[TOC]
# 1.`css`基本樣式
## 1.1背景 background
~~~
背景顏色:background-color
背景圖片:backgorund-image
背景重復:background-repeat
背景位置:background-position: x y
//第一個參數表示離x軸的距離,y表示離y軸的距離
//簡寫
background: color image repeat position
背景吸附:background-attachment:fixed | scroll //沒講
background-size
//指定背景圖片大小。
background-position: x y;
//x表示寬度,y表示高度
background-size:cover;
此時會保持圖像的縱橫比并將圖像縮放成將完全覆蓋背景定位區域的最小大小。
相當于background-size:100% 100%;
~~~
~~~
<html><head>
<title>背景重復 background-repeat</title>
<style type="text/css"> body {background-image:url(../images/css_tutorials/background.jpg); background-repeat:repeat-y} </style> </head>
<body>
<p>這個HTML使用了CSS的background-repeat屬性,使背景圖片豎向重復。<p>
<p>常用的background-repeat的屬性值有: repeat-x(橫向重復),repeat-x(橫向重復), no-repeat(不重復)。</p>
<p>background-repeat屬性要和background-image一起用。</p>
</body> </html>
~~~
~~~
<html><head>
<title>背景附著屬性 background-attachment</title>
<style type="text/css">
body {background-image:url(../images/css_tutorials/background.jpg); background-repeat:no-repeat; background-attachment:fixed} </style>
</head>
<body>
<p>這個HTML使用了CSS的background-attachment屬性,將背景圖片固定,不隨內容滾動而滾動。<p>
<p>背景附著(background-attachment)屬性有兩個值。一個是scroll,表示隨內容滾動而動;一個是fixed,表示固定不動,不受內容滾動影響。缺省值是scroll。</p>
<p>background-attachment要和background-image一起用。</p>
</body></html>
~~~
## 1.2文本 text
~~~
text-align文本對齊方式
text-align: right|left|center
text-decoration文本修飾
text-decoration: underline|overline|line-through
//用于去掉a標簽自帶的下劃線
text-decoration:none
text-indent文本縮進
text-transform文本轉換(了解)
text-transform:uppercase|lowercase|capitalize //大寫,小寫,首字母大寫
