

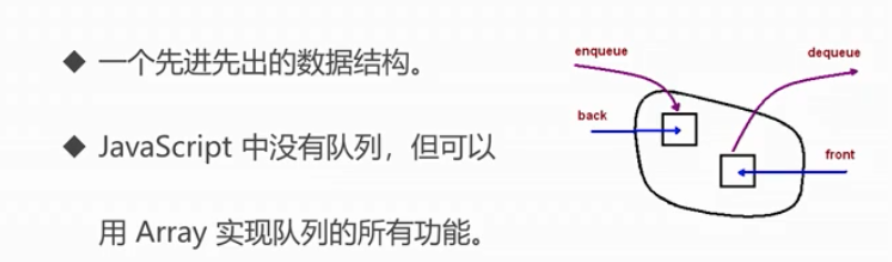
應用場景:
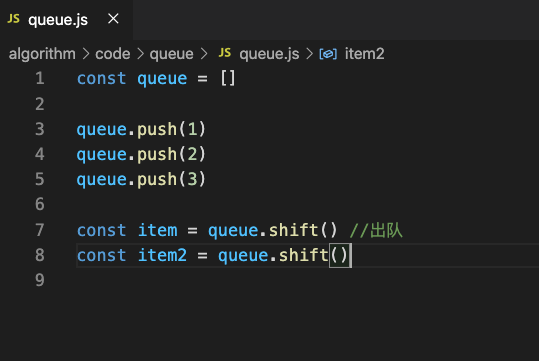
* 需要先進先出的場景,例如排隊、js異步中的任務隊列
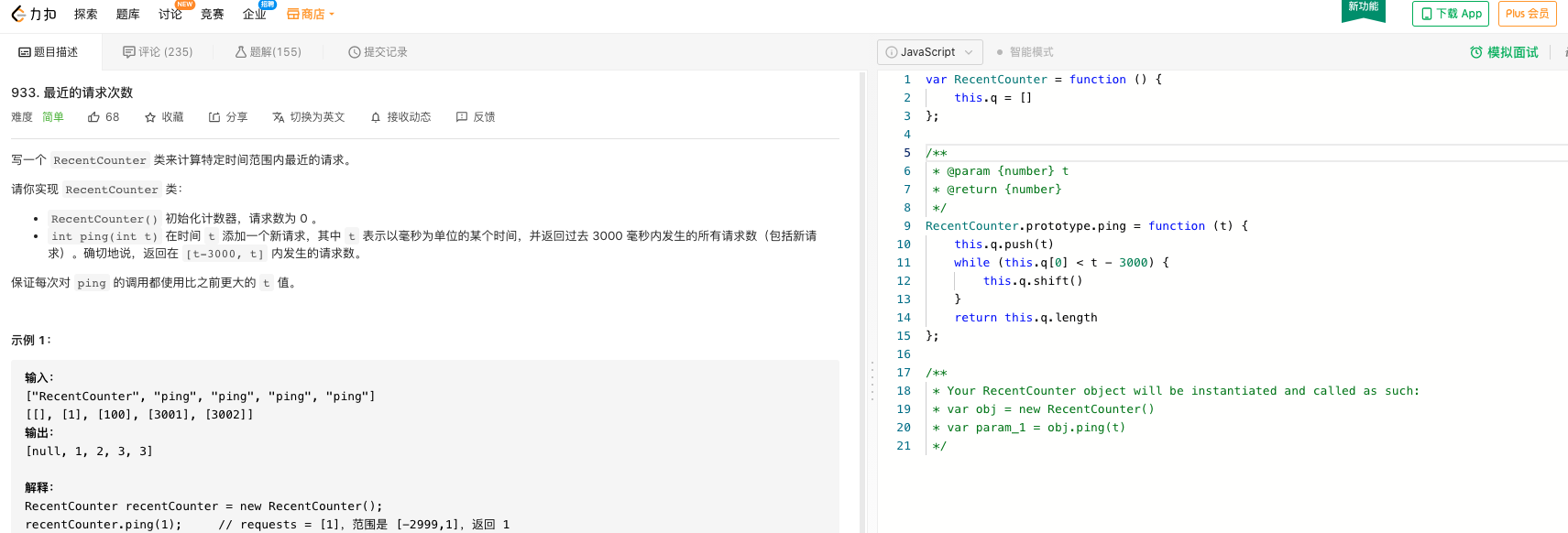
隊列算法題 933:



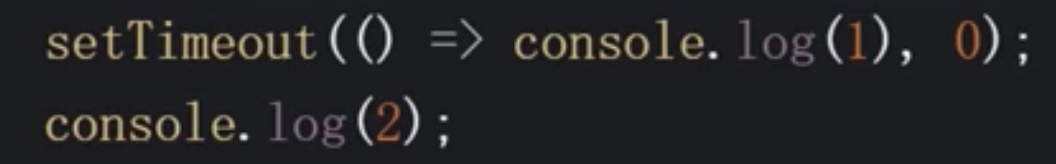
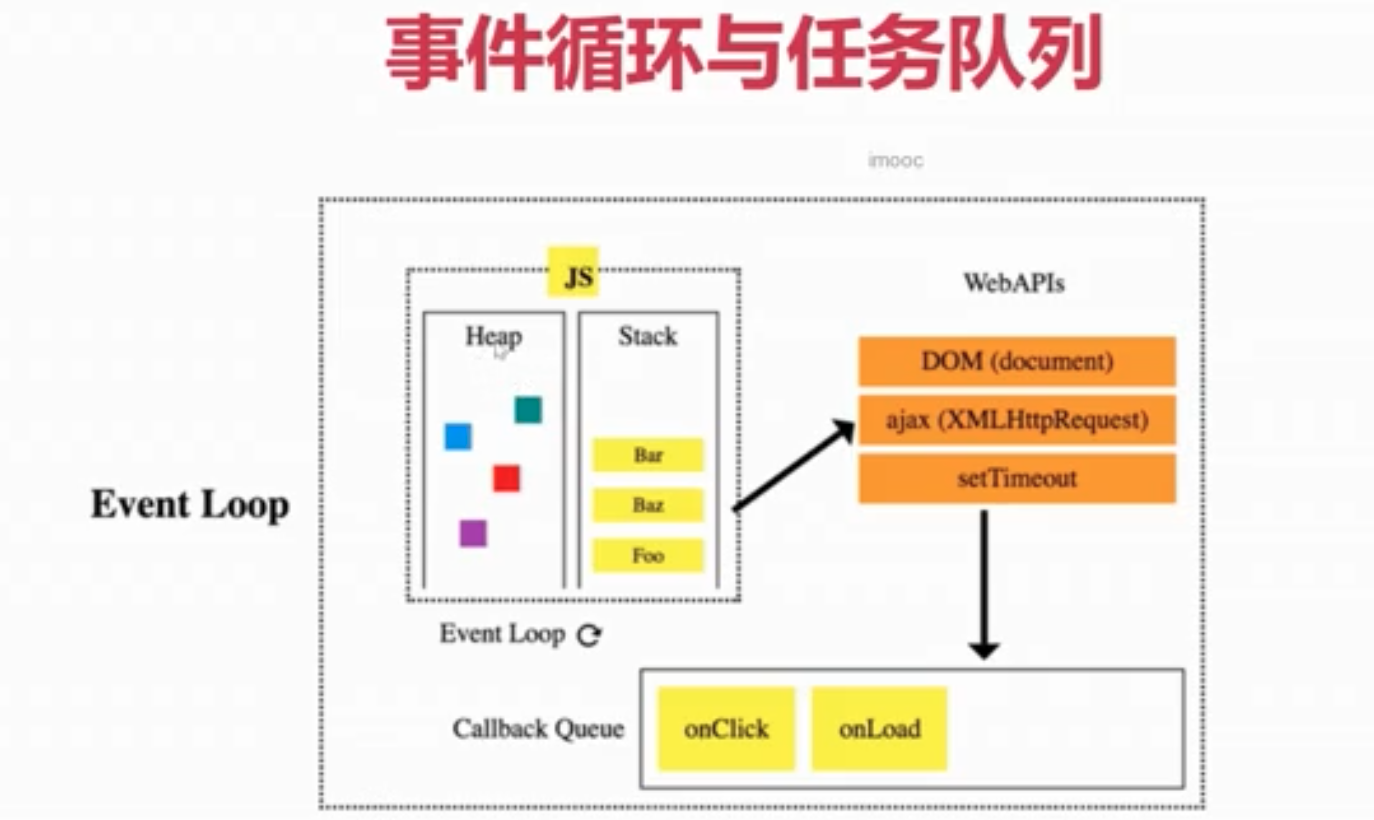
**解釋下這張圖**:
一個js剛執行的時候 會有一個主事件 一個匿名的主事件,然后丟到callback queue里面 丟到任務隊列里,js引擎會去任務隊列里去取一個事件,執行中,如果有異步操作任務 比如dom ajx setimeout 就丟給webApi操作,然后就不管了,webApi執行完畢的時候,會把異步回調函數再丟到callback queue任務隊列里,如果任務隊列里前面的事件都執行完了,那么新丟的回調函數的代碼繼續放到js引起里執行,如果回調函數代碼里還有異步,就繼續丟入webApi繼續循
- 前言
- 工作中的一些記錄
- 破解快手直播間的webSocket的連接
- 快手「反」反爬蟲的研究記錄
- HTML AND CSS
- 遇到的一些還行的css筆試題
- css常見面試題
- JavaScript 深度剖析
- ES6到ESNext新特性
- 關于http與緩存
- 關于頁面性能
- 關于瀏覽器的重排(reflow、layout)與重繪
- 手寫函數節流
- 手寫promise
- 手寫函數防抖
- 手寫圖片懶加載
- 手寫jsonp
- 手寫深拷貝
- 手寫new
- 數據結構和算法
- 前言
- 時間復雜度
- 棧
- 隊列
- 集合
- 字典
- 鏈表
- 樹
- 圖
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理與實踐
- Vue
- Vuejs的Virtual Dom的源碼實現
- minVue
- Vuex實現原理
- 一道關于diff算法的面試題
- Vue2源碼筆記:源碼目錄設計
- vue-router源碼分析(v4.x)
- React及周邊
- 深入理解redux(一步步實現一個 redux)
- React常見面試題匯總
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑筆記
- jenkins
- 最后
