# Demo示例
## demo-1 表單設計與流程管理分權
### 需求
表單管理員可以做表單設計、操作設置和應用綁定的切換,流程管理員被表單管理員授權制作流程,但不能設計表單,設計器界面對流程管理員來說需要做表單設計的相關屏蔽處理。
### 解決方法
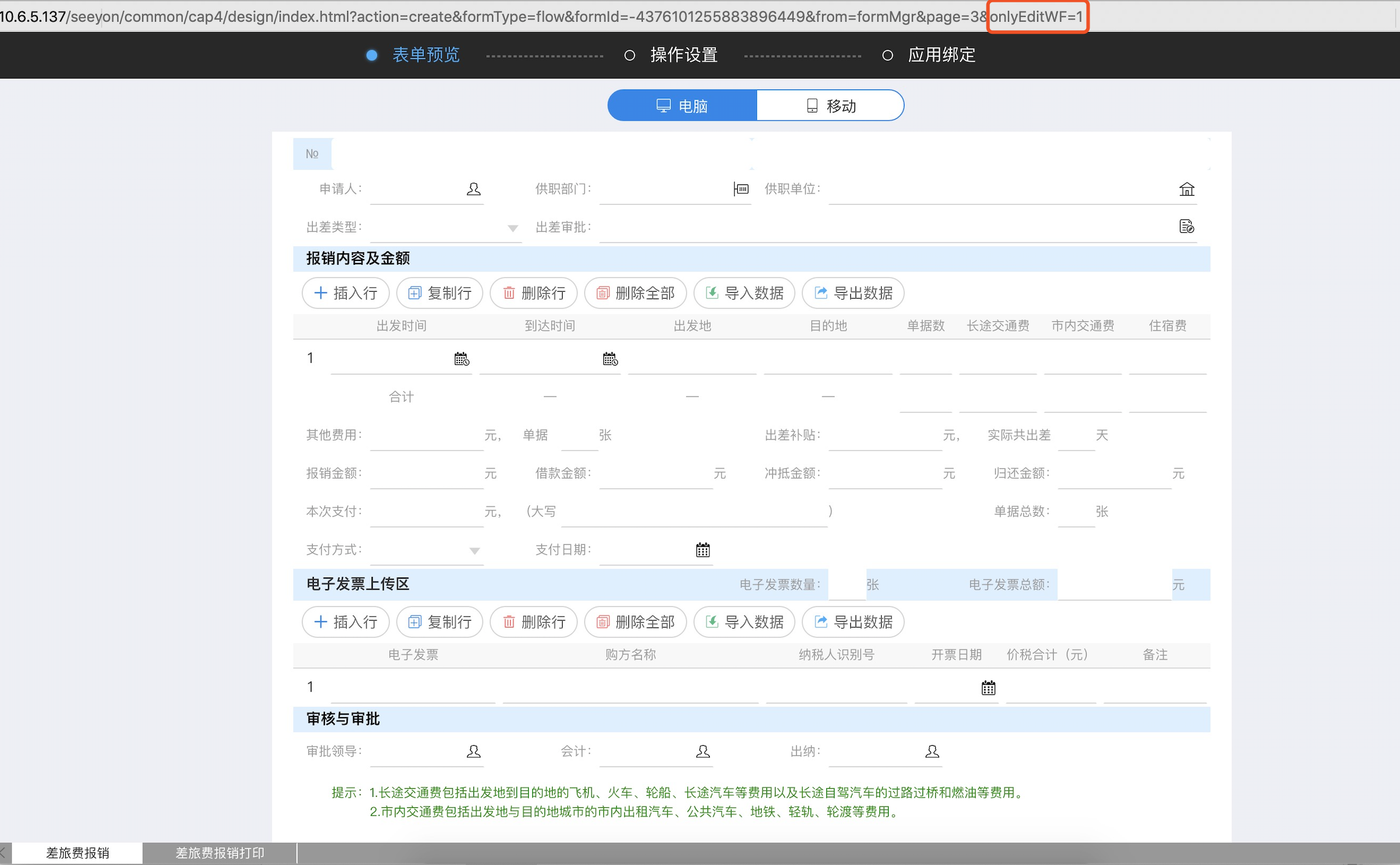
流程管理員進入表單設計器首個頁面時只能預覽
```javascript
window.formDesignerExtend = {
config: {
baseCfg: {
supportDesign: false //是否支持設計器編輯
}
}
};
```
配合URL參數onlyEditWF(僅流程管理員有)解析
### 效果

## demo-2 帶條件隱藏表格
### 需求
根據不同的條件隱藏相應的表格(主表區域、明細表)。
### 分析與解決
1.標準產品默認不支持條件格式設置,需要配置對應能力(supportConditionFormat)
2.設置條件后需要選取對應表格,默認不支持主表塊的識別(主表區域的唯一名稱),故還需要配置設置主表名的能力(supportMasterTbName)
```javascript
window.formDesignerExtend = {
config: {
settingArea: {
//表單屬性設置
formSetting: {
supportConditionFormat: true //是否支持條件格式設置
},
//控件屬性設置
ctrlSetting: {
supportMasterTbName: true //是否支持主表名設置
}
}
},
event: {
onConditionFormatClick: onConditionFormatClick
}
};
```
3.添加條件格式設置窗邏輯
```javascript
function onConditionFormatClick(data) {
var defId = data.formId;//表單ID
var viewId = data.currentView.id;
if(viewId == ""){
$.alert("請先保存表單");
return false;
}
var plat = data.currentView.plat;
dialogCondSet = $.dialog({
width:620,
height:450,
targetWindow:getCtpTop(),
transParams: {
transData: data,
winObj : window
},
