# CAP4自定義觸發開發說明文檔
一、概念
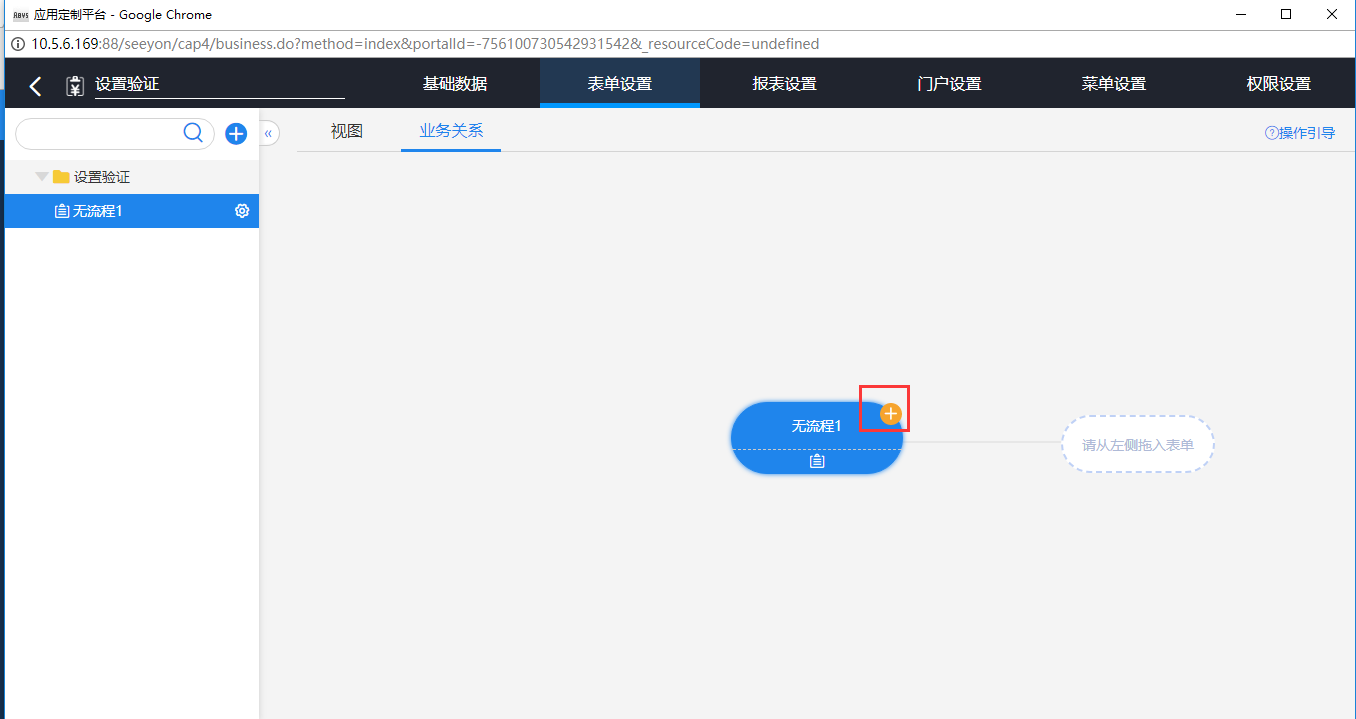
CAP4中,觸發的概念進行了統一,將觸發分為了表間觸發(標準的觸發設置,即原來的觸發、聯動、回寫)和單表觸發,原人員、會議、DEE等在CAP4中都是屬于單表觸發的分支。因此,自定義觸發的設置入口放在單表觸發設置中,具體入口:應用定制平臺/設計中心/具體業務包/單表觸發+號,如圖:

其次,根據cap3的自定義觸發的規則,分為了無設置界面自定義觸發和有設置界面自定義觸發。無設置界面自定義觸發表示不需要有具體動作設置,僅有一個動作類型的選擇,有設置界面自定義觸發表示需要進行具體的動作設置,進行一些業務規則的前端設置。
二、自定義觸發設置代碼結果
─seeyon
?├─xxx
│ ?└─FormTriggerCustomTest1DesignManagerjava
?│ ?└─FormTriggerCustomTest2DesignManagerjava
└─WEB-INF
?????├─cfgHome
│ ?└─xxx
?????│ ?????└─spring
?????│ ???????????spring-test-manager.xml
├─jsp
│ ?└─xxx
│ ?└─customerTriggerTest2.jsp
三、代碼示例
1、設置態
?FormTriggerCustomDesignManager 自定義觸發設置抽象父類
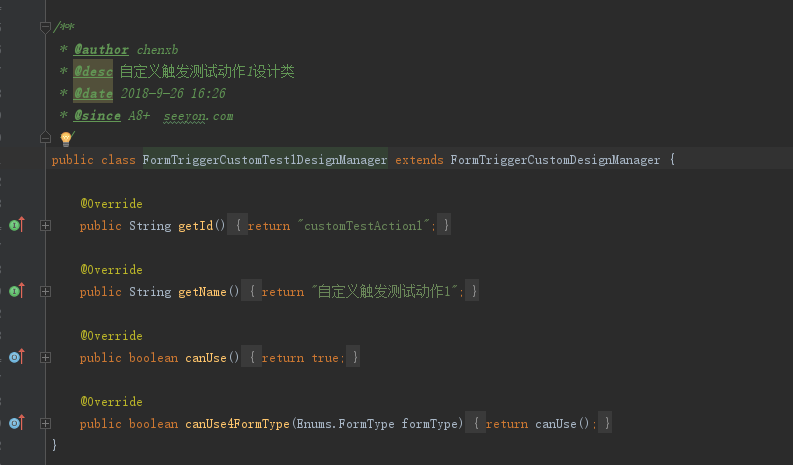
?FormTriggerCustomTest1DesignManager ?無界面自定義觸發示例
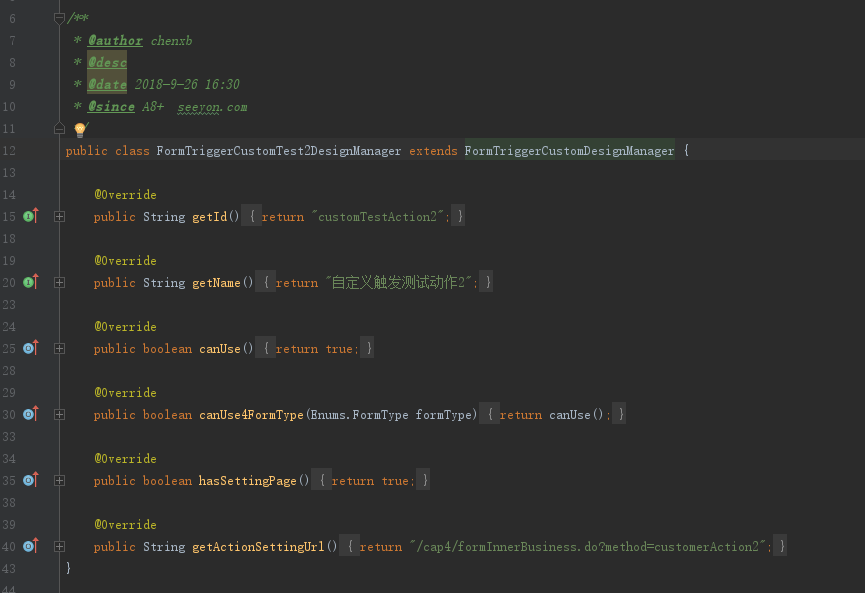
?FormTriggerCustomTest2DesignManager ?有界面自定義觸發示例


