# 批量更新組件
* * *
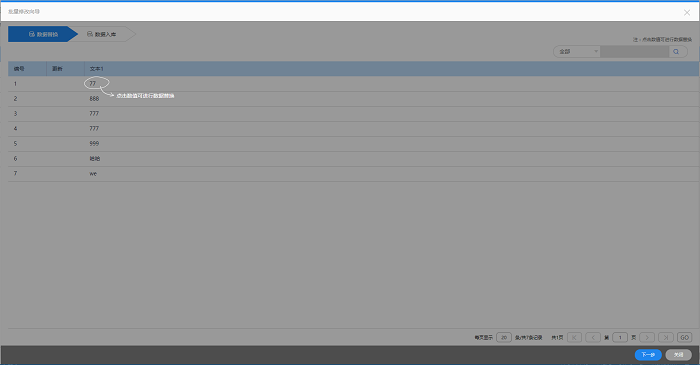
用于批量更新
### 基本用法

通過v-if 來動態加載批量更新模塊
~~~html
<script>
export default{
data () {
return {
isShow: false,
params: {
appId:'', // your appId
formId:'', // your formId
bindAuthId: '', // your bindAuthId
size: 10, // Data List 數據條數 必填
lockNum: 2, //鎖定條數 必填
checkObjLen: 2, //選中條數 必填
checkObj: [], //選中的數據 必填
}
}
},
methods: {
}
}
</script>
<div class=" demo-block">
<a href="javascript:;" @click="isShow = true">批量修改</a>
<cap4-bulk-update v-if="isShow" :params="params"></cap4-bulk-update>
</div>
~~~
### Attributes
| 參數 | 說明 | 類型 | 可選值 | 默認值 |
| --- | --- | --- | --- | --- |
| params | 參數 (必填)) | Object | — | — |
| path | 網站path | string | /seeyon/common/cap4/template/base/cap4-bulk | |
### params
| 參數 | 說明 | 類型 | 可選值 | 默認值 |
| --- | --- | --- | --- | --- |
| appId | appId (必填) | String | — | — |
| formId | formId (必填) | String | — | — |
| bindAuthId | bindAuthId (必填) | String | — | — |
| size | Data List 數據條數 (必填) | Number | — | — |
| lockNum | 鎖定條數 (必填) | Number | — | — |
| checkObjLen | 選中條數 (必填) | Number | — | — |
| checkObj | 選中的數據 (必填) | Array | — | — |
### Event
| 事件名稱 | 說明 | 回調參數 |
| --- | --- | --- |
| success | 成功回調 | — |
| close | 關閉回調 | — |
- 概要
- 技術介紹
- 框架與環境
- vue開發
- 開發規范
- 前端開發規范
- 總體原則
- HTML規范
- HTML&css規范
- vue編碼規范
- Javascript規范
- 后端開發規范
- cap4
- 自定義控件
- 前端2.0(PC+移動)
- PC前端
- 后端
- 移動端
- 移動端接口
- 低版本協同升級到V5 8.0適配說明
- 自定義按鈕
- 自定義按鈕(無流程)
- 自定義控件(列表插槽)
- 自定義按鈕(篩選條件)
- 低版本協同升級到V5 8.0適配說明
- 門戶空間
- 門戶與欄目掛載
- 欄目開發及流程說明
- 頁面模板
- 客開通路及插件體系
- 表單設計器擴展配置
- 使用步驟
- 配置說明
- 事件API
- Demo示例
- 運行態客開通路
- 插件使用步驟
- 插件接口
- 事件接口
- 鉤子相關接口
- 表單操作接口
- Demo示例
- 插件機制
- 表單運行態接口(舊)
- 白名單插件
- 版本記錄
- vue組件庫
- 開發指南
- 開發文檔規范
- 業務組件介紹
- 業務組件
- table組件
- 分頁組件
- title組件
- 統計排隊組件
- code組件
- 條件篩選
- 批量導入
- 上傳Excel
- 批量更新
- 批量刷新
- UI組件
- 按鈕組件
- 復選組件
- 取色器組件
- 示例組件
- 水平選擇組件
- 選圖標組件
- 提示組件
- 單選組件
- 搜索組件
- 選擇組件
- 穿梭框組件
- 標簽組件
- 文本組件
- 樹組件
- 驗證組件
- 菜單組件
- iframe組件
- toolbar
- 統計組件
- 餅圖
- 柱狀圖
- 圖標
- 業務關系開發指南
- 自定義觸發
- 自定義關聯
- 后端API
- 更新表單數據緩存
- 發起表單流程
- 取得指定表單PDF或截圖
- 無流程批量添加
- 無流程批量刪除
- 無流程批量更新
- 無流程批量導出
- 客開培訓文檔
- Vue基礎培訓
- Vue實戰培訓
- Vue進階培訓
- VueCLI3培訓
- cap3
- 自定義控件
- 后端
- 移動端
- 前端編譯
- 表單運行態接口
- 協同云
