# 安裝
~~~
在d盤里啟動命令行
快捷鍵:shift +右鍵
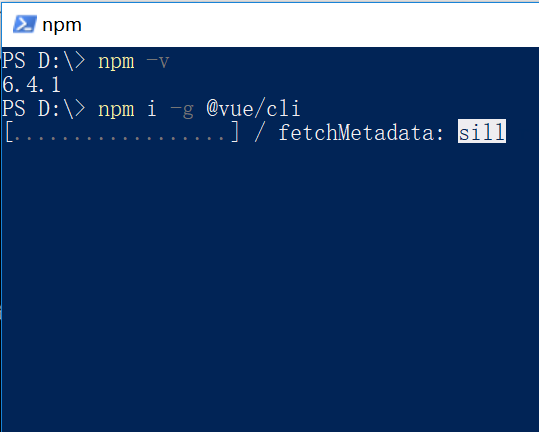
npm -v
//檢查版本號
npm i -g @vue/cli
//安裝
vue --version
//檢查cli是否安裝好
~~~


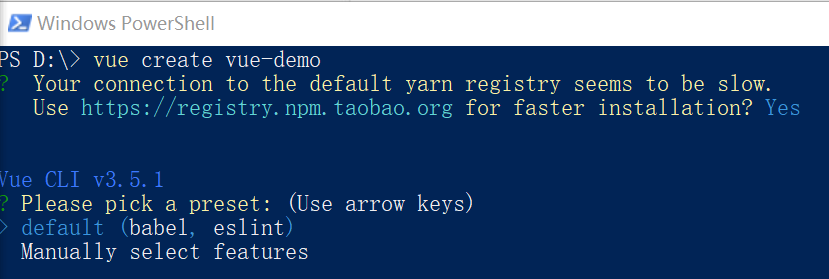
# 用yarn
https://www.jianshu.com/p/9308e6abbe44
# 然后

