# 統計echart組件包
* * *
用于頁面中展示重要的提示信息。
### 基本用法

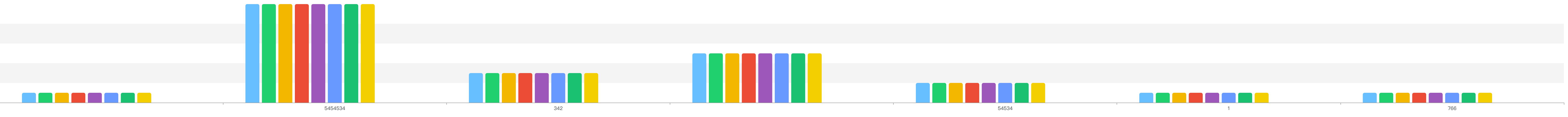
線形圖
~~~html
<script>
import {data} from './egdata/statisticsData.js'
export default{
data () {
return {
itemStyle:{'margin-left': '50px'},
dataInfo: data
}
},
methods: {
penetrationClick(item) {
alert('穿透:'+JSON.stringify(item))
}
}
}
</script>
<div class="demo-block" style='height:300px'>
<Cap4StatisticsLineFixed
:mode="'bar'"
:dataInfo="dataInfo">
</Cap4StatisticsLineFixed>
</div>
~~~
### Attributes
| 參數 | 說明 | 類型 | 可選值 | 默認值 |
| --- | --- | --- | --- | --- |
| title | 標題,必選參數。也可通過默認 slot 傳入 | string | — | — |
| type | 主題 | string | success/warning/info/error | info |
| description | 輔助性文字 | string | — | — |
| closable | 是否可關閉 | boolean | — | true |
| center | 文字是否居中 | boolean | — | true |
| close-text | 關閉按鈕自定義文本 | string | — | — |
| show-icon | 是否顯示圖標 | boolean | — | false |
### Event
| 事件名稱 | 說明 | 回調參數 |
| --- | --- | --- |
| close | 關閉alert時觸發的事件 | — |
- 概要
- 技術介紹
- 框架與環境
- vue開發
- 開發規范
- 前端開發規范
- 總體原則
- HTML規范
- HTML&css規范
- vue編碼規范
- Javascript規范
- 后端開發規范
- cap4
- 自定義控件
- 前端2.0(PC+移動)
- PC前端
- 后端
- 移動端
- 移動端接口
- 低版本協同升級到V5 8.0適配說明
- 自定義按鈕
- 自定義按鈕(無流程)
- 自定義控件(列表插槽)
- 自定義按鈕(篩選條件)
- 低版本協同升級到V5 8.0適配說明
- 門戶空間
- 門戶與欄目掛載
- 欄目開發及流程說明
- 頁面模板
- 客開通路及插件體系
- 表單設計器擴展配置
- 使用步驟
- 配置說明
- 事件API
- Demo示例
- 運行態客開通路
- 插件使用步驟
- 插件接口
- 事件接口
- 鉤子相關接口
- 表單操作接口
- Demo示例
- 插件機制
- 表單運行態接口(舊)
- 白名單插件
- 版本記錄
- vue組件庫
- 開發指南
- 開發文檔規范
- 業務組件介紹
- 業務組件
- table組件
- 分頁組件
- title組件
- 統計排隊組件
- code組件
- 條件篩選
- 批量導入
- 上傳Excel
- 批量更新
- 批量刷新
- UI組件
- 按鈕組件
- 復選組件
- 取色器組件
- 示例組件
- 水平選擇組件
- 選圖標組件
- 提示組件
- 單選組件
- 搜索組件
- 選擇組件
- 穿梭框組件
- 標簽組件
- 文本組件
- 樹組件
- 驗證組件
- 菜單組件
- iframe組件
- toolbar
- 統計組件
- 餅圖
- 柱狀圖
- 圖標
- 業務關系開發指南
- 自定義觸發
- 自定義關聯
- 后端API
- 更新表單數據緩存
- 發起表單流程
- 取得指定表單PDF或截圖
- 無流程批量添加
- 無流程批量刪除
- 無流程批量更新
- 無流程批量導出
- 客開培訓文檔
- Vue基礎培訓
- Vue實戰培訓
- Vue進階培訓
- VueCLI3培訓
- cap3
- 自定義控件
- 后端
- 移動端
- 前端編譯
- 表單運行態接口
- 協同云
