## 表單運行態插件機制
**插件掃描與加載**
A8系統啟動時會掃描通用插件目錄(utils)下腳本、樣式等資源并加載。
**客開插件資源放置路徑**
| 應用端 | 插件資源路徑 |
| ------ | ---------------------------- |
| PC | /seeyon/common/capextend |
| 微協同 | /seeyon/m3/apps/v5/capextend |
| M3 | /seeyon/m3files/v5/88.zip |
[注]7.1SP1 930版本前的表單插件路徑為/seeyon/common/cap4/extend
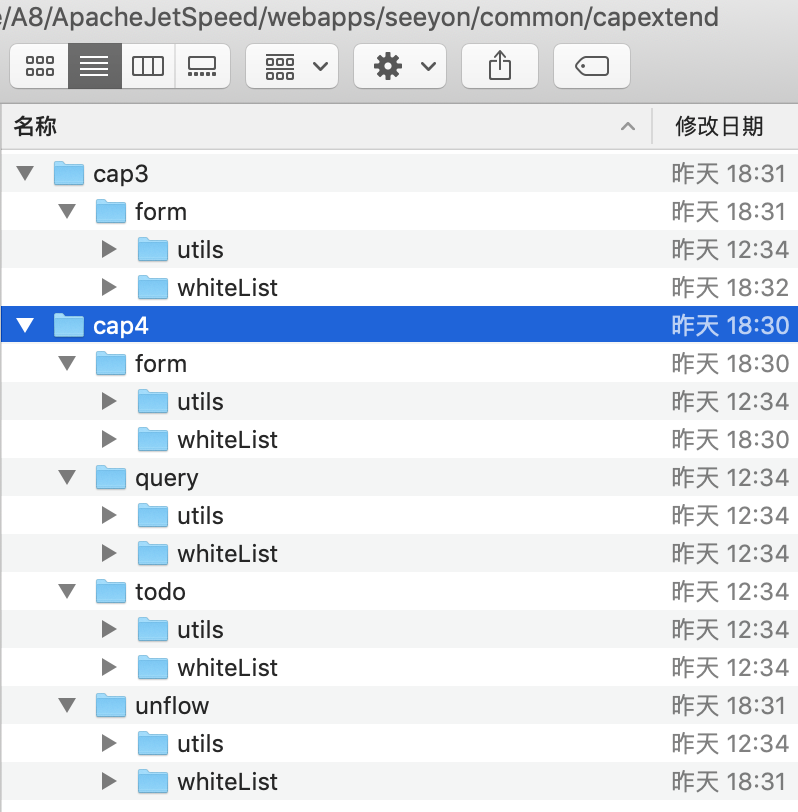
**目錄結構**
PC端插件目錄結構如下圖(微協同和M3的類似)

form、query、unflow、todo,分別表示表單、查詢列表、無流程列表、待辦列表
如表單插件命名為pluginA,則pluginA目錄下添加的腳本和樣式資源均會被加載
以請求pluginA插件index.js為例,多端請求路徑如下
| 應用端 | 請求路徑 |
| ----------- | ------------------------------------------------------------ |
| cap4 PC | /seeyon/common/capextend/cap4/form/utils/pluginA/index.js |
| cap3 PC | /seeyon/common/capextend/cap3/form/utils/pluginA/index.js |
| cap4 微協同 | /seeyon/m3/apps/v5/capextend/cap4/form/utils/pluginA/index.js |
| cap3 微協同 | /seeyon/m3/apps/v5/capextend/cap3/form/utils/pluginA/index.js |
| cap4 M3端 | http://capextend.v5.cmp/v/cap4/utils/pluginA/index.js |
| cap3 M3端 | http://capextend.v5.cmp/v/form/utils/pluginA/index.js |
在M3端,capextend構建出來為88.zip
客開需要將M3上的插件統一放置到88.zip中,目錄結構跟微協同上路徑一致
**白名單插件**
1、白名單插件目錄與普通插件目錄同級。
如cap4普通插件對應目錄/seeyon/common/capextend/cap4/form/utils/
則白名單插件目錄為/seeyon/common/capextend/cap4/form/whiteList/
2、默認不會加載白名單插件相應資源,需要在設計器高級配置中設置。
白名單表:cap\_form\_plugin\_whitelist
**插件資源重新掃描**
新制作完插件或者修改插件資源后需要系統重新掃描后才能生效,不通過重啟服務的方式為
在已登錄的瀏覽器訪問地址
IP:端口/seeyon/rest/cap4/form/initFormPlugins
**插件資源加載**
1、調用插件加載時,請求路徑為:
/seeyon/rest/cap4/form/pluginScripts
2、表單加載參數:(moduleId,moduleType)
/seeyon/rest/cap4/form/pluginScripts?page=form&v=cap4&client=pc&moduleId=6902010891055746387&moduleType=1
3、其他加載參數:(bussId,appId,formId)
/seeyon/rest/cap4/form/pluginScripts?page=unflow&v=cap4&client=pc&bussId=6902010891055746387&appId=8697407549015999331&formId=-4281519914682530682
page類型:"form", "unflow", "query", "todo"
v版本:"cap4", "cap3"
client:"pc", "wx", "m3"
- 概要
- 技術介紹
- 框架與環境
- vue開發
- 開發規范
- 前端開發規范
- 總體原則
- HTML規范
- HTML&css規范
- vue編碼規范
- Javascript規范
- 后端開發規范
- cap4
- 自定義控件
- 前端2.0(PC+移動)
- PC前端
- 后端
- 移動端
- 移動端接口
- 低版本協同升級到V5 8.0適配說明
- 自定義按鈕
- 自定義按鈕(無流程)
- 自定義控件(列表插槽)
- 自定義按鈕(篩選條件)
- 低版本協同升級到V5 8.0適配說明
- 門戶空間
- 門戶與欄目掛載
- 欄目開發及流程說明
- 頁面模板
- 客開通路及插件體系
- 表單設計器擴展配置
- 使用步驟
- 配置說明
- 事件API
- Demo示例
- 運行態客開通路
- 插件使用步驟
- 插件接口
- 事件接口
- 鉤子相關接口
- 表單操作接口
- Demo示例
- 插件機制
- 表單運行態接口(舊)
- 白名單插件
- 版本記錄
- vue組件庫
- 開發指南
- 開發文檔規范
- 業務組件介紹
- 業務組件
- table組件
- 分頁組件
- title組件
- 統計排隊組件
- code組件
- 條件篩選
- 批量導入
- 上傳Excel
- 批量更新
- 批量刷新
- UI組件
- 按鈕組件
- 復選組件
- 取色器組件
- 示例組件
- 水平選擇組件
- 選圖標組件
- 提示組件
- 單選組件
- 搜索組件
- 選擇組件
- 穿梭框組件
- 標簽組件
- 文本組件
- 樹組件
- 驗證組件
- 菜單組件
- iframe組件
- toolbar
- 統計組件
- 餅圖
- 柱狀圖
- 圖標
- 業務關系開發指南
- 自定義觸發
- 自定義關聯
- 后端API
- 更新表單數據緩存
- 發起表單流程
- 取得指定表單PDF或截圖
- 無流程批量添加
- 無流程批量刪除
- 無流程批量更新
- 無流程批量導出
- 客開培訓文檔
- Vue基礎培訓
- Vue實戰培訓
- Vue進階培訓
- VueCLI3培訓
- cap3
- 自定義控件
- 后端
- 移動端
- 前端編譯
- 表單運行態接口
- 協同云
