# 1.margin的一些問題
### 1.1父子元素間
- 存在一個bug,子元素作為父元素的第一個元素時,給它margin-top,理想狀態如下(1),只有子元素位置變化。但實際上會出現(2),父子一起變化。
(1)

(2)

如何解決:
~~~
//1.給父元素
overflow: hidden;
//2.給父元素設置偽元素
.parent::before{
content: "";
display: table;
}
~~~
### 1.2兄弟元素之間
兩個兄弟元素之間,margin重合的問題:
兄弟元素之間:margin-bottom和margin-top重合,如果一個值較大,則取最大值。如一樣,值重合,取其中一個。(一試便知)
# 2.表單
~~~
//input輸入框type不同
1.text 2.password 3.submit 4.radio 5.checkbox
<input type="text">
~~~
~~~
<input type="text" placeholder="請輸入用戶名和手機號" /> <br>
<input type="password" placeholder="請輸入密碼">
<input type="radio">男
<p>愛好</p>
<input type="checkbox">lol
<input type="checkbox">吃雞
<input type="submit"value="登錄">
~~~
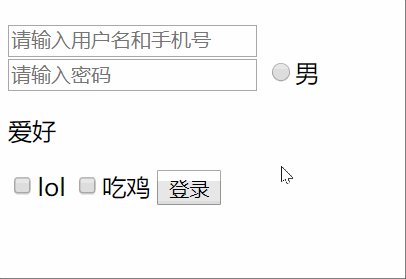
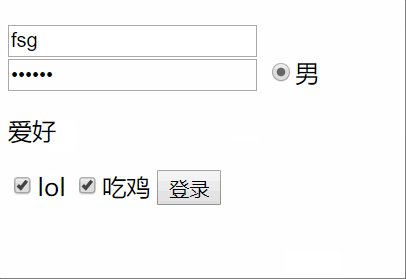
以上代碼的實現效果如下

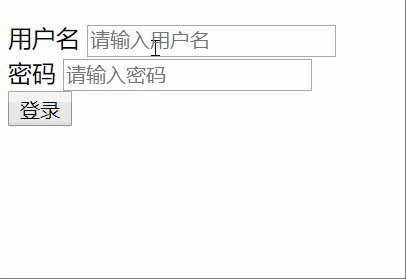
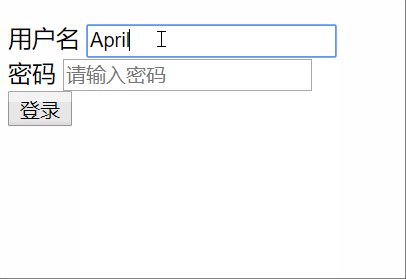
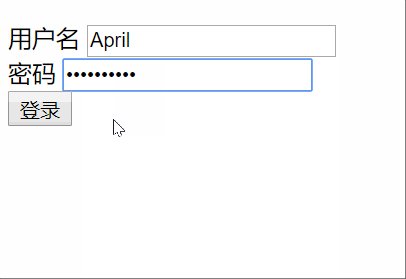
### 2.1一個簡單的登錄界面
~~~
<form>
<div>
