# 1.盒子模型
- box-sizing:border-box;
設置padding,和border,它的寬度還是會保持不變
- box-sizing:content-box;(默認設置)
當設置padding和border時寬度會發生改變
# 2.float
> 目的是為了讓元素并排顯示
## 2.1給多個元素float
~~~
float:left|right
~~~
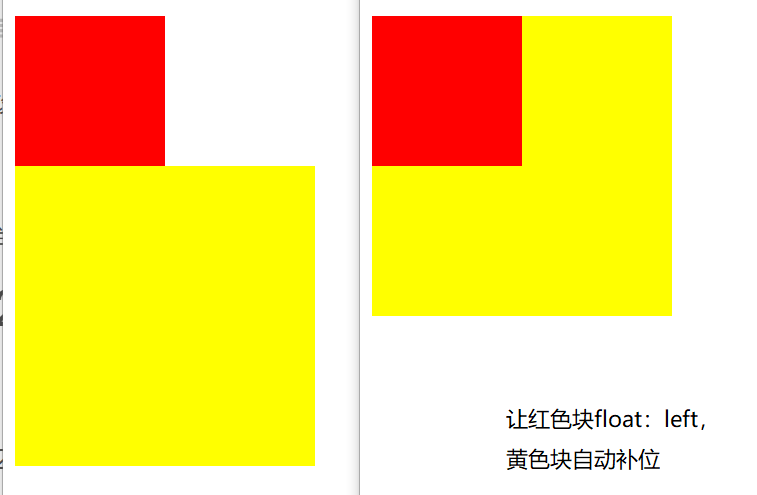
##### 原理: 就是相對于整個頁面漂浮起來了,上面元素float,下面元素補位
- 插圖 float原理

>如上圖float會帶來影響。總體分為兩種情況,父子間,兄弟間
### 2.1.1兄弟情況下的float
讓元素不受float元素的影響的方法是在受到了影響的元素下添加
~~~
clear:both;
~~~
### 2.1.2父子情況下的float
>問題:子元素float父元素的高度坍塌
如果父元素不設置高度,父元素會繼承子元素的高度。子元素float,父元素的高度會坍塌變為0。
解決這個問題:
1.給父元素overflow:hidden;
2.使用偽元素
~~~
.parent::after{
content:"";
display: block;
clear: both;
}
~~~
示例代碼如下:
~~~
<style>
/* 如果父元素不設置高度,子元素float,父元素的高度會坍塌 */
.parent{
width:300px;
background: red;
}
.child{
width:100px;
height: 100px;
background: yellow;
float:left;
}
/* key code*/
.parent:after{
content:"";
display: block;
clear: both;
}
</style>
<body>
<div class="parent">
<div class="child">
</div>
</div>
</body>
~~~
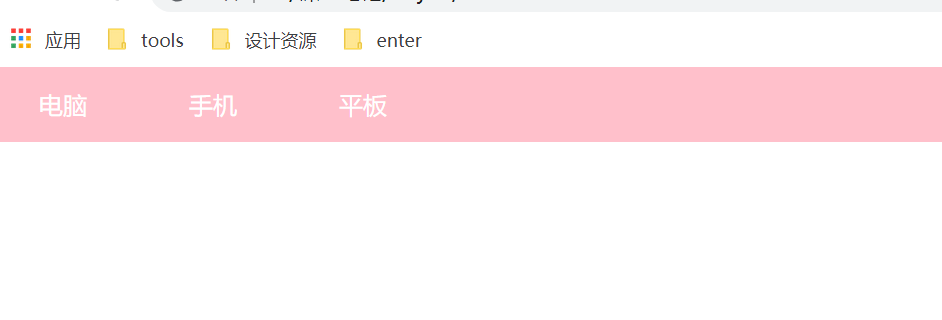
demo: nav
- 插圖 效果 :nav demo

~~~
<style>
*{margin:0;padding:0}
li{
/* key start*/
float: left;
/* key end */
width:100px;
text-align: center;
}
ul{
/* 為了防止父元素坍塌 */
/* key start */
overflow: hidden;
/* key end */
list-style: none;
background: pink;
line-height: 50px;
}
a{
text-decoration: none;
color:#fff;
display: block;
}
a:hover{
color:#333;
background: deeppink;
}
</style>
</head>
<body>
<ul>
<li><a href="#">電腦</a></li>
<li><a href="#">手機</a></li>
<li><a href="#">平板</a></li>
</ul>
</body>
~~~
> 匯總一下:如何清除float
~~~
(1)給下面的兄弟元素給clear:both;
(2)給父級加overflow:hidden;
(3)用偽元素,給父級內容生成
.row:before{
display:table;
content:””
}
.row:after{
display:table;
content:””
clear:both;
}
~~~
### 2.1.3并列顯示
~~~
<style>
ul{
list-style: none;
}
li{
float: left;
padding: 20px;
}
</style>
</head>
<body>
<ul>
<li>小米手機</li>
<li>電視</li>
<li>筆記本</li>
</ul>
</body>
~~~
效果:
- 插圖 float并列顯示

- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