url:_ctxPath + "/ext/formCond.do?method=formConditionHidden&formId="+defId+"&hideType=table&viewId="+viewId+"&plat="+plat,
title : "視圖條件格式設置",
buttons : [{
text : $.i18n('common.button.ok.label'),
id:"doOk",
isEmphasize: true,
handler : function() {
var retValue = dialogCondSet.getReturnValue({"operationId":"doOk"});
var cssObj = $("<i class='icon CAP cap-icon-duigou' style='color: rgb(126, 211, 33);'></i>");
if(!$("#formdesign-frame").contents().find(".form-setting-button:eq(2)").find(".cap-icon-duigou").length > 0){
$("#formdesign-frame").contents().find(".form-setting-button:eq(2)").append(cssObj);
}
}
},{
text : $.i18n('common.button.empty.label'),
id:"deleteAndExit",
isEmphasize: true,
handler : function() {
var retValue = dialogCondSet.getReturnValue({"operationId":"deleteAndExit"});
$("#formdesign-frame").contents().find(".form-setting-button:eq(2)").find(".cap-icon-duigou").remove();
}
},{
text : $.i18n('common.button.cancel.label'),
handler : function() {
dialogCondSet.close();
}
} ]
});
}
```
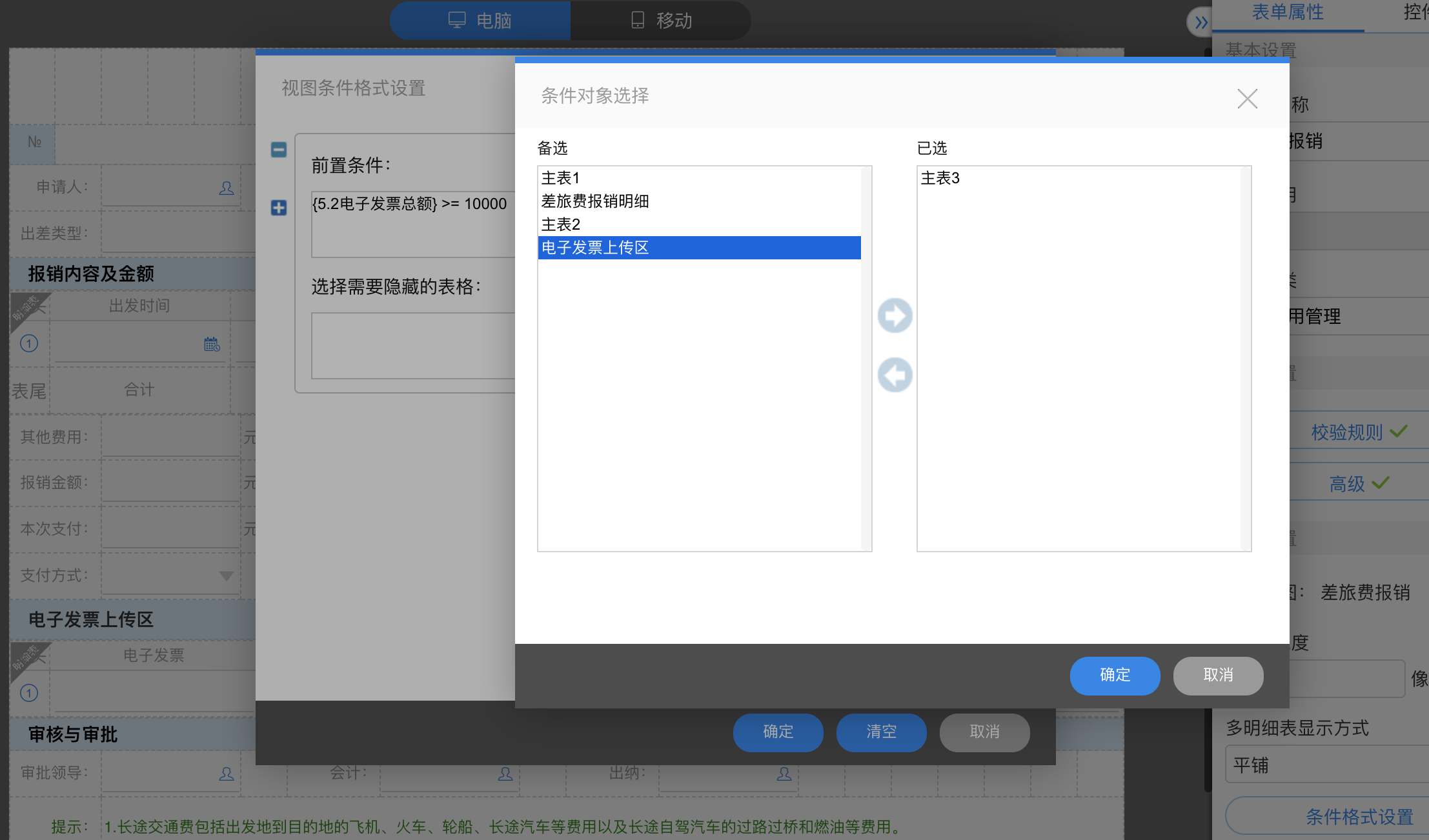
### 效果

## demo-3 帶條件隱藏明細表列
### 需求
根據不同的條件隱藏某個明細表的指定列。
### 分析與解決
1.默認不支持列隱藏設置,需要配置對應能力(supportColumnHide)
2.對于已設置列隱藏后的明細表,選中時需要標識是否已經設置過,即在表格選中事件(viewTableSelected)觸發時更新其樣式
```javascript