~~~
## 1.3字體 font
~~~
color:設置字體的顏色
顏色是通過CSS最經常的指定:
十六進制值 - 如: #FF0000
一個RGB值 - 如: RGB(255,0,0)
顏色的名稱 - 如: red
body {color:red;}
//常用十六進制形式的,推薦了 優設網 的色彩搭配
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
~~~
~~~
//font-family 屬性應該設置幾個字體名稱作為一種"后備"機制,如果瀏覽器不支持第一種字體,他將嘗試下一種字體
p{font-family:Helvetica,Microsoft YaHei}
~~~
推薦使用`簡書的`
~~~
font-family: -apple-system,SF UI Text,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif;
~~~
~~~
font-size
font-style:normal | italic
font-weight:normal | bold | lighter
行高
line-height
~~~
## 1.4鏈接 a標簽
~~~
a:link - 正常,未訪問過的鏈接
a:visited - 用戶已訪問過的鏈接
a:hover - 當用戶鼠標放在鏈接上時
a:active - 鏈接被點擊的那一刻
/* 未訪問過的鏈接 */
a:link{
color:red;
}
/* 已訪問 */
a:visited{
color:green;
}
/* 鼠標懸停 */
a:hover{
color:#333;
}
/* 鼠標點擊那一刻 */
a:active{
color:yellow;
}
//順序不可改變,可以省略跳過,但順序依舊不能變
~~~
## 1.5列表(針對`ul`) list
~~~
list-style:none; //可以去掉無序列表前面的點
list-style-type:circle|square|disc
list-style-image:url("xxx") //列表前是圖片圖標
~~~
## 1.6邊框 border
~~~
border-width 邊框的寬度
border-style 邊框的樣式
border-color 邊框的顏色
//可以簡寫成
border: width style color
p{border:1px solid #333}
~~~
~~~
//邊框-單獨設置各邊
p
{
border-top:1px solid #ccc;
}
~~~
search.html中用到了border:none; 用于去掉input自帶的邊框
## 1.7表格 邊框坍塌,跨行/列表格
~~~
//設置表格的邊框被折疊成一個單一的邊框
//邊框折疊,又叫邊框坍塌
border-collapse
table{border-collapse:collapse}
~~~
~~~
//可以在td,th設置這個兩個屬性
colspan:value //跨越的列
rowspan:value //跨越的行
~~~
~~~
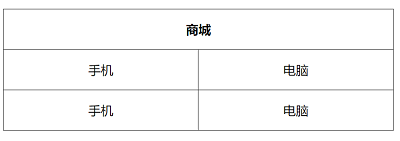
//跨列表格
<table>
<thead>
<tr><th colspan="2">商城</th></tr>
</thead>
<tbody>
<tr>
<td>手機</td><td>電腦</td>
</tr>
<tr>
