* 一種分層數據的抽象模型
* 前端工作中常見的樹包括:DOM樹、級聯選擇、樹形控件...
* JS中沒有樹,但是可以用Object 和 Array 構建樹
* *深度、廣度優先遍歷、先中后序遍歷
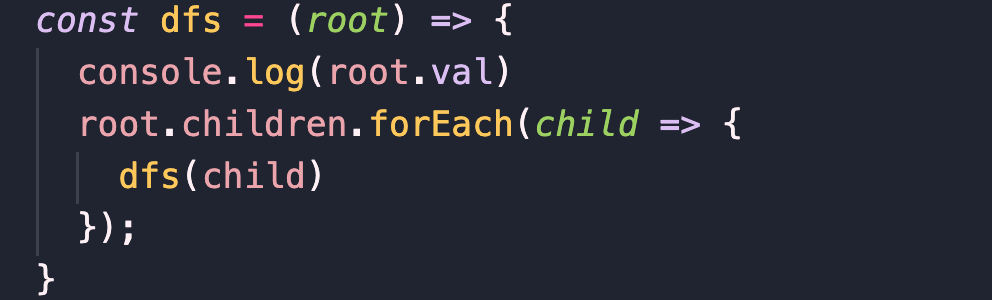
# 深度優先遍歷(dfs)
* 訪問根節點
* 對根節點的children挨個進行深度優先遍歷。

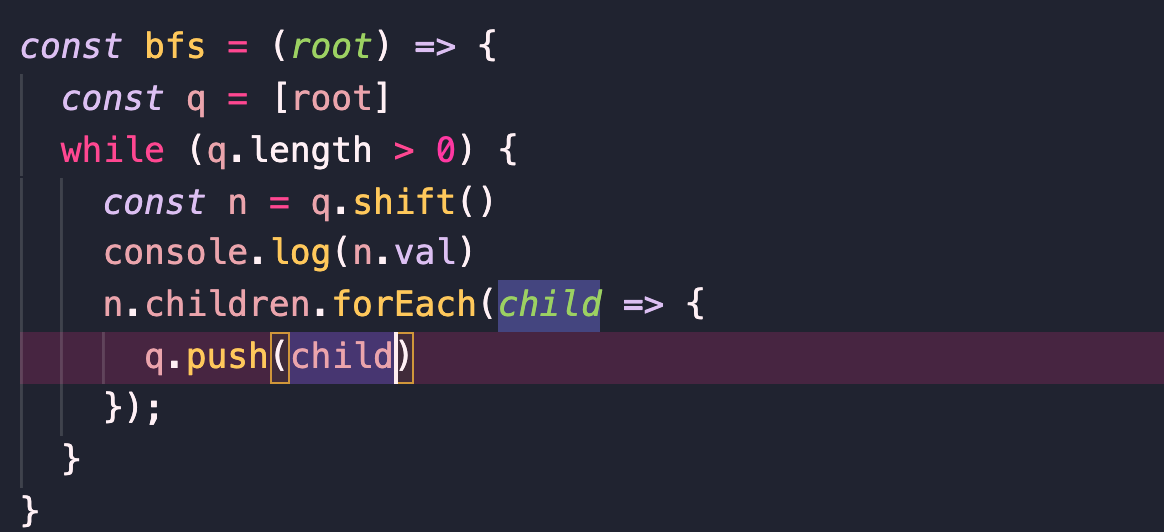
# 廣度優先遍歷(bfs)
* 新建一個隊列,把根節點入隊
* 把隊頭出隊并訪問
* 把隊頭的children挨個入隊
* 重復第二、第三步,知道隊列為空

