# 1.以路由器為例
- 在NodeJS中 JS的用途是`操作磁盤文件`或搭建`HTTP服務器`,NodeJS就相應提供了`fs`、`http`等內置對象。
~~~
req -->客戶端的請求
res -->服務器的響應
寫一個"hello world"
const http = require("http");
const fs =require("fs");
http.createServer(function(req,res){
res.write("hello world");
res.end()
}).listen(8081)
~~~
建立

做一個客戶端,啟動后,在搜索引擎中 輸入localhost:8081(即端口8081),輸出404。輸入localhost:8081/about.html,輸出about。輸入localhost:8081/index.html,輸出index。
在server.js中寫(固定格式)
~~~
const http = require("http");
const fs =require("fs");
http.createServer(function(req,res){
// 獲取前臺輸入的url地址(并打印
var url = req.url;
// console.log(url);
var filename='./www'+url;
fs.readFile(filename,function(err,data){
if(err){
res.write("404")
}else{
res.write(data)
}
res.end()
})
}).listen(8081)
~~~
# 2.啟動
Ctrl + `? 打開默認終端;

~~~
命令行中打
cd http-fs
固定路徑到想要的地方
~~~

~~~
啟動
node server.js
~~~
Ctrl +?Shift + `? 新建新的終端;
Ctrl + Shift + Y? 打開調試控制臺,然后再自行切換終端選項;
ps:
` 在鍵盤數字1的左邊,? Ctrl 和 Shift 在鍵盤左下角.
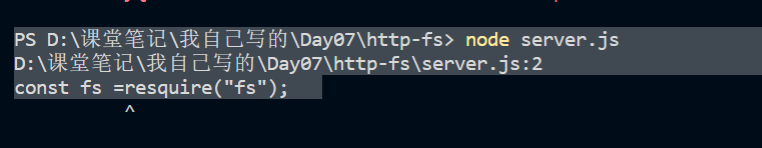
## 控制臺會有錯誤提醒的,細心點
> 此處錯誤是拼寫出錯

- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
