## 設計器能力配置
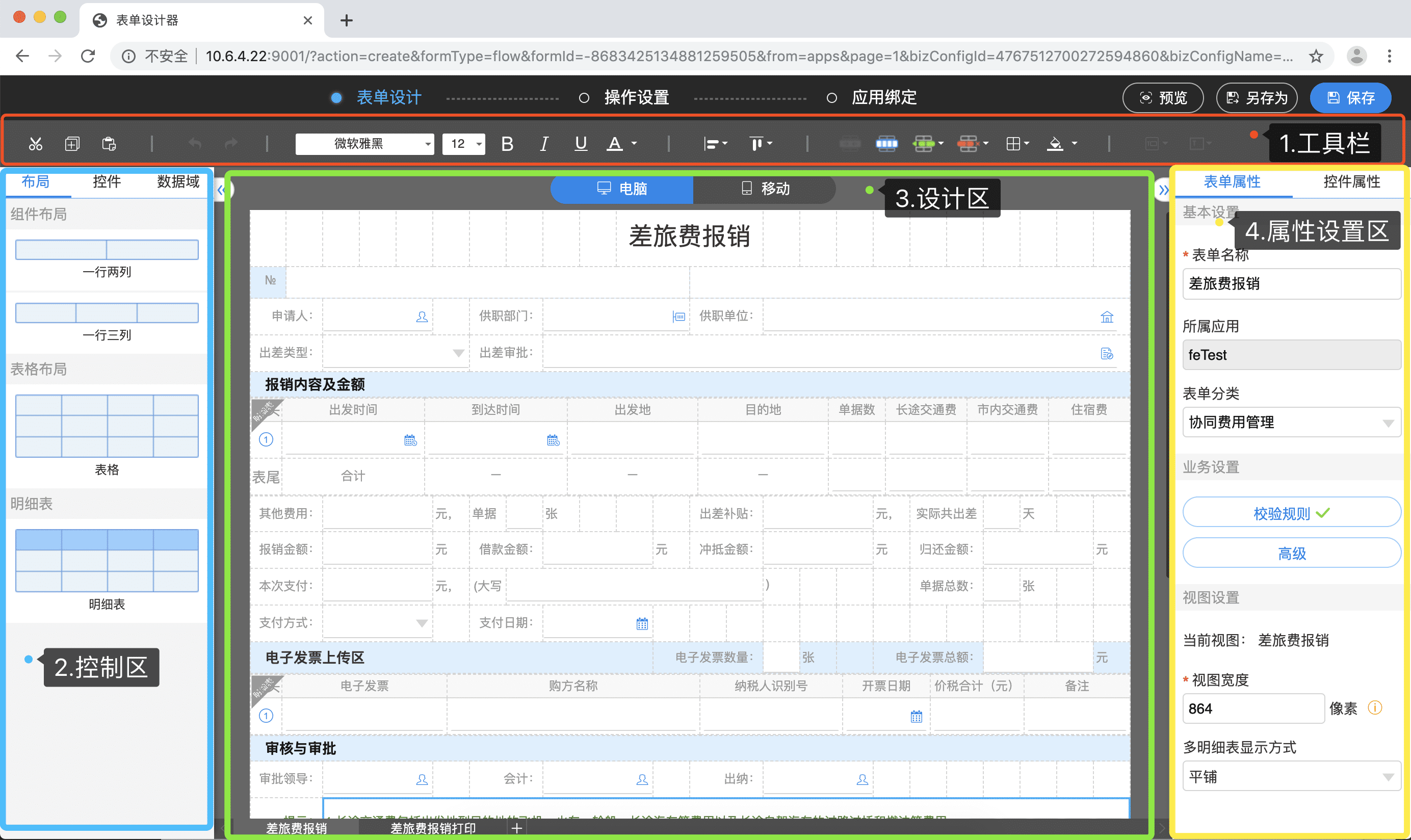
如下圖,按照設計器業務功能劃分區域:

| 序號 | 區域 | 標注顏色 | 配置標識 |
| :--- | :--- | :--- | :--- |
| 0 | - | - | baseCfg |
| 1 | 工具欄 | 紅色 | toolbar |
| 2 | 控制區 | 藍色 | ctrlArea |
| 3 | 設計區 | 綠色 | designArea |
| 4 | 屬性設置區 | 黃色 | settingArea |
> 能力配置示例:
```javascript
//表單設計器能力配置示例
window.formDesignerExtend = {
config: {
//0-全局基礎配置
baseCfg: {
supportDesign: true //是否支持設計器編輯
},
//1-工具欄
toolbar: {
supportCopy: true, //是否支持復制功能
fontFamilyExtend: [ //字體擴展示例,每項格式為['字體英文名', '字體中文名']
['Microsoft YaHei', '微軟雅黑'],
['Microsoft JhengHei', '微軟正黑體']
],
fontSizeExtend: [26,30] //字體大小擴展示例,單位為像素
},
//2-控制區
ctrlArea: {
//布局
layout: {
supportCustom: false, //是否支持自定義布局
},
//控件列表
ctrlList: {
supportCustomCtrl: true //是否支持自定義控件
},
//數據域
dataSource: {
supportQuickGenField: true //是否支持快速生成字段
}
},
//3-設計區
designArea: {
maxViewsCount: 20, //單平臺(PC/移動)最大視圖個數
maxSubTbCount: 15 //單個視圖中明細表最大個數
},
//4-屬性設置區
settingArea: {
//表單屬性設置
formSetting: {
supportConditionFormat: false, //是否支持條件格式設置
supportAnchorPoint: false //是否支持視圖錨點設置
},
//控件屬性設置
ctrlSetting: {
supportMasterTbName: false, //是否支持主表名設置
relationObjCustom: false, //是否支持關聯對象選項自定義
supportColumnHide: false //是否支持列隱藏設置
}
}
}
};
```
