>[success] # 泛型類
~~~
1.類和泛型一起使用
~~~
>[danger] ##### 案例一
~~~
// 在代碼中存在一個問題,它允許你向隊列中添加任何類型的數據,當然,當數據被彈出
// 隊列時,也可以是任意類型。在上面的示例中,看起來人們可以向隊列中添加string 類型的數據
// 但是那么在使用的過程中,就會出現我們無法捕捉到的錯誤,
class Queue {
private data: unknown[] = []
push(item: unknown) {
return this.data.push(item)
}
pop() {
return this.data.shift()
}
}
const queue = new Queue()
queue.push(1)
queue.push('str')
~~~

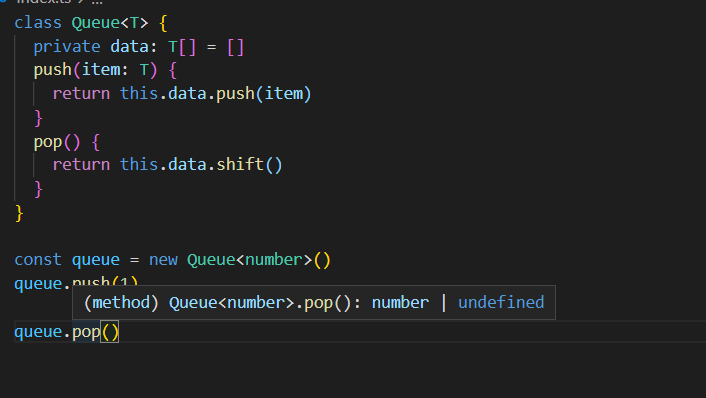
* 用泛型改造
~~~
class Queue<T> {
private data: T[] = []
push(item: T) {
return this.data.push(item)
}
pop() {
return this.data.shift()
}
}
const queue = new Queue<number>()
queue.push(1)
queue.pop()
~~~

>[danger] ##### 案例二
~~~
class Memory<S> {
store: S
constructor(store: S) {
this.store = store
}
set(store: S) {
this.store = store
}
get() {
return this.store
}
}
const numMemory = new Memory<number>(1) // <number> 可缺省
const getNumMemory = numMemory.get() // 類型是 number
numMemory.set(2) // 只能寫入 number 類型
const strMemory = new Memory('') // 缺省 <string>
const getStrMemory = strMemory.get() // 類型是 string
strMemory.set('string') // 只能寫入 string 類型
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