window.formDesignerExtend = {
config: {
settingArea: {
//控件屬性設置
ctrlSetting: {
supportColumnHide: true //是否支持列隱藏設置
}
}
},
event: {
viewTableSelected: viewTableSelectedFn
onTableColumnHideClick: onTableColumnHideClick
}
};
```
3.onTableColumnHideClick中實現列隱藏設置邏輯,viewTableSelectedFn中添加列隱藏按鈕樣式更新邏輯
```javascript
function viewTableSelectedFn(data,obj){
var cssObj = $("<i class='icon CAP cap-icon-duigou' style='color: rgb(126, 211, 33);'></i>");
var formId = data.formId;
var viewId ="";
var platForm="";
if(obj && "tabSwitch" == obj){
viewId = data.toView.id;
platForm = data.toView.plat;
}else{
viewId = data.currentView.id;
platForm = data.currentView.plat;
}
//是否已經設置隱藏列
callBackendMethod("capExtendManager","getCssSet",formId,viewId,platForm,"","",{
success : function(returnList){
var $btn = $("#formdesign-frame").contents().find(".form-setting-button:eq(2)");
if(returnList.columnHidden == "true"){
$btn.append(cssObj);
}else if(returnList.columnHidden == "false"){
$btn.find(".cap-icon-duigou").remove();
}
}
});
}
function onTableColumnHideClick(data){
var defId = data.formId;//表單ID
var viewId = data.currentView.id;
var detailTableName = data.currentTable.tableName;
if(viewId == ""){
$.alert("請先保存表單");