# 二叉樹先中后遍歷
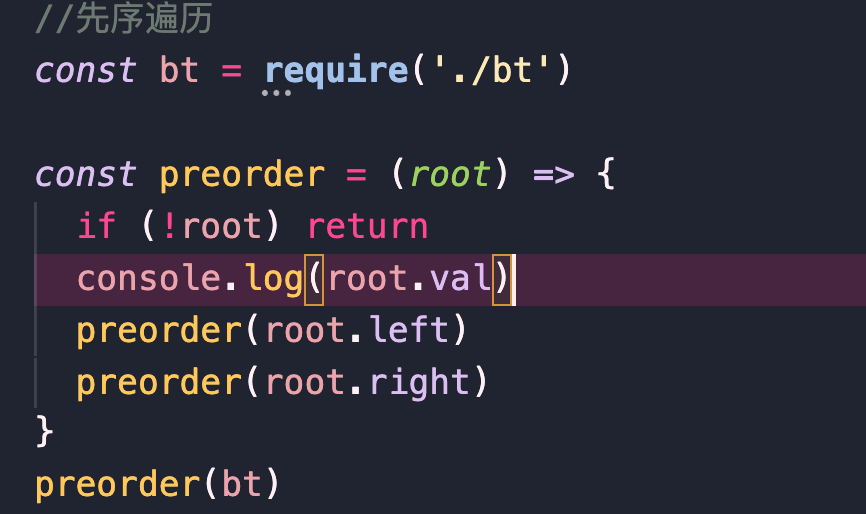
## 先序遍歷(preorder)的算法口訣`[根-左-右]`
* 訪問根節點
* 對根節點的`左`子樹進行先序遍歷
* 對根節點的`右`子樹進行先序遍歷


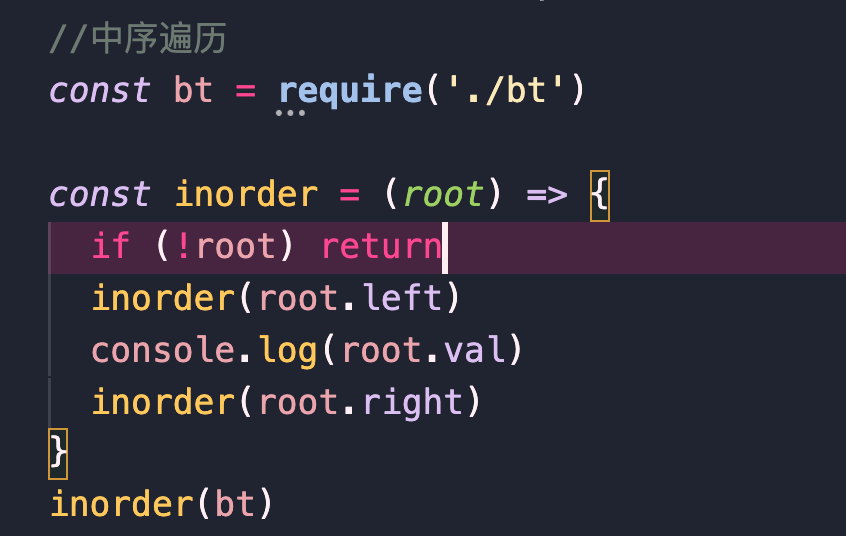
## 中序遍歷(inorder)的算法口訣`[左-根-右]`
* 對根節點的左子樹進行中序遍歷
* 訪問根節點
* 對根節點的右子樹進行中序遍歷

