# 1. 盒子模型
## 1.1 盒子模型的傳參
順序是top right bottom left
margin和padding傳參情況相同
### (1) 如果外邊距只給一個值,那么它四個方向都會改變
~~~
margin:100px; //四個方向都為100px
~~~
- 設置四個值
top right bottom left
### (2) 如果外邊距給兩個值
~~~
padding:100px 200px; //top,bottom為100px;left,right為200px
~~~
- 設置二個值
第一個值設置的top,bottom
第二個值設置的left,right
### (3) 如果外邊距給三個值
~~~
margin:100px 200px 300px; //top 100px;left,right 200px;bottom 300px;
~~~
- 設置三個值
第一個值設置top,
第二個值設置left,right
第三個值設置bottom
## 1.2 元素在盒子中的起始位置
~~~
從自身寬度的地方開始
~~~
- 鼠標懸停時圖片放大
~~~
<style>
.content {
width: 550px;
border: 10px solid #333;
font-size: 0;
padding: 10px;
/* ++ */
overflow: hidden;
}
img {
width: 550px;
/* ++ */
transition: transform 1s;
}
/* ++ */
img:hover {
transform: scale(1.5)
}
/* ++ */
.wrap{
width:550px;
overflow: hidden;
border:1px solid #333;
}
</style>
<div class="content">
<div class="wrap">
<img src="images/timg.jpg" alt="">
</div>
</div>
~~~
# 2. HTML標簽的分類
## 2.1 標簽分類
- 塊標簽
~~~
div,h1~h6,p,ul,li,dl,dt,dd
//特點
1.獨占一行
2.能夠設置width,height
//常用的塊標簽
~~~
- 內聯標簽
~~~
a,span,em,strong
//特點
1.并排顯示
2.不能設置width,height
3.不能設置margin-top,margin-bottom
~~~
- 內聯塊
~~~
button,img,input
//特點
1.并排顯示
2.可以設置寬高
//常用的內聯塊標簽
~~~
## 2.2 原理
- display: xxx; 不同
### 塊標簽:獨占一行,能夠設置寬高
'div,h1~h6,p,ul,li,dl,dt,dd`
~~~
display:block;
~~~
### 內聯標簽:并排顯示,不能設置寬高,不能設置margin-top和margin-bottom
`a,span,em,strong`
~~~
display:inline-block
~~~
### 內聯塊:并排顯示,可以設置寬高
`button,img,input`
~~~
display:inline-block
~~~
## 2.3 skill
### a.如何讓內聯元素和內聯塊元素水平居中
~~~
/*margin-left:auto;margin-right:auto;僅僅針對塊元素有效*/
display:block;
margin-left:auto;
margin-right:auto;
~~~
### b.在不改變display屬性的情況下,讓內聯元素和內聯塊元素水平居中
~~~
/*給父元素設置text-align:center*/
text-align:center
~~~
# 3. CSS選擇器
> 定義選定你所要改變的元素的一種方式。
## 3.1分類
~~~
<p class="test" id="first">hello world</p>
<h4>標題</h4>
~~~
~~~
(1)css元素選擇器
p{
color:pink;
}
(2)class選擇器
.test{
color:yellow;
}
(3)id選擇器
#first{
color:blue;
}
(4)分組選擇器-->可以同時選中多個元素
p,h4{
background:gray;
}
(5)后代選擇器
div>span{} //選取div所有子元素為span的標簽 親兒子
div span{} //選中div之后的所有span元素
(6)兄弟選擇器
div+p{}選取緊鄰div之后的第一個兄弟元素
div~p{}選取緊鄰div之后的所有兄弟元素
/*class是可以重的,不同標簽是可以同一個樣式的
id選擇器是不可以重的,所以不用id*/
(7)偽類選擇器
div:hover{} //鼠標懸停
input:focus{} //獲取焦點
(8)偽元素-->用css代碼生成的元素,不是像p,div,h1這樣已經預定義好的元素
":before" 偽元素可以在元素的內容前面插入新內容
p:before{
content:''
}
":after" 偽元素可以在元素的內容之后插入新內容。
p:after{
content:''
}
(9).屬性選擇(超級不常用)
div[class='test']{}
~~~
[http://www.w3school.com.cn/cssref/css\_selectors.asp](http://www.w3school.com.cn/cssref/css_selectors.asp)
## 3.2選擇器的優先級別排序
~~~
<div class='test' id='first'>hello world</div>
~~~
~~~
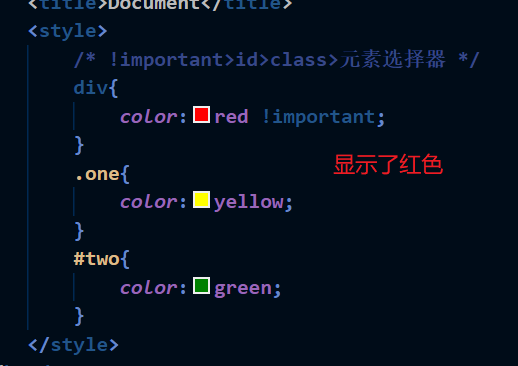
元素選擇器<class選擇器<ID選擇器<!important
div{color:pink}<div.test{color:blue}<div#first{color:yellow}<div{color:red !important}
~~~

## 3.3選擇器的權重
~~~
<div class="parent">
<div class="child">child</div>
</div>
~~~
~~~
/* 選擇器嵌套的層次越深,那么權重越高 */
.child{
color:red;
}
.parent>.child{
color:green;
}
~~~
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
