>[success] # 搭建
~~~
1.這里編譯器使用的是'vscode',我會推薦兩篇'vscode'配置文章在下面
2.你要做的需要理解'webpack' 基本配置,以及'webpack' 基本使用,這里
推薦可以看我的另外一個手冊下面會放出連接
3.你還有做的是有付費精神,我的文章是免費的,但部分推薦的資料是前端
大神總結,請尊重他們的勞動成果,付費使用
~~~
[IMJEFF 網站 -- vs主題推薦](https://www.imjeff.cn/blog/2581/)
[簡書作者 -- 獨行俠_ef93 的vs主題推薦](https://www.jianshu.com/p/55a67702e134)
[思否作者 -- moer對vs配置插件](https://segmentfault.com/a/1190000006697219)
[醬路油過 -- 前端知識擴展手冊webpack章節](http://www.hmoore.net/cyyspring/more/921041)
>[danger] ##### 開始搭建
~~~
1.創建好項目文件夾后輸入指令 -- 'npm init -y'
1.1 指令說明快速初始一個'package.json' 文件
1.2 一會我們有一個項目搭建目錄,因為這個目錄的關系,我們需要
更改'package.json' 中的'main',這里對'main' 說明下,當別人使用你的包
并用'require' 導入時候會找這個'main' 所對應的目錄,默認是'index.js'這里
改成'./src/index.js' 稍后說明原因
~~~
~~~
2.項目結構目錄說明
├── 'node_modules' // npm下載包都在這個文件夾
├── 'build'
│ └── 'webpack.config.js' // webpack 配置文件
├── 'src' // 整個工程文件目錄
│ ├── 'api' // 創建用來管理接口的文件夾
│ ├── 'assets' // 靜態資源管理負責管理圖片文字一類的
│ │ ├── 'font' // 存放字體庫文件夾
│ │ └── 'img' // 存放圖片的文件夾
│ ├── 'config' // 項目配置的文件夾
│ ├── 'example' // 簡單的說明案例
│ ├── 'template' // 存放編譯時候使用的模本文件夾
│ │ └── 'index.html' // 指定編譯的時候使用的模板
│ ├── 'tools' // 純工具文件
│ ├── 'utils' // 業務相關存儲的邏輯文件夾
│ └── 'index.ts' // 項目的入口文件
├── 'typings' // ts
├── 'package.json'
├── 'package-lock.json' // 鎖版本包
├── 'README.md'
├── 'tslint.json' // ts規范檢查配置文件
└── 'tsconfig.json' // tsc--init 指令生成的文件--ts自定義配置
~~~
~~~
3.安裝全局ts依賴 'typescript' 和 'tslint'
--- 指令:'npm install typescript tslint -g'
~~~
~~~
4.安裝'ts'依賴生成'tsconfig.json'
--- 指令:'tsc --init' (會初始化一個'tsconfig.json') 的配置文件
~~~
~~~
5.安裝'webpack4'(-D -g 說明依次表示只在開發環境和全局環境)
--- 指令: 'npm install webpack webpack-cli webpack-dev-server -D'
~~~
~~~
6.安裝 'ts-loader'
---指令 :'npm install ts-loader -D' (webpack 是基于node,node中只識
別js因此需要第三方這種loader 將ts文件編程node環境能識別的)
~~~
~~~
7. 安裝 'cross-env '作用可以配置在'package.json' 的'scripts'配置指令可以傳參
---指令: npm install cross-env -D
~~~
~~~
8.配置一些插件 CleanWebpackPlugin/HtmlWebpackPlugin 清理指定文件/ 基于編譯的模板文件
--- 指令: npm install html-webpack-plugin clean-webpack-plugin -D
~~~
~~~
9.在'package.json' 的'scripts'配置快捷命令,npm start 和其他區別少一個run
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "cross-env NODE_ENV=development webpack-dev-server --config ./build/webpack.config.js",
"build": "cross-env NODE_ENV=production webpack --config ./build/webpack.config.js"
},
~~~
~~~
10.在項目中安裝ts依賴 'typescript' 和 'tslint'
--- 指令:'npm install typescript tslint'
~~~
* 如果下面配置運行報錯了請看這個文章
[關于clean-webpack-plugin](https://www.cnblogs.com/tu-0718/p/12157277.html)
~~~
11.在剛才我們創建的目錄'build'文件下創建一個'webpack.config.js'配置文件
中具體內容及說明:
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CleanWebpackPlugin = require('clean-webpack-plugin')
module.exports = {
entry: "./src/index.ts", // 打包入口文件
output: {
filename: "main.js" // 輸出是js 為ts 打包后是js
},
resolve: {
extensions: ['.ts', '.tsx', '.js'] // 省略import 的后綴
},
module: {
rules: [{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/
}]
},
devtool: process.env.NODE_ENV === 'production' ? false : 'inline-source-map',
//安裝了'cross-env' 可以接受到在'package.json' 傳的參數
devServer: {
contentBase: './dist', // 本地開發環境運行基于的根目錄
stats: 'errors-only', // 只有錯誤的時候在控制臺輸出
compress: false, // 不壓縮
host: 'localhost',
port: 8089
},
plugins: [
new CleanWebpackPlugin({
cleanOnceBeforeBuildPatterns: ['./dist'] // 在打包前清理 路徑
}),
new HtmlWebpackPlugin({
template: './src/template/index.html' // 指定編譯的時候使用的模板
})
]
}
~~~
~~~
12.配置'ts' 檢測 -- 指令:'tslint -- init' 初始化'tslint.json' 配置文件
~~~
~~~
13.如果做了第12步建議在vs 中安裝插件'tslint'
~~~
~~~
14.如果做了上面兩步建議在vs的設置中搜索'autofix' 進行配置,找到tslint
在'setting.json' 中配置一條 : "tslint.autoFixOnSave": true, 作用保存時自動
格式化
~~~
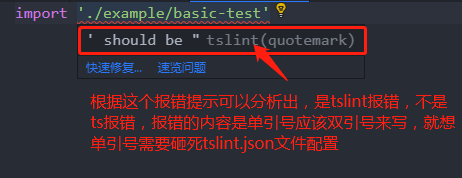
* 圖解 12 條的配置

* 根據圖片修改我們自己的規則,圖片提示的是要修改'quotemark' 規則
~~~
{
"defaultSeverity": "error",
"extends": [
"tslint:recommended"
],
"jsRules": {},
"rules": {
"quotemark":[false]
},
"rulesDirectory": []
}
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