<!-- label的屬性for的值要和后面input的id值是一樣的 -->
<label for="user">用戶名</label>
<input type="text" placeholder="請輸入用戶名" id="user">
</div>
<div>
<label for="pwd">密碼</label>
<input type="password" placeholder="請輸入密碼" id="pwd">
</div>
<div>
<input type="submit" value="登錄">
</div>
</form>
~~~

label標簽為 input 元素定義`標注`(標記)。
label 元素不會向用戶呈現任何特殊效果。不過,它為鼠標用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控件。
label標簽的`for 屬性`應當與相關元素的`id 屬性相同`。
### 2.2單選框
技術要點:`name值要一樣`
~~~
<div>
<label for="male">男</label>
<input id="male" type="radio" name="sex" value="男">
<label for="female">女</label>
<input id="female" type="radio" name="sex" value="女">
</div>
~~~
### 2.3復合選框
~~~
<div>
<label>愛好</label>
<input type="checkbox" name="愛好" value="游泳">游泳
<input type="checkbox" name="愛好" value="開車">開車
</div>
~~~
### 2.4下拉選框
~~~
<select>
<option>洪山區</option>
<option>青山區</option>
<option>漢陽區</option>
</select>
~~~
### 2.5預選下拉
~~~
<form >
<select>
<option>洪山區</option>
<option selected>青山區</option>
<option>漢陽區</option>
</select>
</form>
~~~
### 2.6文本域
~~~
<textarea placeholder="看點槽點,不吐不快!別憋著,馬上大聲說出來吧!">
</textarea>
~~~
### 2.7特殊字符
~~~
  空格
< <
> >
~~~
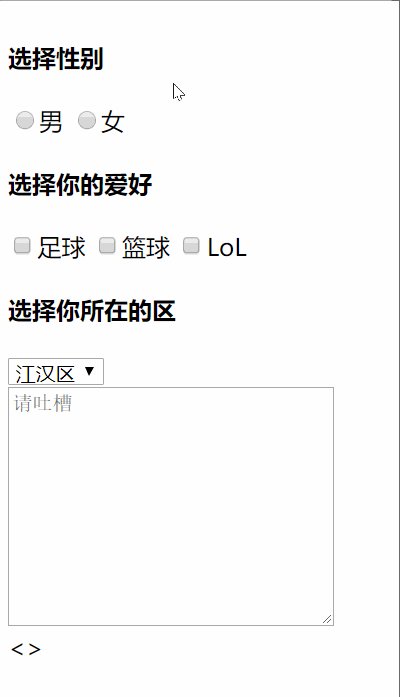
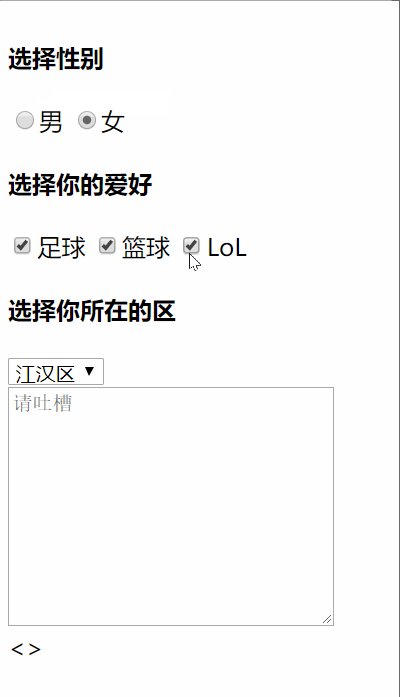
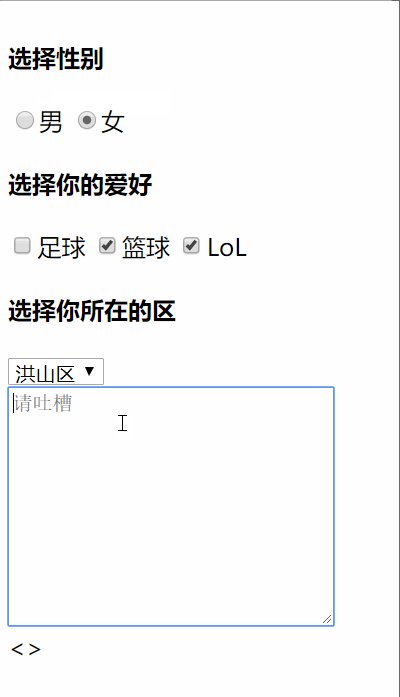
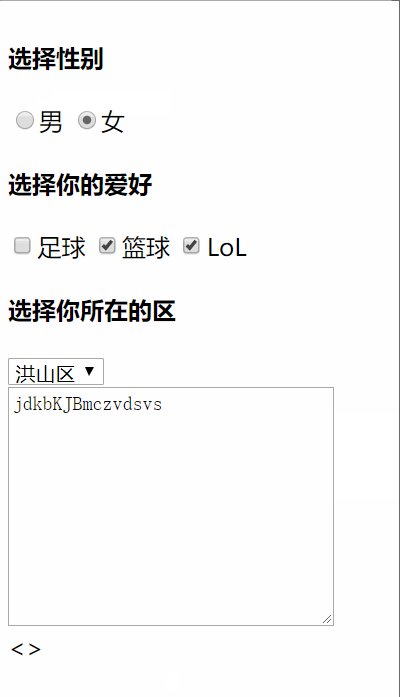
### 綜合效果展示

~~~
<div>
<h4>選擇性別</h4>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</div>
<div>
<h4>選擇你的愛好</h4>
<input type="checkbox">足球
<input type="checkbox">籃球
<input type="checkbox">LoL
</div>
<div>
<h4>選擇你所在的區</h4>
<select >
<option value="江夏區">江夏區</option>
<option value="江漢區" selected>江漢區</option>
<option value="洪山區">洪山區</option>
</select>
</div>
<div>
<textarea placeholder="請吐槽" cols="30" rows="10"></textarea>
</div>
<div><></div>
~~~
再說input輸入框
