# Demo示例
## demo-1 視圖錨點(anchor)
### 需求
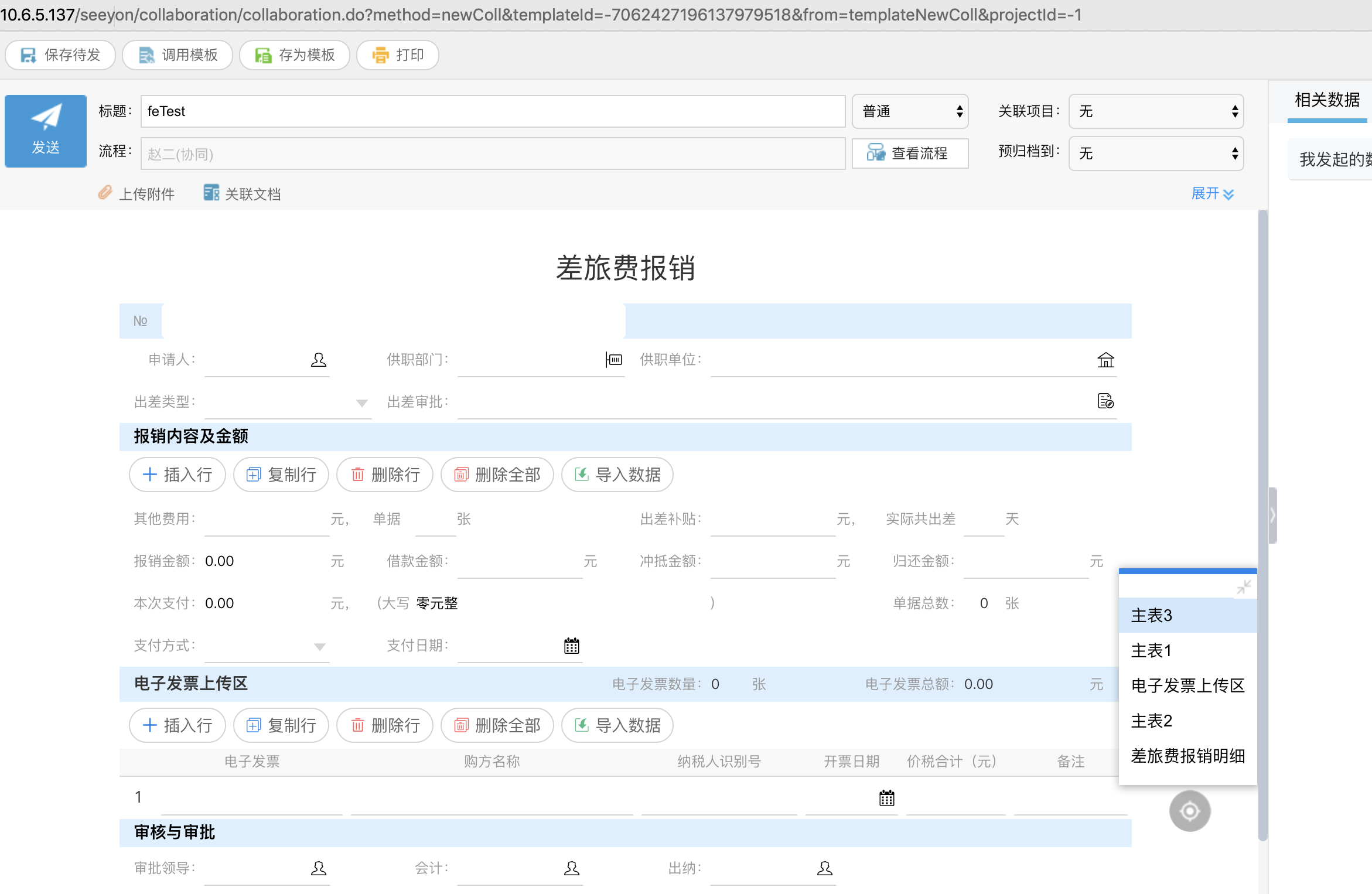
在表單視圖上點擊表格(主表區域、明細表)后跳轉至對應位置。
### 分析與解決
**1.添加anchor插件目錄及資源**
[注]7.1SP1 930版本前的表單插件路徑為/seeyon/common/cap4/extend

**2.腳本實現**
```javascript
//添加表單渲染完成和視圖渲染完成事件
var removereadyAnchorFun = csdk.event.on("formRendered", readyAnchorFun);
var removeViewChangeAnchorFun = csdk.event.on("viewRenderd", viewChangeAnchorFun);
function readyAnchorFun(){
var metaData = csdk.core.getMetaData();
var formId = metaData.contentTemplateId;
var viewId = metaData.viewId;
callBackendMethod("anchorPointSettingManager","findAnchorPointSettingbyViewIdFormId",formId,viewId,{
success : function(returnList){
if(window.parent.location.href.indexOf("summary") >= 0 ){
summaryFlag = true;
}
anchorPointRender(returnList);
},
error : function(request, settings, e){
$.alert(e);
}
});
}
function viewChangeAnchorFun(){
if(summaryFlag){
top.$(".anchor-point-wrap").remove();
top.$(".anchor-point-wrap").remove();
}else{
$(".anchor-point-wrap").remove();
$(".anchor-point-wrap").remove();
}
readyAnchorFun();
}
function anchorPointRender(tables) {
if("array" !== $.type(tables) || !tables.length) {
return;
}
var tplArray = ['<div class="anchor-point-wrap"><div class="ap-content"><div class="ap-content-top"></div>'];
tables.forEach(function(item) {
tplArray.push('<div class="ap-item" onclick="scrollAnchor(this)" data-id="' + item.fromTableName + '" title="' + item.anchorPointName + '">' + item.anchorPointName + '</div>');
});
tplArray.push('</div></div><div class="anchor-point-pos" title="錨點列表"></div>');
if(summaryFlag){
$(tplArray.join('')).appendTo(parent.$("body"));
//處理錨點懸浮按鈕位置
var bottom = parseInt(top.$("#goToReply").css("bottom"));
var left = parseInt(top.$("#goToReply").css("left"));
top.$(".anchor-point-pos").css("bottom",bottom + 82);
top.$(".anchor-point-pos").css("left",left);
//處理錨點列表位置
top.$(".anchor-point-wrap").css("bottom",bottom + 82 +38);
top.$(".anchor-point-wrap").css("left",left);