return false;
}
var colArray = data.currentTable.cells;
if(colArray.length > 0 && colArray[0].rowIndex == 1){
$.alert("請先設置表頭信息");
return false;
}
var plat = data.currentView.plat;
dialogCondSet = $.dialog({
width:620,
height:450,
targetWindow:getCtpTop(),
transParams: {
transData: data,
winObj : window
},
url:_ctxPath + "/ext/formCond.do?method=formConditionHidden&formId="+defId+"&hideType=column&" +
"viewId="+viewId+"&plat="+plat+"&detailTableName="+detailTableName,
title : "隱藏列設置",
buttons : [{
text : $.i18n('common.button.ok.label'),
handler : function() {
var retValue = dialogCondSet.getReturnValue({"operationId":"doOk"});
var cssObj = $("<i class='icon CAP cap-icon-duigou' style='color: rgb(126, 211, 33);'></i>");
if(!$("#formdesign-frame").contents().find(".ctrl-setting-button").find(".cap-icon-duigou").length > 0){
$("#formdesign-frame").contents().find(".ctrl-setting-button").append(cssObj);
}
}
},{
text : $.i18n('common.button.empty.label'),
id:"deleteAndExit",
isEmphasize: true,
handler : function() {
var retValue = dialogCondSet.getReturnValue({"operationId":"deleteAndExit"});
$("#formdesign-frame").contents().find(".ctrl-setting-button").find(".cap-icon-duigou").remove();
