# 1.iframe
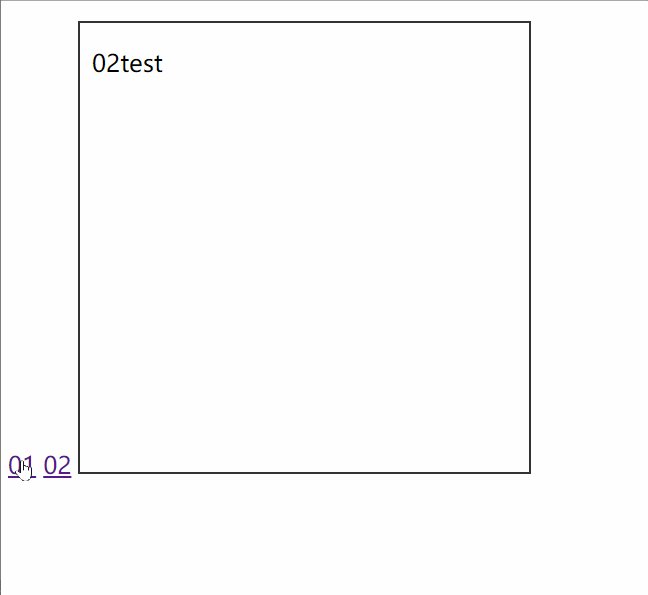
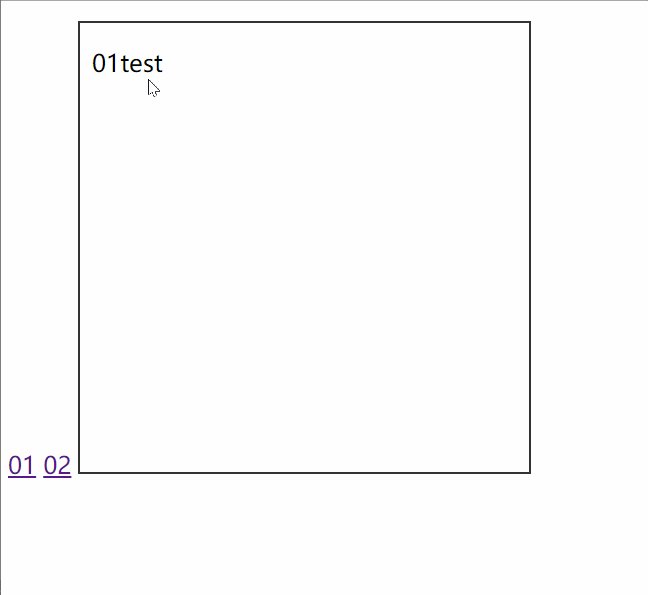
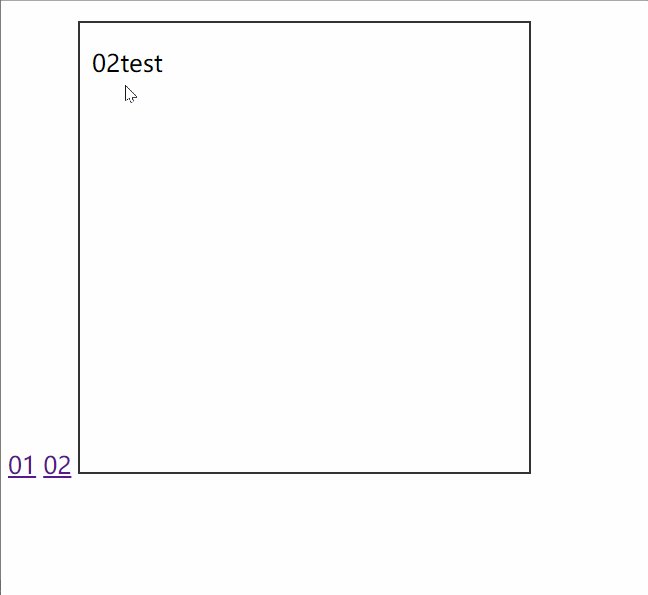
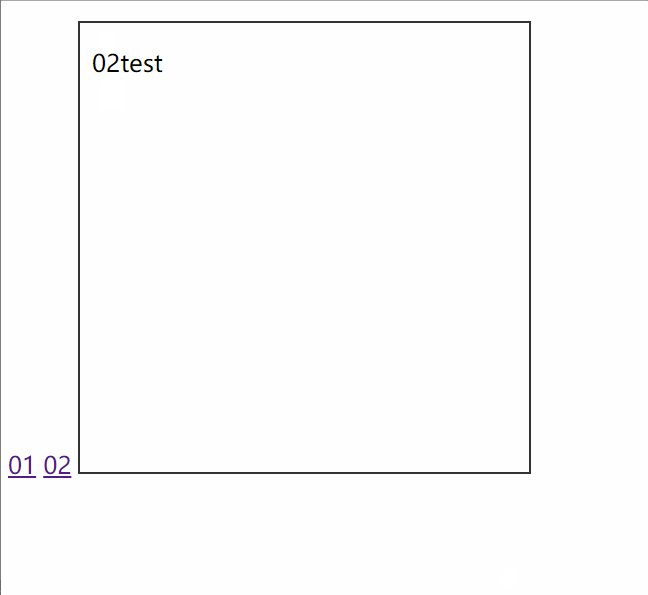
效果圖

原理圖

## iframe標簽規定一個內聯框架。
一個內聯框架用來在當前 HTML 文檔中嵌入另一個HTML文檔
~~~
屬性:
src :指向一個外部頁面的路徑,可以使用相對路徑
width:
height:
name :可以為內聯框架指定一個name屬性
在現實開發中不推薦使用內聯框架,因為內聯框架中的內容不會被搜索引擎所檢索
~~~
> 建立兩個test.html,并寫一些不同內容,可以寫一個p標簽
~~~
<style>
iframe{
border: 1px solid #333;
width: 300px;
height: 300px;
}
</style>
<body>
<!-- a的標簽的target屬性的值要和iframe的name屬性的值一樣 -->
<div>
<a href="html/01test.html" target="frame">01</a>
<a href="html/02test.html" target="frame">02</a>
<iframe src="html/01test.html" frameborder="0" name="frame"></iframe>
</div>
</body>
~~~
# 2.css(day06)
### 2.1.邊框border-radius 可以將邊框設置為圓角
~~~
border-radius:value 四個邊都會改變
可以單獨改變一邊
border-top-left-radius: value;
border-top-right-radius:value;
border-bottom-left-radius:value;
border-bottom-right-radius:value;
亦可以上下,左右一組
border-radius: 15px 30px;
~~~
### 2.2.box-shadow可以給元素添加陰影
~~~
box-shadow: h-shadow v-shadow blur spread color inset;
// h-shadow
必需 水平陰影的位置。允許負值。
// v-shadow
必需。垂直陰影的位置。允許負值。
// blur
可選。模糊距離。可以理解為模糊度
// spread
可選。陰影的尺寸。
// color
可選。陰影的顏色。請參閱 CSS 顏色值。
// inset
可選。將外部陰影 (outset) 改為內部陰影。
~~~
### 2.3.文字效果
~~~
//設置文字的陰影
2.3.1 text-shadow: h-shadow v-shadow blur color;
//用的不多,但面試的時候碰到過
2.3.2 text-overflow 文本溢出屬性指定如何顯示溢出內容
p{
overflow: hidden;
text-overflow: ellipsis;
white-space:nowrap;
//white-space指定文字是否換行
}
~~~
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