表單設計器加載前會先請求擴展腳本,默認請求路徑 /seeyon/common/cap4/design/extend.js
extend.js中需要在window上掛載formDesignerExtend配置對象;
設計器全局環境有上述各區域對應的默認配置,讀取和校驗客開配置生效后,每項有效配置項會替換相應默認配置。CAP各版本支持的配置跟隨產品迭代,具體版本支持的完整配置信息參見相應發版說明。
## **特別注意**
<font color=FF0000>
自定義字體生效前提為當前操作系統已安裝該字體,使用的瀏覽器支持該字體的渲染。
</font>
- 概要
- 技術介紹
- 框架與環境
- vue開發
- 開發規范
- 前端開發規范
- 總體原則
- HTML規范
- HTML&css規范
- vue編碼規范
- Javascript規范
- 后端開發規范
- cap4
- 自定義控件
- 前端2.0(PC+移動)
- PC前端
- 后端
- 移動端
- 移動端接口
- 低版本協同升級到V5 8.0適配說明
- 自定義按鈕
- 自定義按鈕(無流程)
- 自定義控件(列表插槽)
- 自定義按鈕(篩選條件)
- 低版本協同升級到V5 8.0適配說明
- 門戶空間
- 門戶與欄目掛載
- 欄目開發及流程說明
- 頁面模板
- 客開通路及插件體系
- 表單設計器擴展配置
- 使用步驟
- 配置說明
- 事件API
- Demo示例
- 運行態客開通路
- 插件使用步驟
- 插件接口
- 事件接口
- 鉤子相關接口
- 表單操作接口
- Demo示例
- 插件機制
- 表單運行態接口(舊)
- 白名單插件
- 版本記錄
- vue組件庫
- 開發指南
- 開發文檔規范
- 業務組件介紹
- 業務組件
- table組件
- 分頁組件
- title組件
- 統計排隊組件
- code組件
- 條件篩選
- 批量導入
- 上傳Excel
- 批量更新
- 批量刷新
- UI組件
- 按鈕組件
- 復選組件
- 取色器組件
- 示例組件
- 水平選擇組件
- 選圖標組件
- 提示組件
- 單選組件
- 搜索組件
- 選擇組件
- 穿梭框組件
- 標簽組件
- 文本組件
- 樹組件
- 驗證組件
- 菜單組件
- iframe組件
- toolbar
- 統計組件
- 餅圖
- 柱狀圖
- 圖標
- 業務關系開發指南
- 自定義觸發
- 自定義關聯
- 后端API
- 更新表單數據緩存
- 發起表單流程
- 取得指定表單PDF或截圖
- 無流程批量添加
- 無流程批量刪除
- 無流程批量更新
- 無流程批量導出
- 客開培訓文檔
- Vue基礎培訓
- Vue實戰培訓
- Vue進階培訓
- VueCLI3培訓
- cap3
- 自定義控件
- 后端
- 移動端
- 前端編譯
- 表單運行態接口
- 協同云