top.$(".anchor-point-wrap").css("right","auto");
}else{
$(tplArray.join('')).appendTo('body');
}
}
```
**3.樣式實現**
```css
.anchor-point-wrap {
position: fixed;
border-top: 5px solid #1F85EC;
bottom: 100px;
right: 1px;
box-shadow: 1px 1px 10px 1px rgba(0, 0, 0, 0.3);
z-index:10;
background-color: #fff
}
.anchor-point-wrap.hide {
display: none;
}
.anchor-point-wrap .ap-content {
min-width: 50px;
max-width: 136px;
padding: 20px 0 10px;
}
.ap-content-top {
position: absolute;
top: 1px;
right: 0;
width: 20px;
height: 20px;
cursor: pointer;
background: url(images/custom-modal-min.png) no-repeat right center;
}
.ap-content .ap-item {
height: 30px;
line-height: 30px;
padding: 0 10px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.ap-content .ap-item:hover {
cursor: pointer;
background-color: #D1E8FD;
}
.ap-content .selected-item {
background-color: #D1E8FD;
}
.anchor-point-pos {
position: fixed;
width: 36px;
height: 36px;
bottom: 60px;
right: 40px;
cursor: pointer;
z-index: 2;
border-radius: 50%;
background: url(images/custom-pos.png) no-repeat center center;
}
.anchor-point-pos:hover {
background: url(images/custom-pos-hover.png) no-repeat center center;
}
```
### 效果

## demo-2 帶條件隱藏明細表列
### 需求
根據不同的條件隱藏某個明細表的指定列。
### 分析與解決
**1.添加插件目錄及資源**
同demo1,在utils目錄下添加columnHidden目錄;由于不需要額外的樣式實現,故只需添加腳本index.js
**2.腳本實現**
```javascript
var filedChangeArray; //參與設計態隱藏行或者列的條件字段數組
var readyFun = function () {
var pageDataObj = csdk.core.getFormData().metaData;
filedChangeArray = pageDataObj.extend.conditionHidden.condtionSet;
var handlerFun = function (fieldArray) {
for (var m = 0; m < fieldArray.length; m++) {
var fieldObj = fieldArray[m];
var fieldId = fieldObj.id;
var isCaculate = fieldObj.isInCalculate;
if (isCaculate == "1") {
return; //只要含有計算字段 cap4會合并緩存 同事拿隱藏規則進行隱藏 不需要客開再次處理
}
}
for (var m = 0; m < fieldArray.length; m++) {
var fieldObj = fieldArray[m];
var fieldId = fieldObj.id;
var index = $.inArray(fieldId, filedChangeArray);
if (index >= 0) {