**input type=”text”**
**type=”submit”**之間的區別

**面試題**
### 2.8display和visibility的區別
**display:none;**
**visibility:hidden;**
### 2.9
登錄框下面的幾個icon

~~~
<style>
*{margin:0;padding:0}
div{
margin:50px auto 0;
width:400px;
border:1px solid #333;
text-align: center;
}
a,i{
display: inline-block;
}
a{
width:30px;
height:30px;
background: #333;
border-radius: 50%;
position: relative;
}
i{
width:18px;
height:18px;
background-image: url('images/icons_type.png');
position: absolute;
margin:auto;
top:0;left:0;bottom:0;right:0;
}
.qq{
background-position-x: -19px;
}
.weibo{
background-position-x: -38px;
}
.zhifu{
background-position-x: -57px;
width:25px;
}
.weixin{
width:24px;
background-position-x: -83px;
}
</style>
<body>
<div class="form">
<a href="#"><i class="qq"></i></a>
<a href="#"><i class="weibo"></i></a>
<a href="#"><i class="zhifu"></i></a>
<a href="#"><i class="weixin"></i></a>
</div>
~~~
使用以下的圖實現的

~~~

~~~
### **2.10**
**調試代碼**
**實現一個美化的checkbox**
[**https://docs.ibase.work/cssTutorial/2chan-pin/210mei-hua-checkbox.html**](https://docs.ibase.work/cssTutorial/2chan-pin/210mei-hua-checkbox.html)
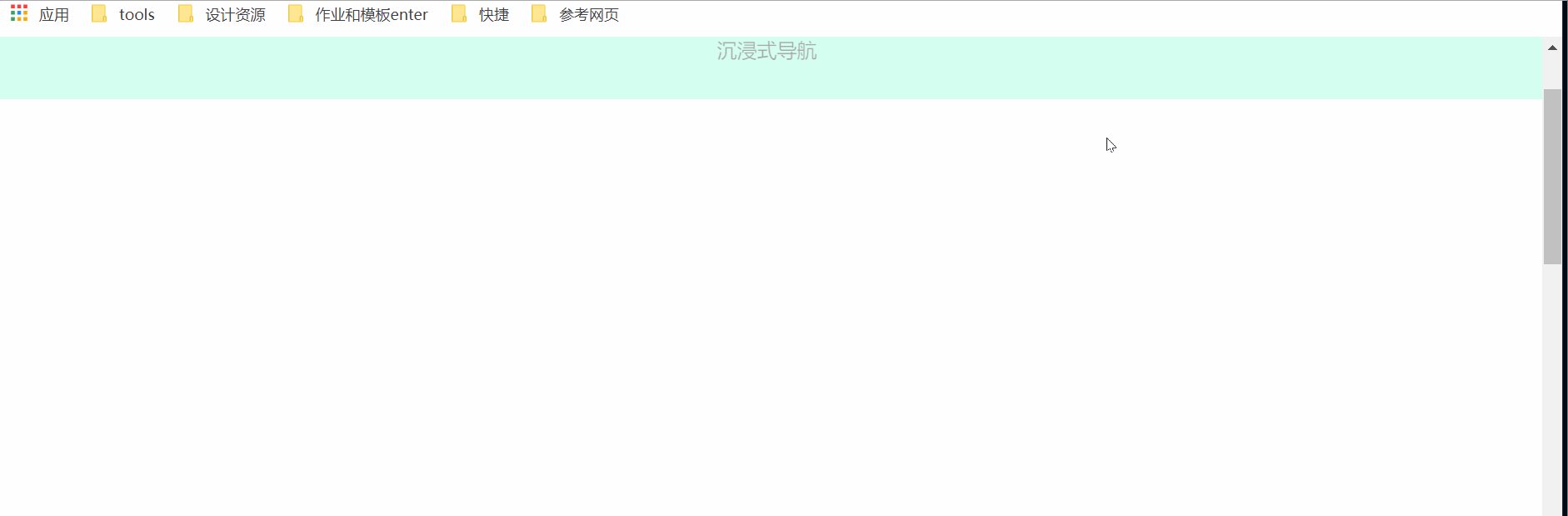
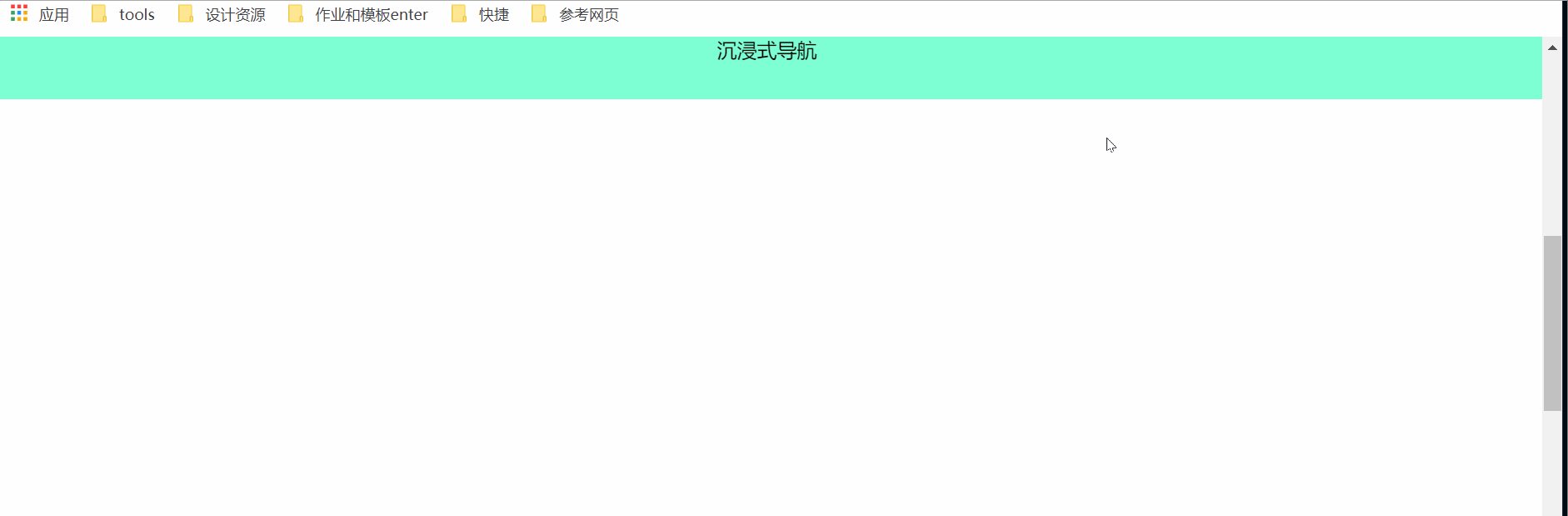
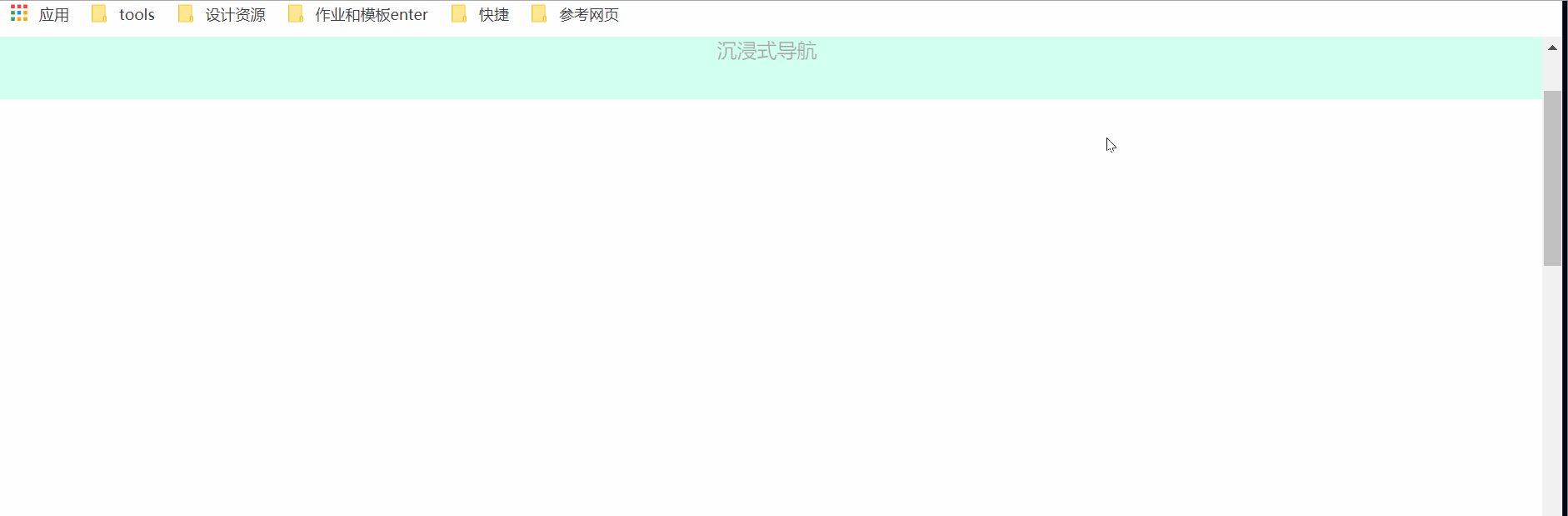
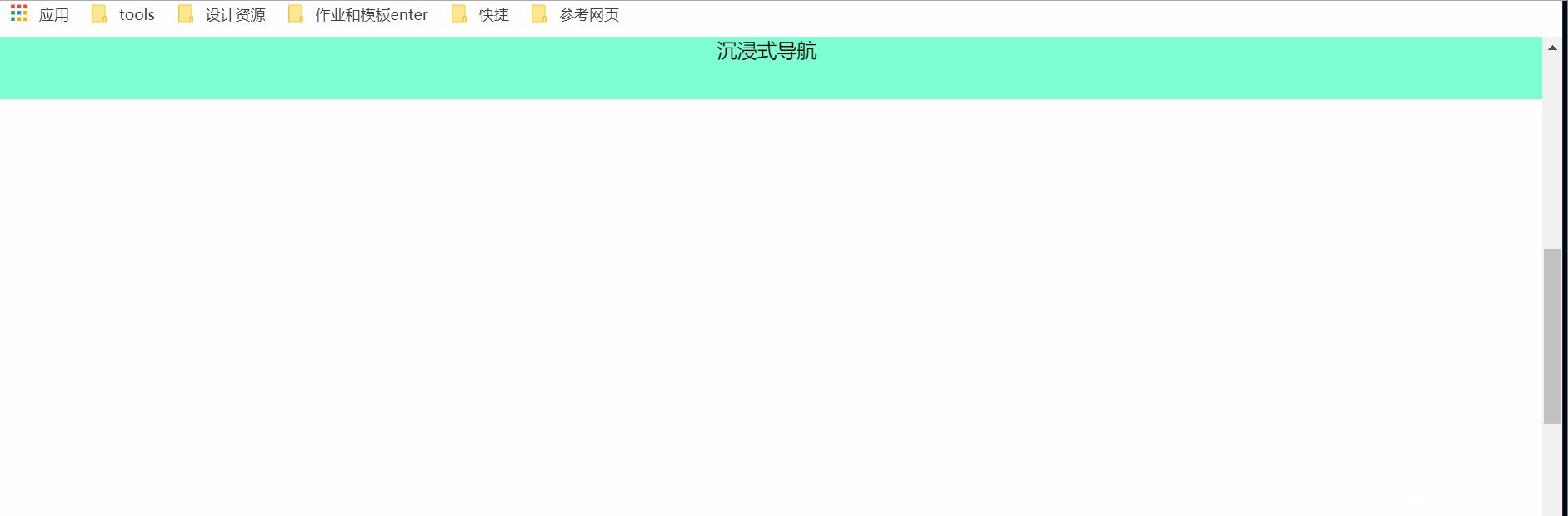
# 3.沉浸式導航

~~~
<style>
body{
height: 2000px;
}
*{margin: 0;padding: 0}
.nav{
position: fixed;background: aquamarine;height: 50px;width: 100%;
text-align: center;
}
</style>
<body>
<div class="nav" style="opacity:0.1" id="nav">沉浸式導航</div>
<script>
// 沉浸式導航
// 當滾動條距離頂部的距離是300px,時,導航完全顯示
var nav=document.getElementById("nav");
// 1.監聽窗口的滾動
window.onscroll=function(){
// 2.獲取滾動條距離頂部的高度,
var scrollTop=document.documentElement.scrollTop;
var opacity = scrollTop/300;
if(opacity>1){
opacity=1;
}
// 3.給導航設置透明度
nav.style.opacity = opacity;
}
</script>
~~~
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