????其中,父類方法hasSettingPage和getActionSettingUrl配合使用,只有hasSettingPage為true時,其getActionSettingUrl方法返回的url才有效。hasSettingPage默認返回false。這兩個方法根據需要進行重寫。目前hasSettingPage方法暫時沒有使用,僅做預留
注意,父類有個默認實現方法checkFieldInActionSet,此方法是去處理修改字段時校驗此字段是否參與觸發關系設置的。如果業務需要進行校驗,重寫的時候如果有參與設置,則返回值必須為FormTriggerBean.CheckResultEnum.customerAction.getKey();沒有參與,則返回值必須為FormTriggerBean.CheckResultEnum.none.getKey(),不能為其他值,否則修改表單字段后保存會報異常。
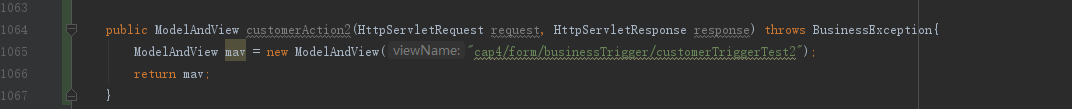
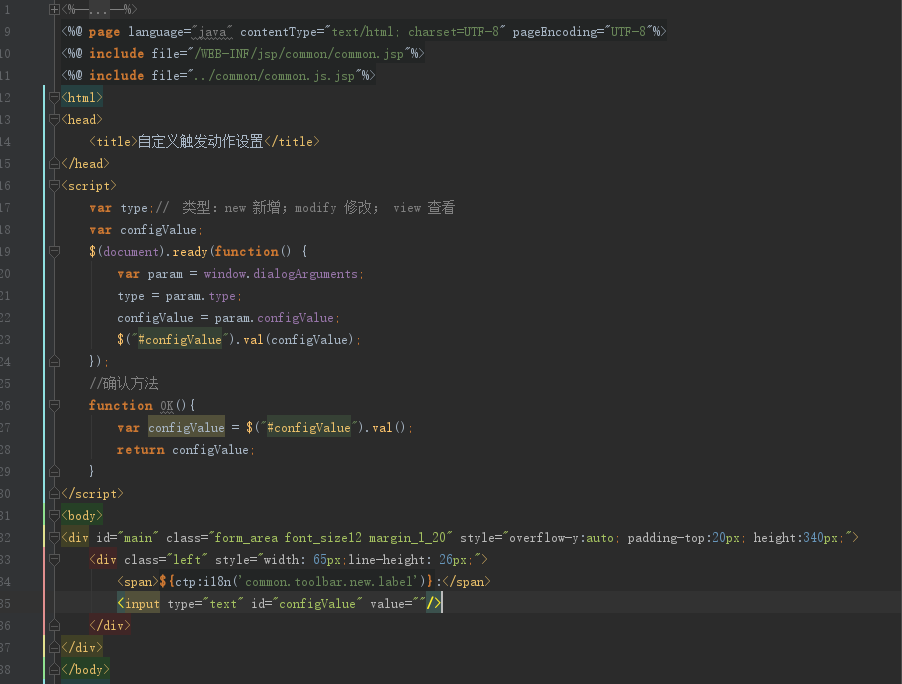
????另外,如果是有界面自定義觸發,則需要在xxxController中增加getActionSettingUrl中指定的頁面跳轉方法,同時增加對應的jsp,此jsp就是具體的自定義觸發動作的設置界面。


??無界面自定義觸發設置效果:

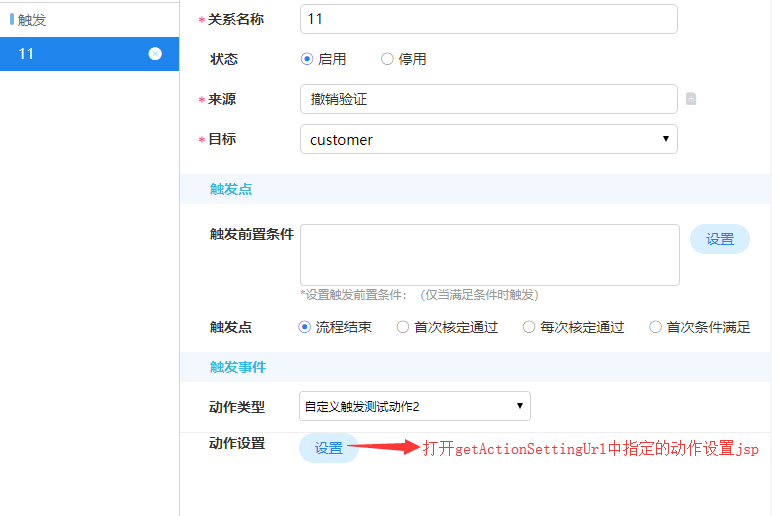
?有界面自定義觸發設置效果:

2、運行態
FormTriggerCustomBaseAction 自定義觸發運行抽象父類
FormTriggerCustomTest1Action 無界面自定義觸發運行類
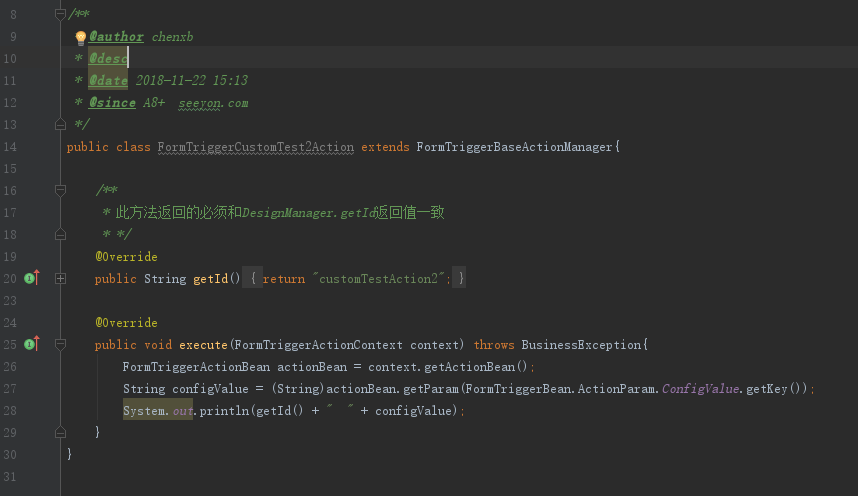
FormTriggerCustomTest2Action 有界面自定義觸發運行類

子類實現父類抽象方法getId()、init()和execute(FormTriggerActionContext context);視情況重寫canUse()和預執行方法preExecute,preExecute返回false為預執行不通過,會轉到執行隊列末尾等待下次執行,返回true表示預執行通過。canUse方法目前暫未使用
在7.0sp3基礎上進行客開,有細節的區分
FormTriggerBaseActionManager 觸發運行公共抽象父類
FormTriggerCustomTest1Action 無界面自定義觸發運行類
FormTriggerCustomTest2Action 有界面自定義觸發運行類

子類不再需要實現父類init方法,僅需實現getId和execute方法即可。其余canUse和preExecute方法視業務需求重寫,preExecute返回false為預執行不通過,會轉到執行隊列末尾等待下次執行,返回true表示預執行通過。canUse方法目前暫未使用
注:設置態的子類和運行態的子類java文件都必須在spring文件中進行注冊,否則無法使用
- 概要
- 技術介紹
- 框架與環境
- vue開發
- 開發規范
- 前端開發規范
- 總體原則
- HTML規范
- HTML&css規范
- vue編碼規范
- Javascript規范
- 后端開發規范
- cap4
- 自定義控件
- 前端2.0(PC+移動)
- PC前端
- 后端
- 移動端
- 移動端接口
- 低版本協同升級到V5 8.0適配說明
- 自定義按鈕
- 自定義按鈕(無流程)
- 自定義控件(列表插槽)
- 自定義按鈕(篩選條件)
- 低版本協同升級到V5 8.0適配說明
- 門戶空間
- 門戶與欄目掛載
- 欄目開發及流程說明
- 頁面模板
- 客開通路及插件體系
- 表單設計器擴展配置
- 使用步驟
- 配置說明
- 事件API
- Demo示例
- 運行態客開通路
- 插件使用步驟
- 插件接口
- 事件接口
- 鉤子相關接口
- 表單操作接口
- Demo示例
- 插件機制
- 表單運行態接口(舊)
- 白名單插件
- 版本記錄
- vue組件庫
- 開發指南
- 開發文檔規范
- 業務組件介紹
- 業務組件
- table組件
- 分頁組件
- title組件
- 統計排隊組件
- code組件
- 條件篩選
- 批量導入
- 上傳Excel
- 批量更新
- 批量刷新
- UI組件
- 按鈕組件
- 復選組件
- 取色器組件
- 示例組件
- 水平選擇組件
- 選圖標組件
- 提示組件
- 單選組件
- 搜索組件
- 選擇組件
- 穿梭框組件
- 標簽組件
- 文本組件
- 樹組件
- 驗證組件
- 菜單組件
- iframe組件
- toolbar
- 統計組件
- 餅圖
- 柱狀圖
- 圖標
- 業務關系開發指南
- 自定義觸發
- 自定義關聯
- 后端API
- 更新表單數據緩存
- 發起表單流程
- 取得指定表單PDF或截圖
- 無流程批量添加
- 無流程批量刪除
- 無流程批量更新
- 無流程批量導出
- 客開培訓文檔
- Vue基礎培訓
- Vue實戰培訓
- Vue進階培訓
- VueCLI3培訓
- cap3
- 自定義控件
- 后端
- 移動端
- 前端編譯
- 表單運行態接口
- 協同云