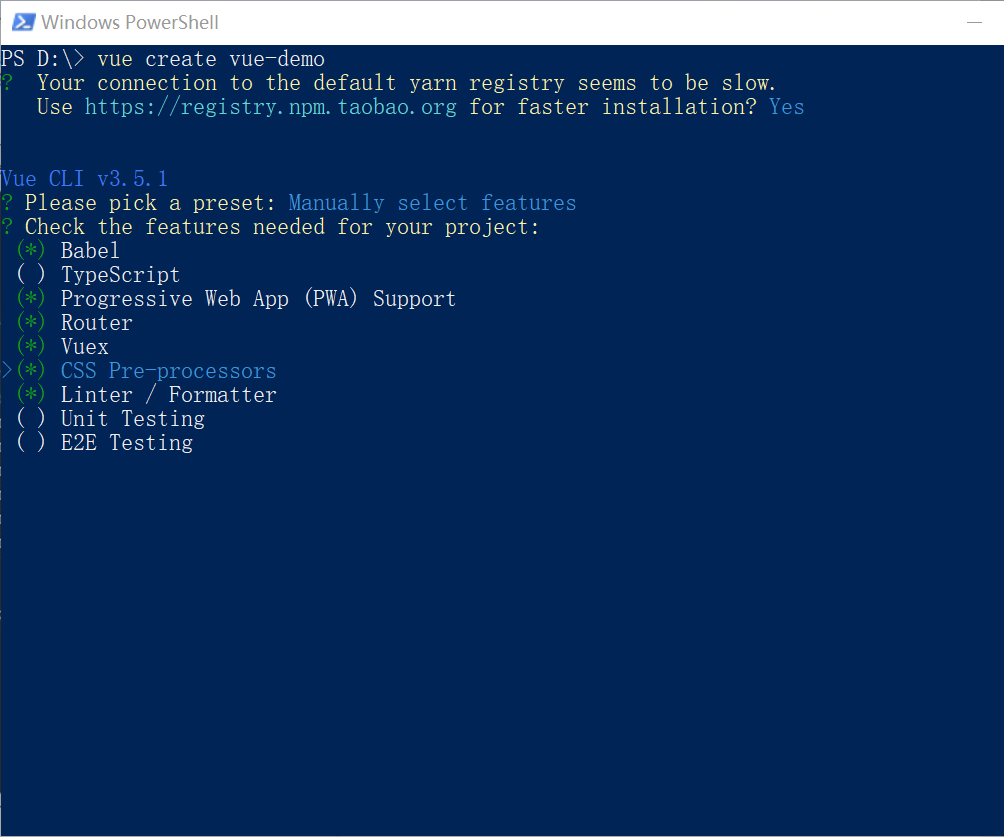
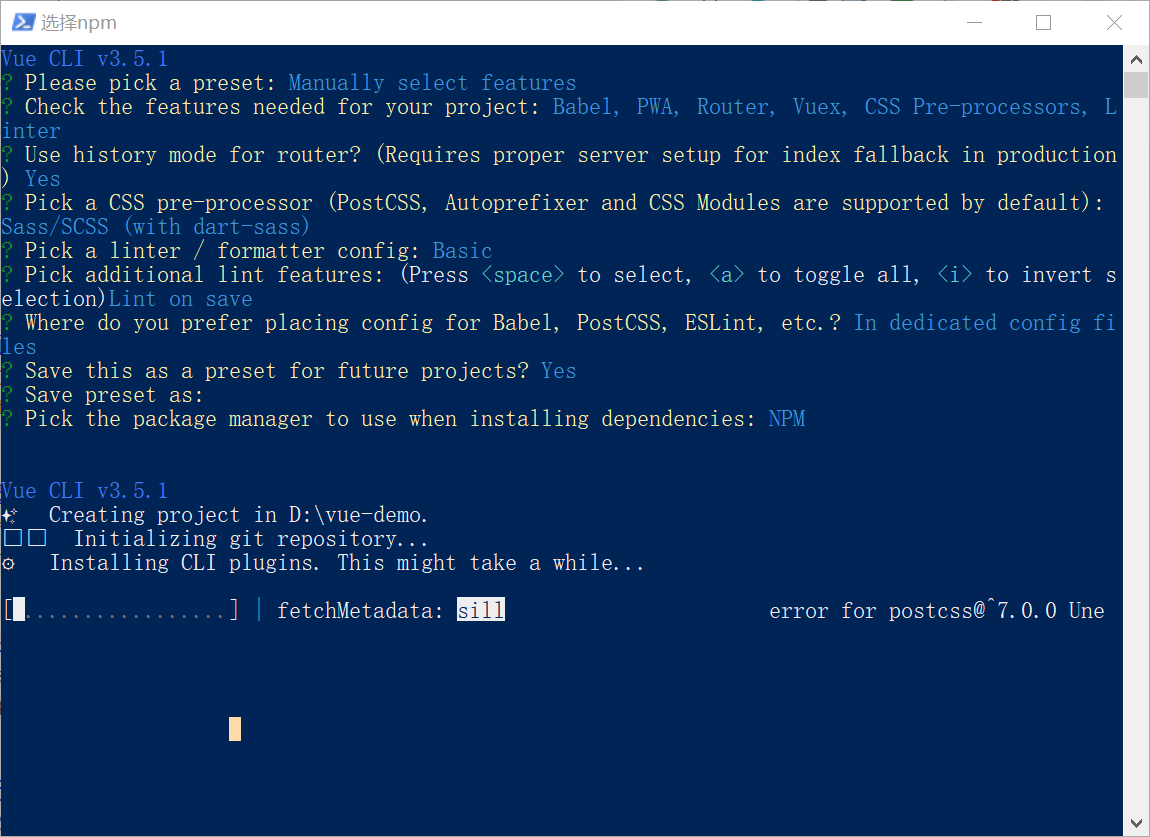
選第二個。Manually select features,回車
然后空格選中,上下鍵選。如下選中

回車,一路yes和選第一個

用npm安裝
# 如果報錯
https://blog.csdn.net/weixin_42476786/article/details/85167193
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
