## 環境安裝、配置
1. 根據該文章https://my.oschina.net/gaochunzhang/blog/2246923, 拉jenkins鏡像時報錯
2. 根據該文章解決拉取報錯:https://www.cnblogs.com/lifeng0402/articles/14171780.html
3. 安裝好鏡像 無法裝插件,這篇文章嘗試解決:https://www.4spaces.org/jenkins-no-such-plugin-cloudbees-folder/,參考很多類似文章,都是不能解決。
草,誤人子弟啊。
第一步就錯了:
正確姿勢:
`docker run -itd -p 49001:8080 -p 50000:50000 --name jenkins --privileged=true -v /var/www/jenkins:/var/jenkins\_home jenkins/jenkins`
## 構建node項目:
增加了nodejs構建插件,配置了全局nodejs環境,但是還是無法成功。踩坑參考這篇了垃圾文章:[Jenkins---jenkins中安裝nodejs](https://www.jianshu.com/p/0a865a321d78)
一步步走的,但是總是 提示node -v node不是可執行的 npm-v也是不可執行的。看了文章下面的評論還不是我一個人被坑。tmd

到處找了一大堆,stackoverflow上也有一個傻逼老外遇到同樣的問題,按照下面的方法解決了也沒生效:
解決過程如下:因為一直日志報錯輸出是 提示node不止可執行(報錯如下),所以我進到容器里,開始看node等有沒有安裝,然后發現是存在文件的,也就是環境沒問題。
~~~
Started by user admin
Running as SYSTEM
Building in workspace /var/jenkins_home/workspace/testNode
[testNode] $ /var/jenkins_home/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/nodejs16.0.0/bin/node /tmp/jenkins6004865796514667368.js
/tmp/jenkins6004865796514667368.js:1
node -v
^
ReferenceError: node is not defined
at Object.<anonymous> (/tmp/jenkins6004865796514667368.js:1:1)
at Module._compile (node:internal/modules/cjs/loader:1108:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1137:10)
at Module.load (node:internal/modules/cjs/loader:988:32)
at Function.Module._load (node:internal/modules/cjs/loader:828:14)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:76:12)
at node:internal/main/run_main_module:17:47
Build step 'Execute NodeJS script' marked build as failure
Finished: FAILURE
~~~
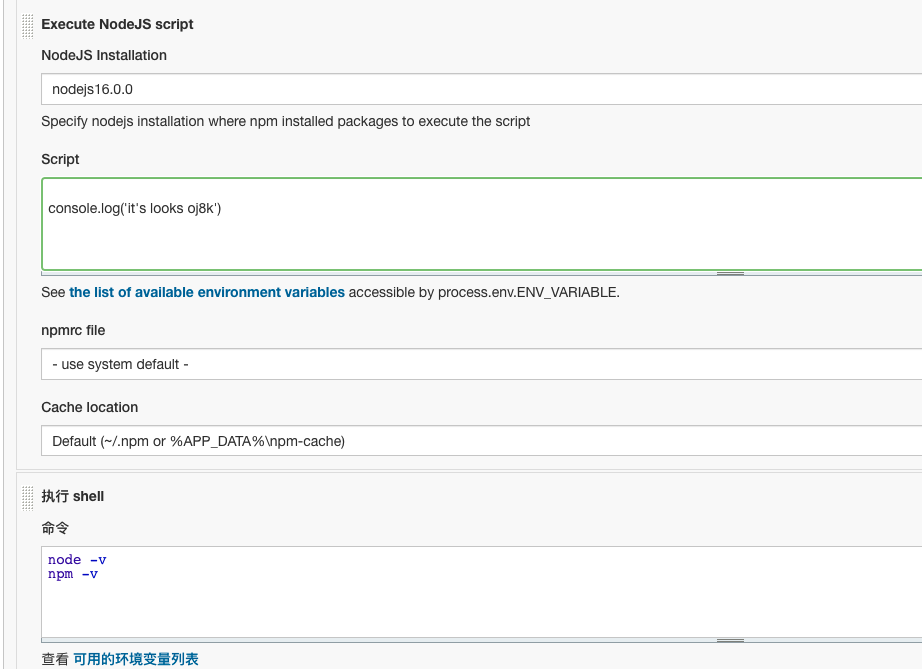
然后,報錯是因為這個人抄襲 借鑒別人的的文章,構建腳本測試輸出用的:
```
node -v
npm -v
```
這里會報錯是因為,執行構建的時候,直接去調用bin/node里的命令行,咋會識別node? 明顯不對啊, 換不同的命令行去執行對應的命令。
解決方式如下:

- 前言
- 工作中的一些記錄
- 破解快手直播間的webSocket的連接
- 快手「反」反爬蟲的研究記錄
- HTML AND CSS
- 遇到的一些還行的css筆試題
- css常見面試題
- JavaScript 深度剖析
- ES6到ESNext新特性
- 關于http與緩存
- 關于頁面性能
- 關于瀏覽器的重排(reflow、layout)與重繪
- 手寫函數節流
- 手寫promise
- 手寫函數防抖
- 手寫圖片懶加載
- 手寫jsonp
- 手寫深拷貝
- 手寫new
- 數據結構和算法
- 前言
- 時間復雜度
- 棧
- 隊列
- 集合
- 字典
- 鏈表
- 樹
- 圖
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理與實踐
- Vue
- Vuejs的Virtual Dom的源碼實現
- minVue
- Vuex實現原理
- 一道關于diff算法的面試題
- Vue2源碼筆記:源碼目錄設計
- vue-router源碼分析(v4.x)
- React及周邊
- 深入理解redux(一步步實現一個 redux)
- React常見面試題匯總
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑筆記
- jenkins
- 最后