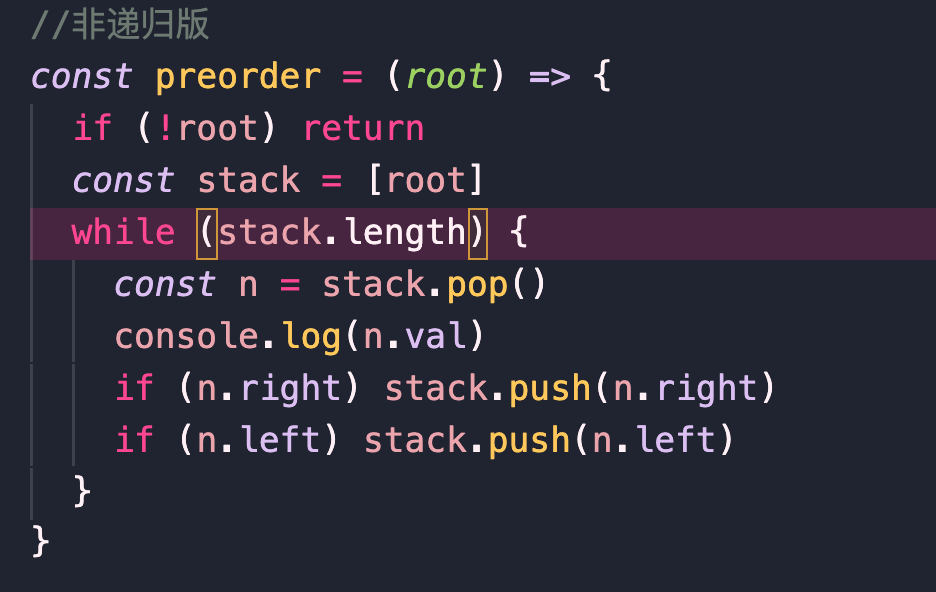
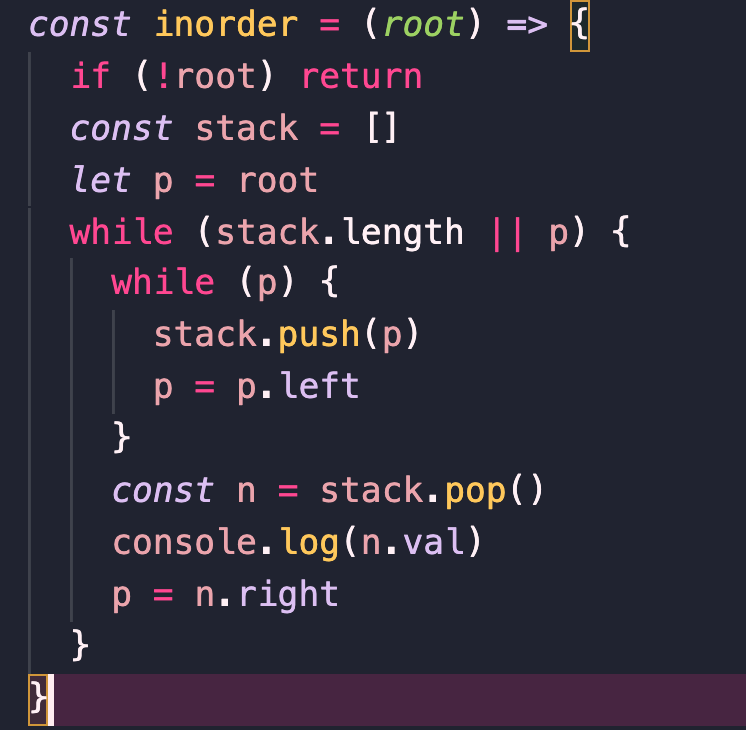
非遞歸,棧+循環實現:

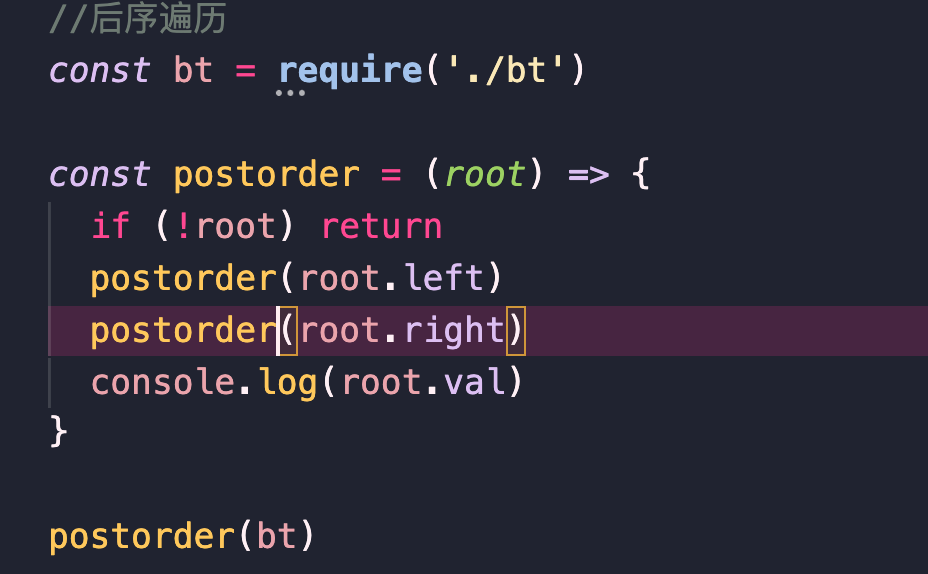
## 后序遍歷(postorder)的算法口訣`[左-右-根]`
* 對根節點的左子樹進行后序遍歷
* 對根節點的右子樹進行后序遍歷
* 訪問根節點

