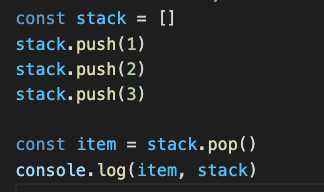
在JS中沒有棧這個數據結構,但是,我們可以用數組來模擬實現棧的所有功能。

# **應用場景**
需要后進先出的場景。
場景一:小程序的頁面棧
> 小程序的頁面進行堆棧,以棧的形式維護了當前的所有頁面。使用`wx.navigateTo()`跳轉頁面的時候保留了當前頁面,即頁面入棧,使用`wx.navigateBack()`可回退頁面,即頁面出棧。小程序中頁面棧最多**十層**。
場景二:函數調用堆棧
在JS函數中,最先調用的函數,最后執行完,最后調用的函數,最先執行完。
JS解釋器使用棧來控制函數的調用順序。比如,在下面的函數中,最先調用的hello最后執行完,最后調用的sayHi,最先結束。
```
function hello(){
sayHi()
}
function sayHi(){
return 'Hi'
}
hello()
```
其他場景...
# leetcode棧相關的題
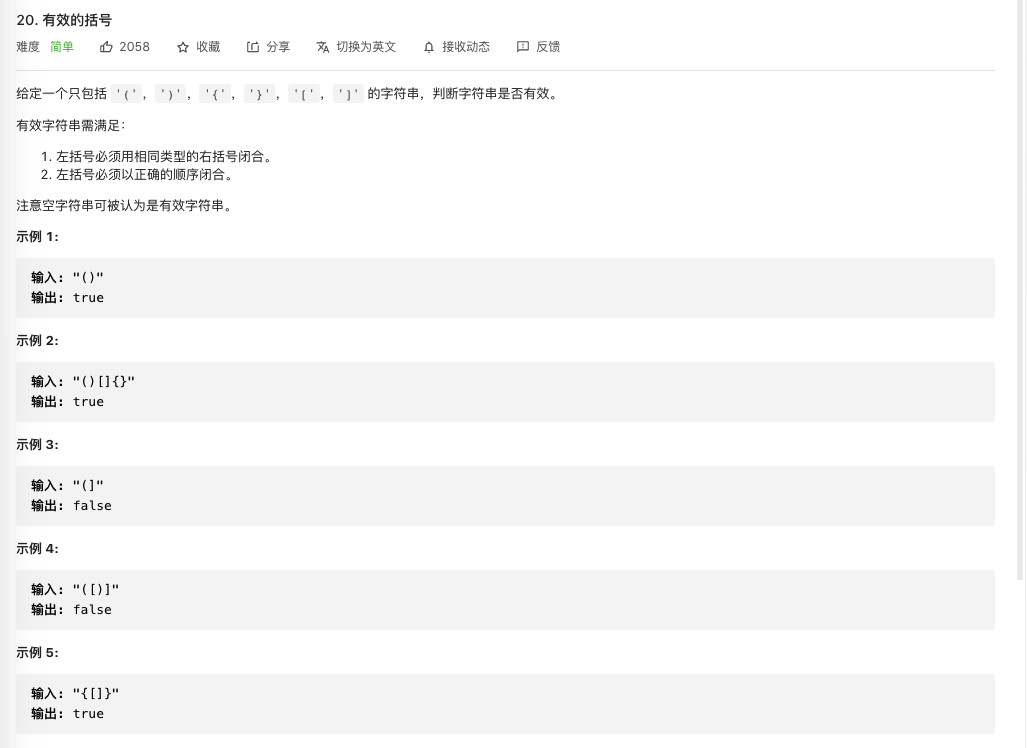
[有效的括號](https://leetcode-cn.com/problems/valid-parentheses/)

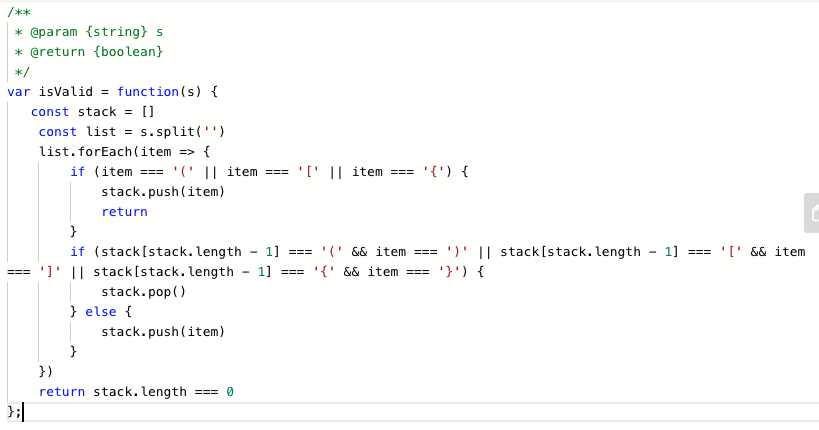
題解:

- 前言
- 工作中的一些記錄
- 破解快手直播間的webSocket的連接
- 快手「反」反爬蟲的研究記錄
- HTML AND CSS
- 遇到的一些還行的css筆試題
- css常見面試題
- JavaScript 深度剖析
- ES6到ESNext新特性
- 關于http與緩存
- 關于頁面性能
- 關于瀏覽器的重排(reflow、layout)與重繪
- 手寫函數節流
- 手寫promise
- 手寫函數防抖
- 手寫圖片懶加載
- 手寫jsonp
- 手寫深拷貝
- 手寫new
- 數據結構和算法
- 前言
- 時間復雜度
- 棧
- 隊列
- 集合
- 字典
- 鏈表
- 樹
- 圖
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理與實踐
- Vue
- Vuejs的Virtual Dom的源碼實現
- minVue
- Vuex實現原理
- 一道關于diff算法的面試題
- Vue2源碼筆記:源碼目錄設計
- vue-router源碼分析(v4.x)
- React及周邊
- 深入理解redux(一步步實現一個 redux)
- React常見面試題匯總
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑筆記
- jenkins
- 最后
