# GFM語法解讀
* * *
~~~md
大標題
====
~~~
在文本下面加上 等于號 = ,那么上方的文本就變成了大標題。等于號的個數無限制。
本組件庫文檔從中標題開始使用。
~~~md
中標題
-------
~~~
在文本下面加上 下劃線 - ,那么上方的文本就變成了中標題同樣的下劃線個數無限制。
除此之外,你也會發現大,中標題下面都有一條橫線,沒錯這就是 = 和 - 的顯示結果。
如果你只輸入了等于號=,但其上方無文字,那么就只會顯示一條直線。如果上方有了文字,但你又只想顯示一條橫線,而不想把上方的文字轉義成大標題的話,那么你就要在等于號=和文字直接補一個空行。
補空行:是很常用的用法,當你不想上下兩個不同的布局方式交錯到一起的時候,就要在兩種布局之間補一個空行。
~~~md
# 一級標題
## 二級標題
### 三級標題
#### 四級標題
##### 五級標題
###### 六級標題
~~~
> 注意井號#和標題名稱要并排寫作一行,顯示效果:
# 一級標題
## 二級標題
### 三級標題
#### 四級標題
##### 五級標題
###### 六級標題
## 普通文本
~~~md
這是一段普通的文本,
直接回車不能換行,<br>
要使用\<br>
~~~
直接輸入的文字就是普通文本。需要注意的是要換行的時候不能直接通過回車來換行,需要使用`<br>(或者<br/>)`。也就是html里面的標簽。事實上,markdown支持一些html標簽,你可以試試。當然如果你完全使用html來寫的話,就喪失意義了,畢竟markdown并非專門做前端的,然而僅實現一般效果的話,它會比html寫起來要簡潔得多得多啦。
注意第三行的`<br>`前加了反斜杠 \\ 。目的就是像其他語言那樣實現轉義,也就是 < 的轉義。
此外,要顯示一個超鏈接的話,就直接輸入這個鏈接的URL就好了。顯示出來會自動變成可鏈接的形式的。
補充: 聯系兩個回車也能達到換行的效果。也就是在文檔中有個空行,表現為真正頁面的換行。
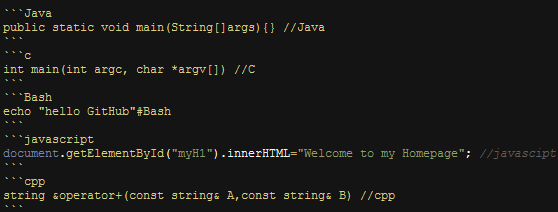
## 插入代碼片段
寫法如下:(注意包圍符合)

## 單行文本
使用兩個Tab符實現單行文本。
## 部分文字的高亮
如果你想使一段話中部分文字高亮顯示,來起到突出強調的作用,那么可以把它用包圍起來。注意這不是單引號,而是Tab上方,數字1左邊的按鍵(注意使用英文輸入法)。
寫法:
~~~md
Thank `You` . Please `Call` Me `Coder`
~~~
效果: Thank`You`. Please`Call`Me`Coder`
## 文字超鏈接
給一段文字加入超鏈接的格式是這樣的[要顯示的文字](http://mall.seeyon.com/help/Public/dev/%E9%93%BE%E6%8E%A5%E7%9A%84%E5%9C%B0%E5%9D%80)。比如:
~~~md
[我的博客](http://blog.csdn.net/xxxx)
~~~
顯示效果:[我的博客](http://blog.csdn.net/xxxx)
## 插入符號
### 圓點符
~~~md
* 昵稱:CAP4項目組
~~~
要注意的是星號\* 后面要有一個空格。否則顯示為普通星號。上文的顯示效果如圖:
* 昵稱:CAP4項目組
此外還有二級圓點和三級圓點。就是多加一個Tab。
### 縮進
~~~md
>數據結構
>>樹
>>>二叉樹
>>>>平衡二叉樹
>>>>>滿二叉樹
~~~
顯示效果:
> 數據結構
>
> > 樹
> >
> > > 二叉樹
> > >
> > > > 平衡二叉樹
> > > >
> > > > > 滿二叉樹
## 插入圖片
嘆號! + 方括號\[ \] + 括號( ) 其中嘆號里是圖片的URL。在方括號里可以加入一些 標識性的信息,比如
~~~md


~~~
這個方括號里的baidu并不會對圖像顯示造成任何改動,如果你想達到鼠標懸停顯示提示信息,那么可以仿照前面介紹的文本中的方法,就是這樣:
~~~md

~~~
### 給圖片加上超鏈接
~~~md
[![baidu]](http://baidu.com)
[baidu]:http://www.baidu.com/img/bdlogo.gif "百度Logo"
~~~
- 概要
- 技術介紹
- 框架與環境
- vue開發
- 開發規范
- 前端開發規范
- 總體原則
- HTML規范
- HTML&css規范
- vue編碼規范
- Javascript規范
- 后端開發規范
- cap4
- 自定義控件
- 前端2.0(PC+移動)
- PC前端
- 后端
- 移動端
- 移動端接口
- 低版本協同升級到V5 8.0適配說明
- 自定義按鈕
- 自定義按鈕(無流程)
- 自定義控件(列表插槽)
- 自定義按鈕(篩選條件)
- 低版本協同升級到V5 8.0適配說明
- 門戶空間
- 門戶與欄目掛載
- 欄目開發及流程說明
- 頁面模板
- 客開通路及插件體系
- 表單設計器擴展配置
- 使用步驟
- 配置說明
- 事件API
- Demo示例
- 運行態客開通路
- 插件使用步驟
- 插件接口
- 事件接口
- 鉤子相關接口
- 表單操作接口
- Demo示例
- 插件機制
- 表單運行態接口(舊)
- 白名單插件
- 版本記錄
- vue組件庫
- 開發指南
- 開發文檔規范
- 業務組件介紹
- 業務組件
- table組件
- 分頁組件
- title組件
- 統計排隊組件
- code組件
- 條件篩選
- 批量導入
- 上傳Excel
- 批量更新
- 批量刷新
- UI組件
- 按鈕組件
- 復選組件
- 取色器組件
- 示例組件
- 水平選擇組件
- 選圖標組件
- 提示組件
- 單選組件
- 搜索組件
- 選擇組件
- 穿梭框組件
- 標簽組件
- 文本組件
- 樹組件
- 驗證組件
- 菜單組件
- iframe組件
- toolbar
- 統計組件
- 餅圖
- 柱狀圖
- 圖標
- 業務關系開發指南
- 自定義觸發
- 自定義關聯
- 后端API
- 更新表單數據緩存
- 發起表單流程
- 取得指定表單PDF或截圖
- 無流程批量添加
- 無流程批量刪除
- 無流程批量更新
- 無流程批量導出
- 客開培訓文檔
- Vue基礎培訓
- Vue實戰培訓
- Vue進階培訓
- VueCLI3培訓
- cap3
- 自定義控件
- 后端
- 移動端
- 前端編譯
- 表單運行態接口
- 協同云
