>[success] # 重載作用
~~~
1.JavaScript 是一門動態語言,針對同一個函數,它可以有多種不同類型的參數與返回值,這就是函數的多態
2.但是函數參數經過多種組合返回值的結果往往可能同,以下面案例來看
~~~
>[danger] ##### 案例一
~~~
1.下面案例其實通過邏輯來看很明顯知道如果沒有y值那返回就是數字類型 ,如果有y 值就是字符串,但是類型推導
或者是我們自定義返回類型時候都只能是一個'string | number' 聯合類型,相對來說產生問題我明知道他具體類型是啥了
調用后卻只能是一個聯合類型
2.當然也可以 as 強行推斷
~~~
~~~
// 如果y 有值返回的是 x+y 的字符串
// 如果y 沒值返回是 x
function convert(x: number, y?: string) {
if (y) {
return String(x) + y
}
return x
}
const str = convert(1, '1') // 類型推導const str: string | number
const num = convert(1) // 類型推導const num: string | number
~~~

* 明知道它只能是數字類型但實際推導式聯合

>[danger] ##### 解決案例一的問題
~~~
1.可以利用重載將多種情況聲明這樣就可推導類型更細致
~~~
~~~
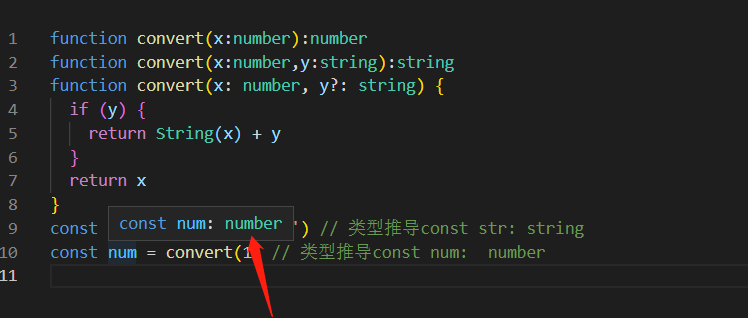
function convert(x:number):number
function convert(x:number,y:string):string
function convert(x: number, y?: string) {
if (y) {
return String(x) + y
}
return x
}
const str = convert(1, '1') // 類型推導const str: string
const num = convert(1) // 類型推導const num: number
~~~
* 圖

- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