}
},{
text : $.i18n('common.button.cancel.label'),
handler : function() {
dialogCondSet.close();
}
} ]
});
}
```
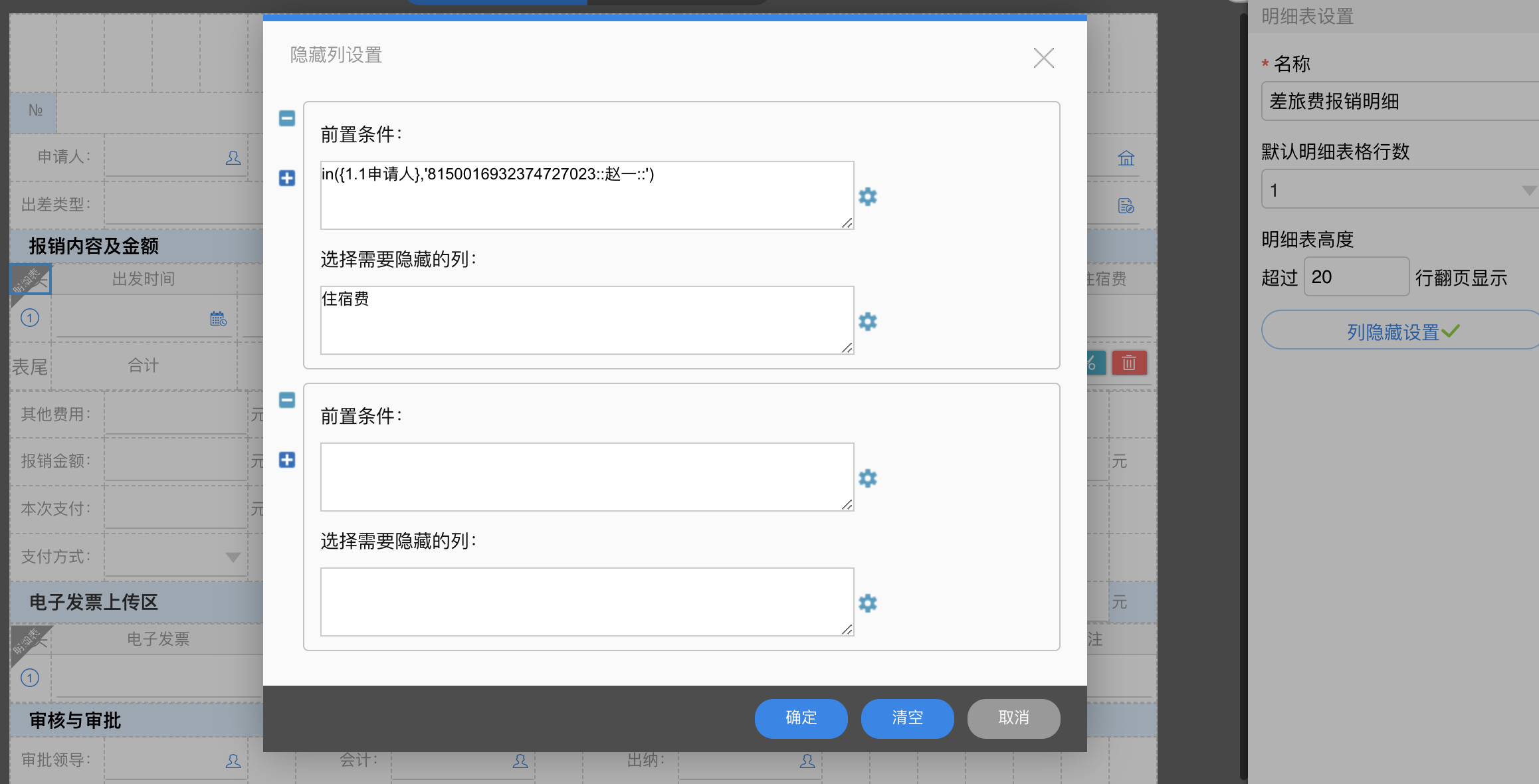
### 效果

## 示例源碼下載
[附件]<a href="../../../code/demo-extend.zip" target="_blank">源碼下載</a>
- 概要
- 技術介紹
- 框架與環境
- vue開發
- 開發規范
- 前端開發規范
- 總體原則
- HTML規范
- HTML&css規范
- vue編碼規范
- Javascript規范
- 后端開發規范
- cap4
- 自定義控件
- 前端2.0(PC+移動)
- PC前端
- 后端
- 移動端
- 移動端接口
- 低版本協同升級到V5 8.0適配說明
- 自定義按鈕
- 自定義按鈕(無流程)
- 自定義控件(列表插槽)
- 自定義按鈕(篩選條件)
- 低版本協同升級到V5 8.0適配說明
- 門戶空間
- 門戶與欄目掛載
- 欄目開發及流程說明
- 頁面模板
- 客開通路及插件體系
- 表單設計器擴展配置
- 使用步驟
- 配置說明
- 事件API
- Demo示例
- 運行態客開通路
- 插件使用步驟
- 插件接口
- 事件接口
- 鉤子相關接口
- 表單操作接口
- Demo示例
- 插件機制
- 表單運行態接口(舊)
- 白名單插件
- 版本記錄
- vue組件庫
- 開發指南
- 開發文檔規范
- 業務組件介紹
- 業務組件
- table組件
- 分頁組件
- title組件
- 統計排隊組件
- code組件
- 條件篩選
- 批量導入
- 上傳Excel
- 批量更新
- 批量刷新
- UI組件
- 按鈕組件
- 復選組件
- 取色器組件
- 示例組件
- 水平選擇組件
- 選圖標組件
- 提示組件
- 單選組件
- 搜索組件
- 選擇組件
- 穿梭框組件
- 標簽組件
- 文本組件
- 樹組件
- 驗證組件
- 菜單組件
- iframe組件
- toolbar
- 統計組件
- 餅圖
- 柱狀圖
- 圖標
- 業務關系開發指南
- 自定義觸發
- 自定義關聯
- 后端API
- 更新表單數據緩存
- 發起表單流程
- 取得指定表單PDF或截圖
- 無流程批量添加
- 無流程批量刪除
- 無流程批量更新
- 無流程批量導出
- 客開培訓文檔
- Vue基礎培訓
- Vue實戰培訓
- Vue進階培訓
- VueCLI3培訓
- cap3
- 自定義控件
- 后端
- 移動端
- 前端編譯
- 表單運行態接口
- 協同云
