>[success] # 斷言 -- as
~~~
1.類型推導會幫我將潛在類型推測出來,但有時候機器并不是絕對的只能,這時候可以用'類型斷言'告訴 TypeScript 按照我們的
方式做類型檢查。
~~~
>[danger] ##### 案例
~~~
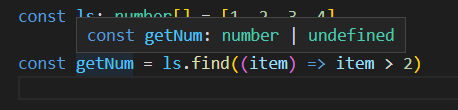
1.以下面案例來看,find 找到大于2的數字必然存在的,但實際來看類型推導給出的如圖結果
~~~
~~~
const ls: number[] = [1, 2, 3, 4]
const getNum = ls.find((item) => item > 2)
~~~

* 此時將上面查找賦值給一個聲明為number 變量會報錯

>[danger] ##### 使用as 斷言使其成立
~~~
const ls: number[] = [1, 2, 3, 4]
const getNum:number = ls.find((item) => item > 2) as number // 不在報錯
// const getNum: number = <number>ls.find((item) => item > 2) // 其他寫法
~~~
>[danger] ##### as 并不是為所欲為
~~~
1.as 作為類型斷言來說,并不是想指定是什么類型就可以指定的,類型斷言的約束條件:
'父子、子父類型之間可以使用類型斷言進行轉換'
~~~
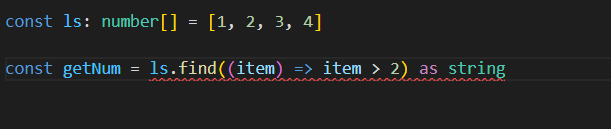
* string 并不是聯合類型 undefined和number 子集 因此斷言是無效的

* 子 父
~~~
const a:"1" = "1"
let aa = a
// aa = "3" // 報錯
aa = "3" as "1"
~~~
* 父子
~~~
const ls: number[] = [1, 2, 3, 4]
const getNum:number = ls.find((item) => item > 2) as number // 不在報錯
~~~
>[info] ## as const
~~~
1.“字面量值 + as const”語法結構進行常量斷言
~~~
~~~
/** str 類型是 '"str"' */
let str = 'str' as const;
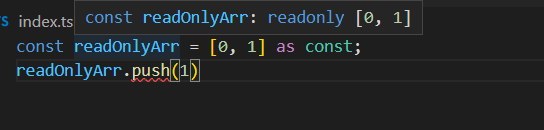
/** readOnlyArr 類型是 'readonly [0, 1]' */
const readOnlyArr = [0, 1] as const;
readOnlyArr.push(1) // 報錯
~~~

>[info] ## 指鹿為馬
~~~
1.有時候兩個數據長得一樣但是類型不一樣,也就指鹿為馬情況就可以利用斷言向上斷言到父類在向下斷言到子類
2.解決思路:any 和 unknown 這兩個特殊類型屬于萬金油,因為它們既可以被斷言成任何類型,反過來任何類型也都可以被斷
言成 any 或 unknown。因此,如果我們想強行“指鹿為馬”,就可以先把“鹿”斷言為 any 或 unknown,然后再把 any 和 unknown
斷言為“馬”,比如鹿 as any as 馬。
~~~
~~~
interface Deer {
deerId: number
}
// 這是馬
interface Horse {
horseId: number
}
// 牽出一只鹿
let deer: Deer = { deerId: 0 }
// 這樣會報錯,沒法直接指鹿為馬
let horse = deer as unknown as Horse // 報錯
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