//1:合并緩存 2:ajax請求設計態該視圖下設置的的數據
var transData = csdk.core.getSubmitData();
var transObj = new Object();
var metaData = csdk.core.getMetaData();
transObj.formId = metaData.contentTemplateId;
transObj.viewId = metaData.viewId;
transObj.formMasterId = metaData.contentDataId;
transObj.rightId = metaData.rightId;
transObj.platForm = "pc";
var returnMap = callBackendMethod("capExtendManager", "executeHidden", transObj, transData);
filedChangeArray = returnMap.condtionSet;
var transObj = {
"hiddenResult": returnMap.hiddenResult
}
csdk.core.backfillTableAuth(transObj);
break;
}
}
};
//字段值改變事件
var removeFieldChangeFun = csdk.event.on("fieldChanged", handlerFun);
};
//渲染完成事件
var removeRederFun = csdk.event.on("formRendered", readyFun);
//切換視圖事件
function viewChangeFun() {
var pageDataObj = csdk.core.getFormData().metaData;
filedChangeArray = pageDataObj.extend.conditionHidden.condtionSet;
}
var removeViewChangeFun = csdk.event.on("viewRenderd", viewChangeFun);
```
## 示例源碼下載
[附件]<a href="../../../code/demo-plugin.zip" target="_blank">源碼下載</a>
- 概要
- 技術介紹
- 框架與環境
- vue開發
- 開發規范
- 前端開發規范
- 總體原則
- HTML規范
- HTML&css規范
- vue編碼規范
- Javascript規范
- 后端開發規范
- cap4
- 自定義控件
- 前端2.0(PC+移動)
- PC前端
- 后端
- 移動端
- 移動端接口
- 低版本協同升級到V5 8.0適配說明
- 自定義按鈕
- 自定義按鈕(無流程)
- 自定義控件(列表插槽)
- 自定義按鈕(篩選條件)
- 低版本協同升級到V5 8.0適配說明
- 門戶空間
- 門戶與欄目掛載
- 欄目開發及流程說明
- 頁面模板
- 客開通路及插件體系
- 表單設計器擴展配置
- 使用步驟
- 配置說明
- 事件API
- Demo示例
- 運行態客開通路
- 插件使用步驟
- 插件接口
- 事件接口
- 鉤子相關接口
- 表單操作接口
- Demo示例
- 插件機制
- 表單運行態接口(舊)
- 白名單插件
- 版本記錄
- vue組件庫
- 開發指南
- 開發文檔規范
- 業務組件介紹
- 業務組件
- table組件
- 分頁組件
- title組件
- 統計排隊組件
- code組件
- 條件篩選
- 批量導入
- 上傳Excel
- 批量更新
- 批量刷新
- UI組件
- 按鈕組件
- 復選組件
- 取色器組件
- 示例組件
- 水平選擇組件
- 選圖標組件
- 提示組件
- 單選組件
- 搜索組件
- 選擇組件
- 穿梭框組件
- 標簽組件
- 文本組件
- 樹組件
- 驗證組件
- 菜單組件
- iframe組件
- toolbar
- 統計組件
- 餅圖
- 柱狀圖
- 圖標
- 業務關系開發指南
- 自定義觸發
- 自定義關聯
- 后端API
- 更新表單數據緩存
- 發起表單流程
- 取得指定表單PDF或截圖
- 無流程批量添加
- 無流程批量刪除
- 無流程批量更新
- 無流程批量導出
- 客開培訓文檔
- Vue基礎培訓
- Vue實戰培訓
- Vue進階培訓
- VueCLI3培訓
- cap3
- 自定義控件
- 后端
- 移動端
- 前端編譯
- 表單運行態接口
- 協同云
