# 1.盒子模型
## 1-1 圖解盒子模型 box model
### 前言

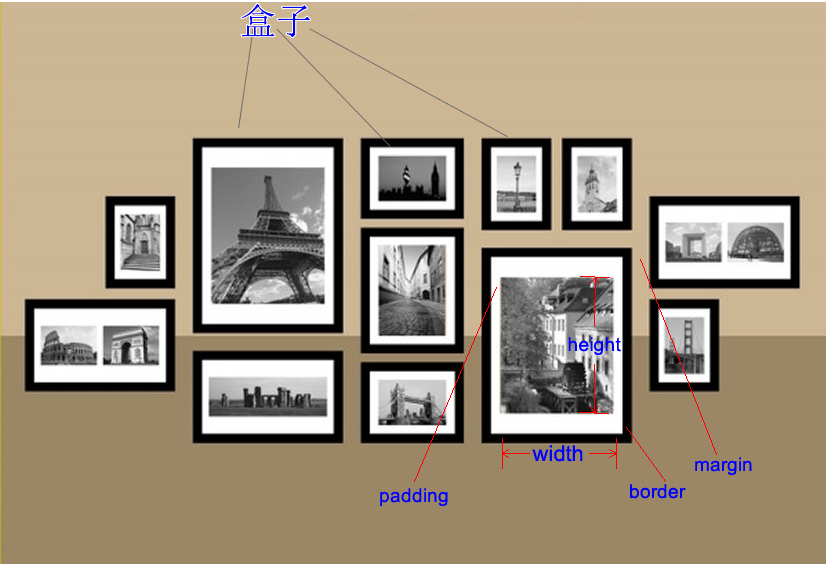
盒子模型,英文即box model。無論是div、span、還是a都是盒子。
但是,圖片img、表單form元素一律看作是文本,它們并不是盒子。比如說,一張圖片里并不能放東西,它自己就是自己的內容。
[form的具體介紹](https://blog.csdn.net/wang1006008051/article/details/78157325)
##1.盒子中的區域
一個盒子中主要的屬性就5個:width、height、padding、border、margin。如下:
- width和height:**內容**的寬度、高度(不是盒子的寬度、高度)。
- padding:內邊距。
- border:邊框。
- margin:外邊距。
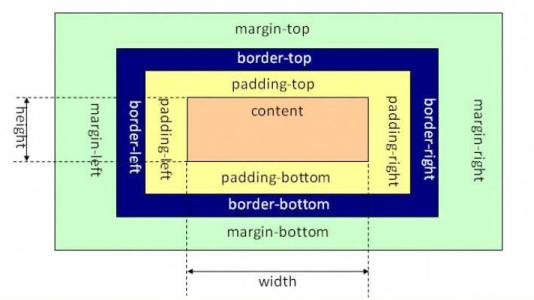
盒子模型的示意圖:
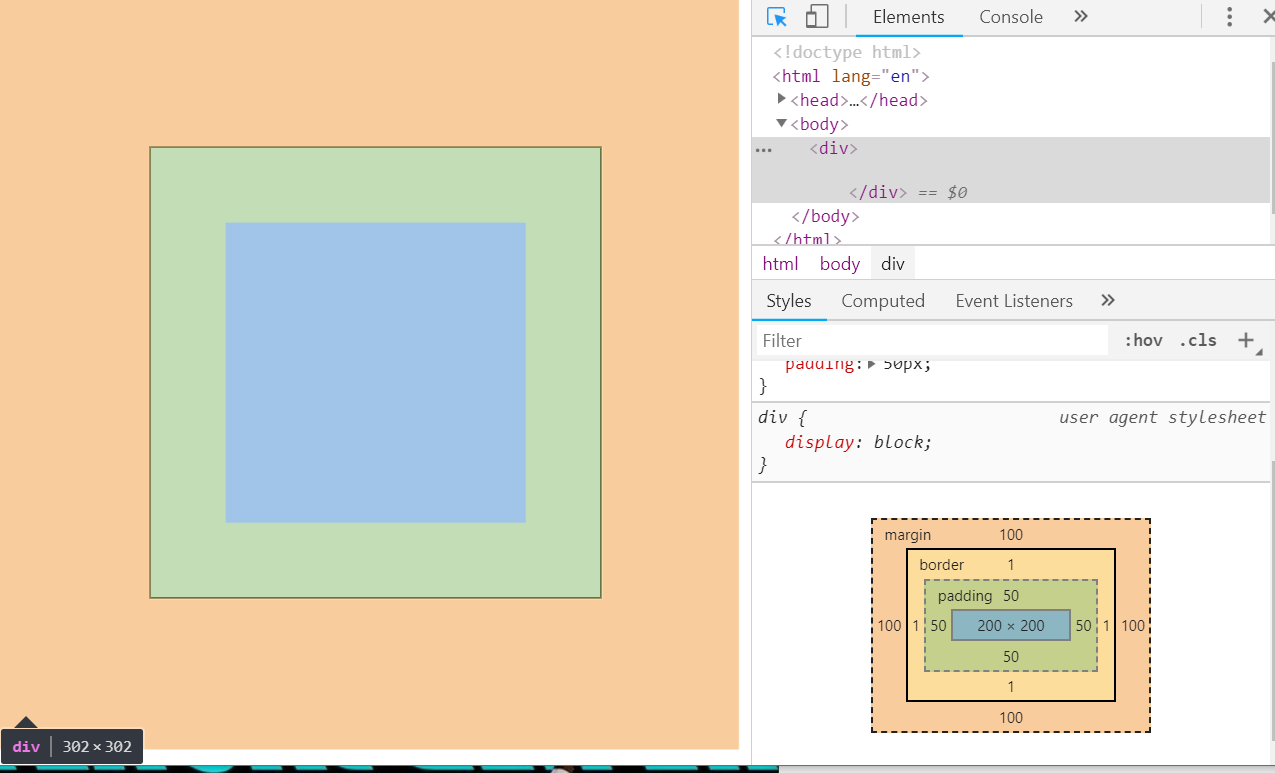
寫一個盒子并查看F12,來更好地理解盒子模型
~~~
div{
margin: 100px;
width: 200px;
height: 200px;
border: 1px solid black;
padding: 50px;
}
~~~

上面這個盒子,width:200px; height:200px; 但是真實占有的寬高是302\*302。 這是因為還要加上padding、border。
>真實占有寬度 = 左border + 左padding + width + 右padding + 右border
## 3.`<body>` 標簽也有margin
整個網頁最大的盒子是`<document>`,即瀏覽器。而`<body>`是`<document>`的兒子。瀏覽器給`<body>`默認的margin大小是8個像素,此時`<body>`占據了整個頁面的一大部分區域,而不是全部區域。
**如果想保持一個盒子的真實占有寬度不變,那么加width的時候就要減padding。加padding的時候就要減width**。因為盒子變胖了是災難性的,這會把別的盒子擠下去。
## 4.關于padding
#### padding區域也有顏色
padding就是內邊距。padding的區域有背景顏色,并且背景顏色一定和內容區域的相同。也就是說,background-color將填充**所有border以內的區域。**
#### 一些元素,默認帶有padding
[參考](https://www.cnblogs.com/smyhvae/p/7256371.html)
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