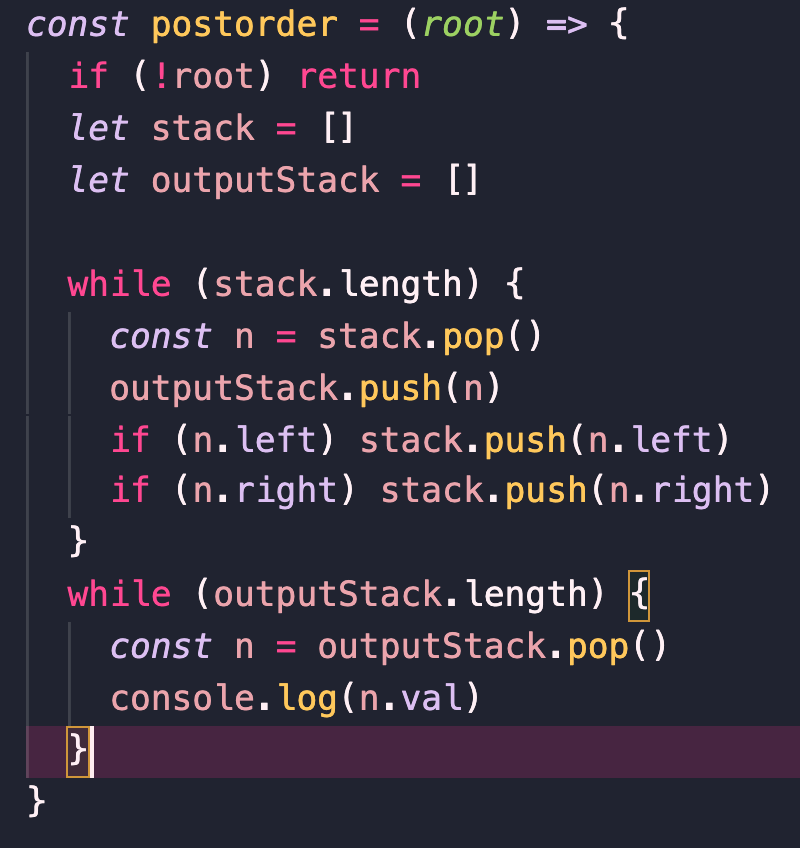
非遞歸,棧+循環實現:

