>[success] # 命名空間
~~~
1.命名空間一個最明確的目的就是解決重名問題。本質上來說也是針對模塊化,使用的是對象的形式解決
模塊化讓其各自獨立不互相影響
~~~
>[danger] ##### namespace 使用
~~~
1.通過第二個案例可以看出如果不'export ' 導出的話是轉譯后是不會變成對象屬性
~~~
~~~
namespace Shapes {
export namespace Polygons {
export class Triangle {}
export class Squaire {}
}
}
namespace Shapes1 {
const a = 1
}
namespace Shapes2 {
export const a = 1
}
~~~
* 'npx tsc --outDir dist' 編譯后結果
~~~
var Shapes;
(function (Shapes) {
var Polygons;
(function (Polygons) {
var Triangle = /** @class */ (function () {
function Triangle() {
}
return Triangle;
}());
Polygons.Triangle = Triangle;
var Squaire = /** @class */ (function () {
function Squaire() {
}
return Squaire;
}());
Polygons.Squaire = Squaire;
})(Polygons = Shapes.Polygons || (Shapes.Polygons = {}));
})(Shapes || (Shapes = {}));
var Shapes1;
(function (Shapes1) {
var a = 1;
})(Shapes1 || (Shapes1 = {}));
var Shapes2;
(function (Shapes2) {
Shapes2.a = 1;
})(Shapes2 || (Shapes2 = {}));
~~~
>[danger] ##### 導出命名空間的內容
~~~
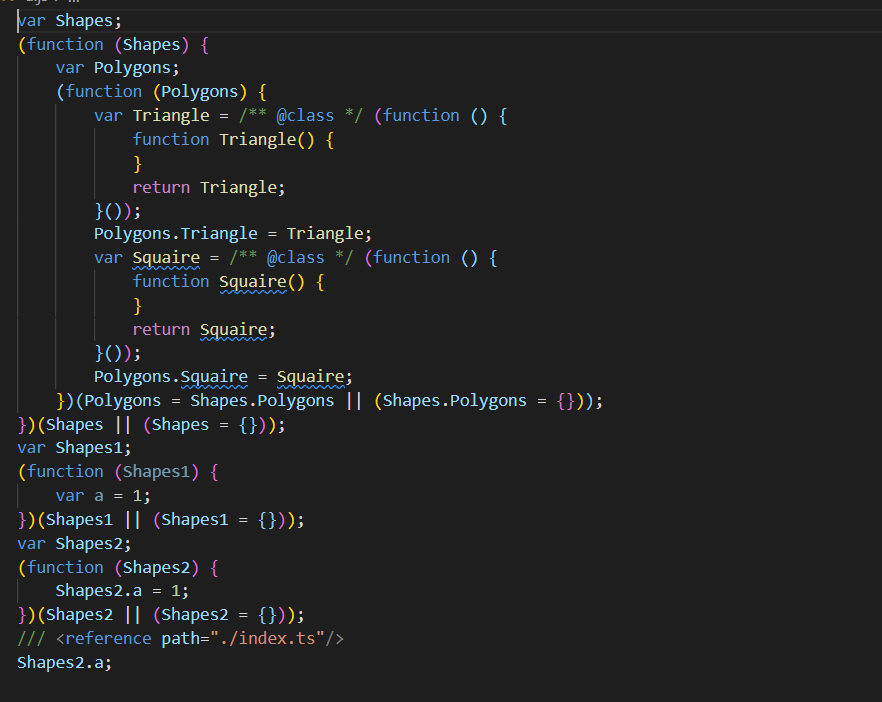
1.導出話使用'///' 后面接著'<reference path="地址"/> ' 舉個例子:/// <reference path="地址"/>
~~~
~~~
// index.ts
namespace Shapes {
export namespace Polygons {
export class Triangle {}
export class Squaire {}
}
}
namespace Shapes1 {
const a = 1
}
namespace Shapes2 {
export const a = 1
}
// index1.ts
/// <reference path="./index.ts"/>
Shapes2
~~~
* 打包后使用指令npx tsc --outFile dist/a.js src/index1.ts
~~~
1.將整個'index.ts' 文件定義變量全部導入
~~~

>[info] ## 命名空間的用處
~~~
1.命名空間在現代TS開發中的重要性并不高,主要原因是ES6引入了模塊系統,文件即模塊的方式使得開發者能更好的得組織代
碼,但是命名空間并非一無是處,通常在一些非 TypeScript 原生代碼的 .d.ts 文件中使用,主要是由于 ES Module 過于靜態,
對 JavaScript 代碼結構的表達能力有限。
因此在正常的TS項目開發過程中并不建議用命名空間
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
