# 1.CSS的語法

~~~
CSS的注釋(/**/),作用和HTML注釋類似,只不過它必須編寫在style標簽中,或者是css文件中
CSS的語法:
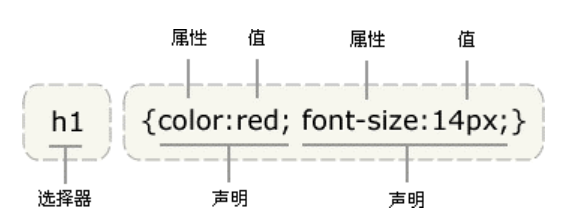
選擇器 聲明塊
選擇器:
- 通過選擇器可以選中頁面中指定的元素,
并且將聲明塊中的樣式應用到選擇器對應的元素上
聲明塊:
- 聲明塊緊跟在選擇器的后邊,使用一對{}括起來,
聲明塊中實際上就是一組一組的名值對結構,
這一組一組的名值對我們稱為聲明,
在一個聲明塊中可以寫多個聲明,多個聲明之間使用;隔開,
聲明的樣式名和樣式值之間使用:來連接
~~~
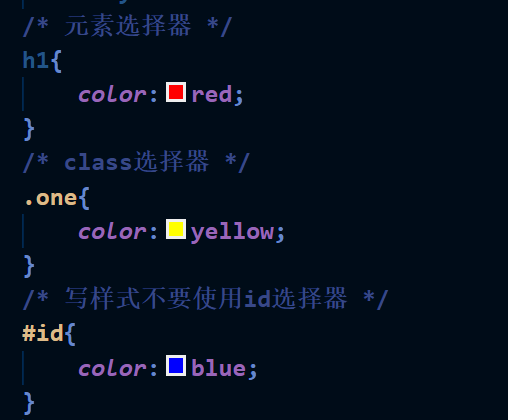
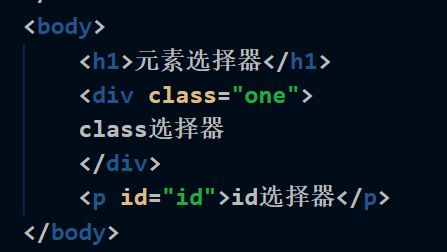
# 2. CSS常用選擇器

##### 對應的body下的寫法

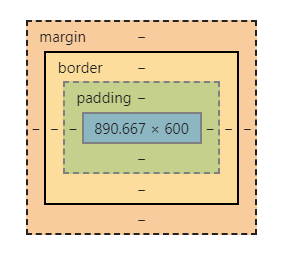
# 3.盒子模型

- margin-->外邊距改變元素的位置
- border
- padding-->填充

# 4. 樣式重置
~~~
*{margin:0;padding:0}
~~~
# 5. 水平居中
~~~
margin-left:auto;
margin-right:auto;
~~~
# 6. 鼠標懸停變樣式
~~~
p:hover{
/*鼠標懸停,變顏色*/
color:blue;
/* 鼠標懸停,變小手 */
cursor: pointer;
}
~~~
# 7.文本修飾
~~~
/*下劃線*/
text-decoration:underline;
/*上劃線*/
text-decoration:overline;
/*橫貫線*/
text-decoration:line-through;
~~~
# 8.常用的CSS樣式
~~~
color:設置文字的顏色
width:設置一個元素的寬度
height:設置一個元素的高度
background-color:設置背景顏色
background-image:設置一個元素的背景圖片
line-height:設置文字的行高
text-align:設置文字對其的方式
border-width:邊框的寬度
border-style:邊框的樣式
border-color:邊框的顏色
p:hover{color:blue}當鼠標移動到元素上時可以改變元素的css樣式
~~~
- end鍵,光標直接定位到句尾
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