<td>手機</td><td>電腦</td>
</tr>
</tbody>
</table>
~~~
- 跨列表格

~~~
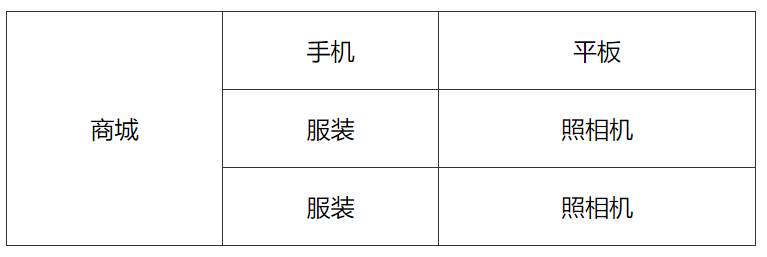
//跨行表格
<table>
<tr>
<td rowspan="3">商城</td>
<td>手機</td>
<td>平板</td>
</tr>
<tr>
<td>服裝</td>
<td>照相機</td>
</tr>
<tr>
<td>服裝</td>
<td>照相機</td>
</tr>
</table>
~~~
- 跨行表格

## 1.8輪廓(了解)
~~~
//輪廓(outline)是繪制于元素周圍的一條線,位于邊框邊緣的外圍,可起到突出元素的作用
p{outline:1px solid pink}
~~~
在搜索框 search.html中使用,用于去掉input自帶的輪廓點亮效果
input自帶的輪廓點亮效果

~~~
outline:none;
~~~
去掉后

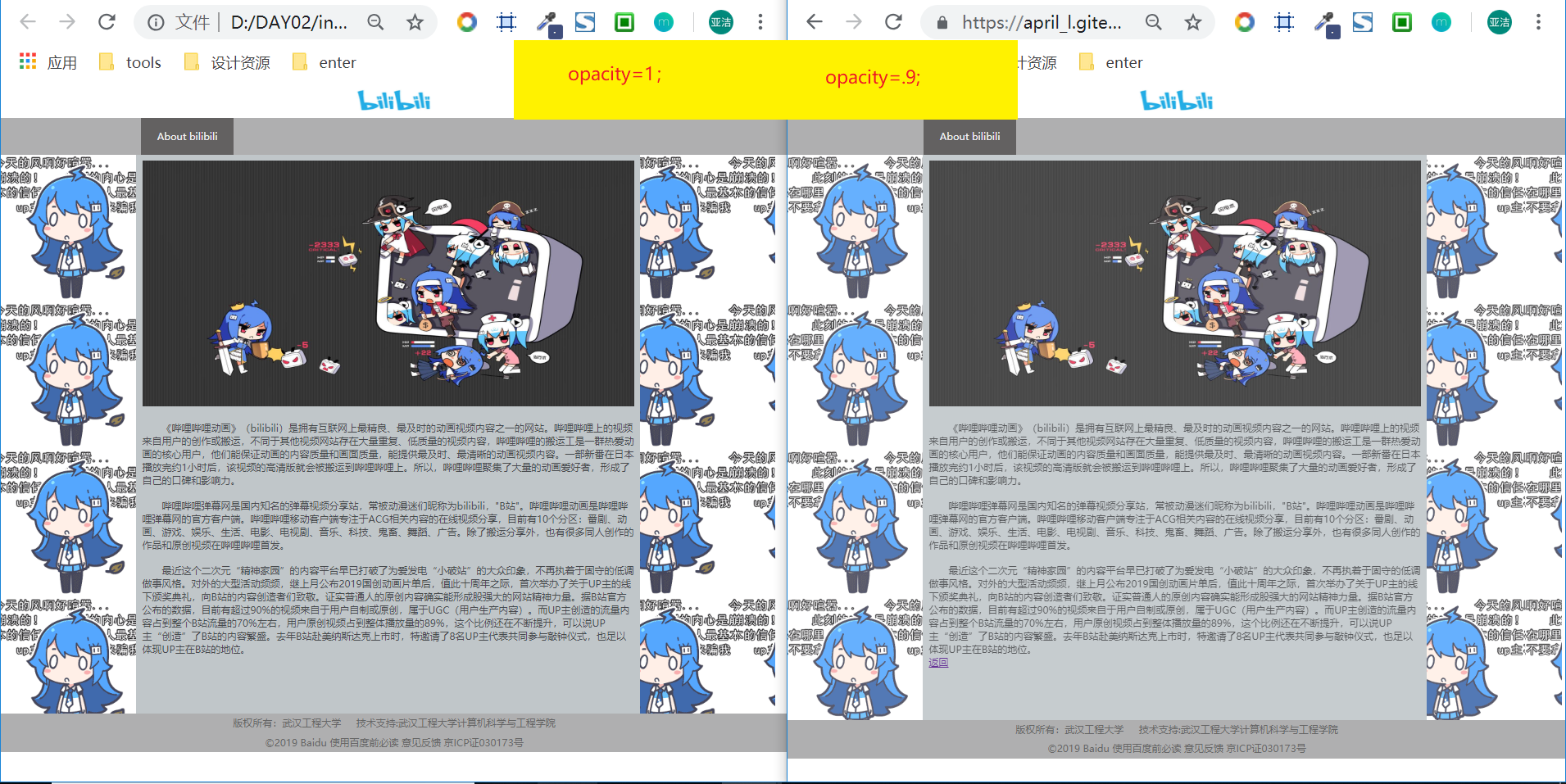
## 1.9透明
~~~
opacity=.9;
~~~

(用于“關于遠大”作業的class="all"區域的整體顏色調整,使其輪廓顏色減弱,內容突出,對比度減低,沖擊力減弱,視覺效果更好)
## 1.10 visibility:hidden/visible和display:none的區別
~~~
//隱藏起來,不可視
visibility:hidden;
//對class="all"區域使用
~~~

~~~
//可視
visibility:visible
//即默認情況
~~~
~~~
//不予顯示
display:none
//對class="all"區域使用
~~~

# 2.`css`樣式的繼承
### 繼承:是子元素對父元素的繼承
## 2.1`width`和`height`
- width
如果子元素不設置寬度,默認情況下繼承父元素的寬度
- Height(特殊)
如果父元素不設置高度,默認情況下父元素繼承子元素的高度
## 2.2`css`可以繼承的屬性
- 即文本和字體的相關屬性
~~~
//文本相關屬性
text-align,text-decoration,text-transform,text-indent(內聯標簽不能設置此屬性)
//字體相關屬性
color,font-family,font-style,font-size,font-weight,line-height
//列表相關屬性
list-style
//表格相關屬性
border-collapse
//其他屬性
cursor,visibility
~~~
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本語法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常見樣式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名規范
- 待整理小要點
- 第五章
- 盒子模型(詳細)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初識JS
- github-netlify-阿里云配置
- jQuery實例
- 初識Vue
- TOP250電影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入門第一天
- java