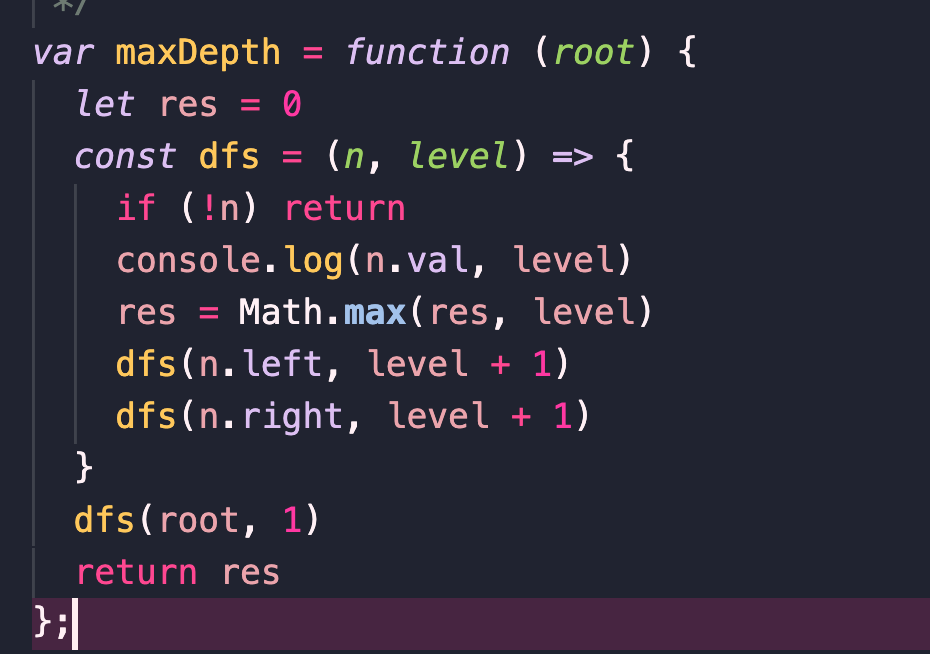
LeetCode:104. 二叉樹的最大深度

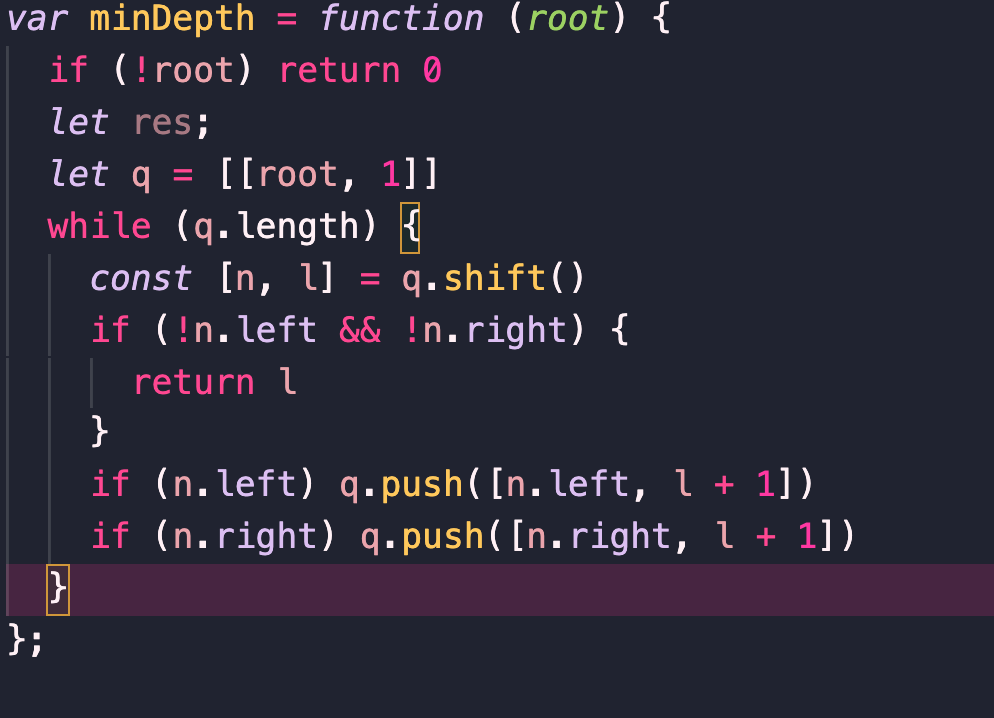
LeetCode:111. 二叉樹的最小深度

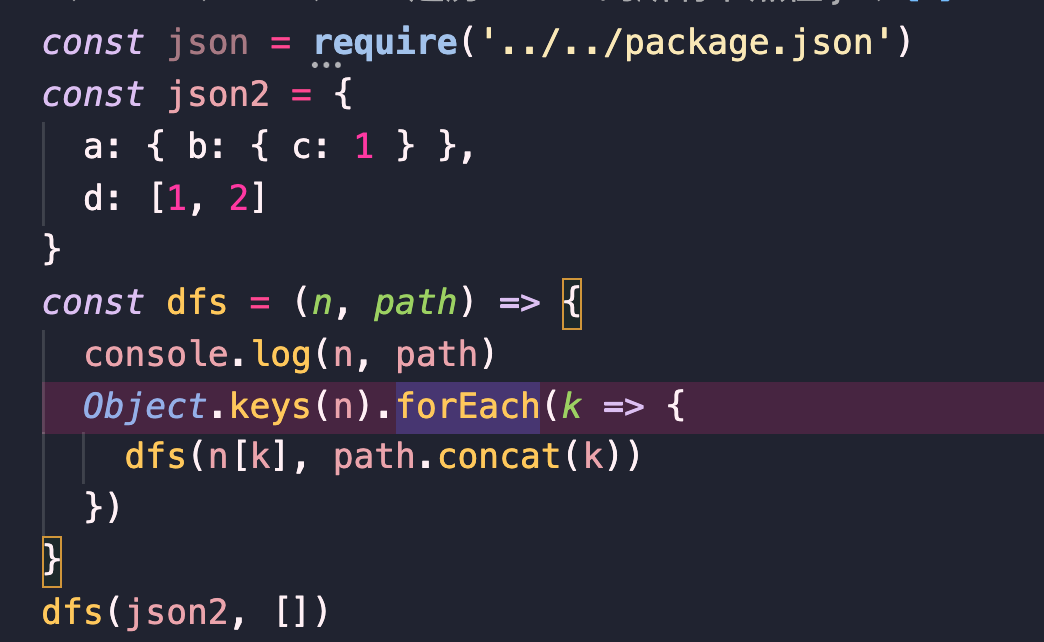
遍歷 JSON 的所有節點值:
遍歷json節點,順便把路徑輸出來

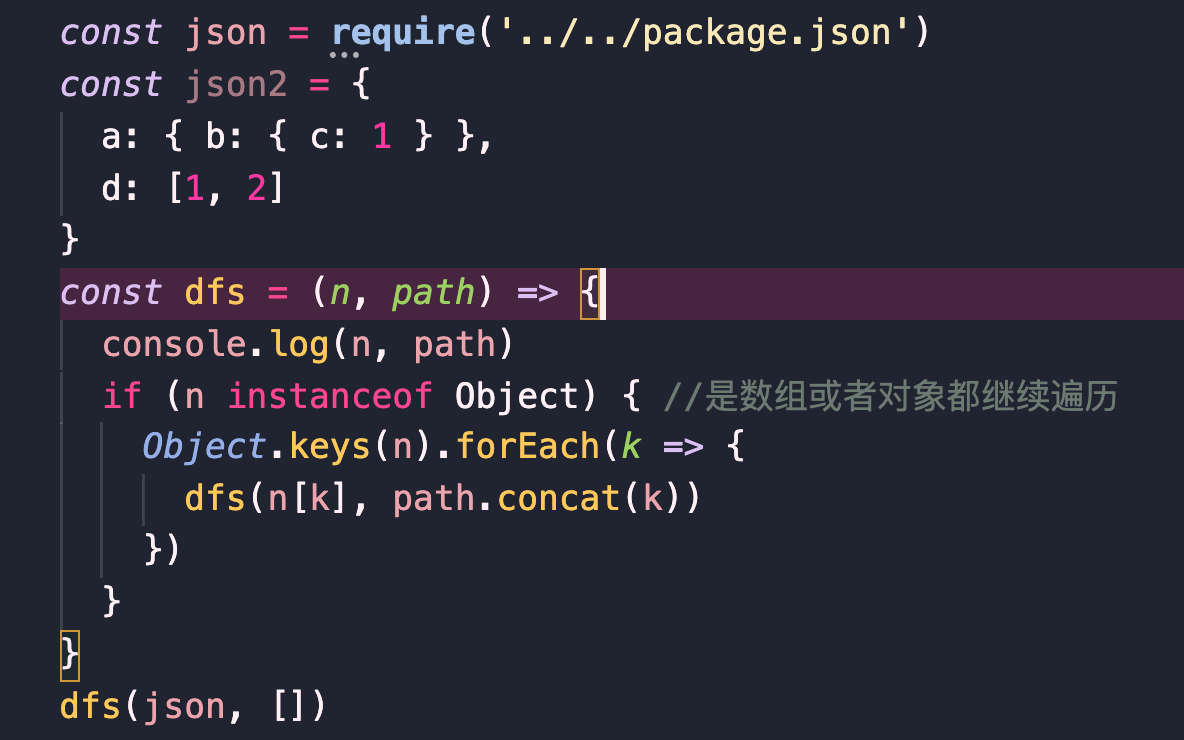
改進加個判斷版:

- 前言
- 工作中的一些記錄
- 破解快手直播間的webSocket的連接
- 快手「反」反爬蟲的研究記錄
- HTML AND CSS
- 遇到的一些還行的css筆試題
- css常見面試題
- JavaScript 深度剖析
- ES6到ESNext新特性
- 關于http與緩存
- 關于頁面性能
- 關于瀏覽器的重排(reflow、layout)與重繪
- 手寫函數節流
- 手寫promise
- 手寫函數防抖
- 手寫圖片懶加載
- 手寫jsonp
- 手寫深拷貝
- 手寫new
- 數據結構和算法
- 前言
- 時間復雜度
- 棧
- 隊列
- 集合
- 字典
- 鏈表
- 樹
- 圖
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理與實踐
- Vue
- Vuejs的Virtual Dom的源碼實現
- minVue
- Vuex實現原理
- 一道關于diff算法的面試題
- Vue2源碼筆記:源碼目錄設計
- vue-router源碼分析(v4.x)
- React及周邊
- 深入理解redux(一步步實現一個 redux)
- React常見面試題匯總
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑筆記
- jenkins
- 最后
