>[success] # ts -- 類型擴展和類型縮小
~~~
1.字面量章節時候發現let 在沒有定義類型時候會自動向上找對應的父級類型,但最終還是屬于同一類型之間的升級
2.另外一種是類型擴展即類型升級到其他類型 其中'null' 和'undefined' 兩個為代表
3.相對的有擴展類型就是有縮小類型范圍,將大類型集合逐步精準到小類型上這種就叫'類型縮小'
~~~
>[danger] ##### 類型擴展
~~~
1.通過 let、var 定義的變量如果滿足未顯式聲明類型注解且被賦予了 null 或 undefined 值,則推斷出這些變量的類型是 any
~~~
~~~
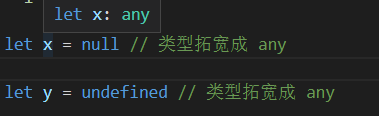
let x = null // 類型拓寬成 any
let y = undefined // 類型拓寬成 any
~~~

* const 不吃這一套
~~~
const z = null // 類型是 null ,const 會字面量找到自己當前的
~~~
* let定義值被賦值(strictNullChecks=true 被開啟)
~~~
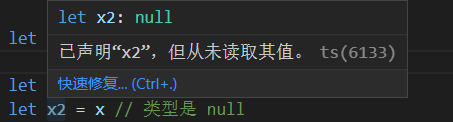
let x = null // 類型拓寬成 any
let x2 = x // 類型是 null 開啟后賦值
~~~

>[danger] ##### 縮小類型
~~~
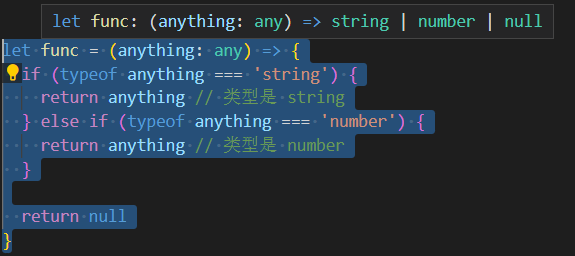
1.雖然function 接受的參數是any 但是通過if 流程語句縮小了范圍,最后func 推導的返回類型不在是any 而是更準確的聯合類型
當然除了if 類似或其他控制流語句(三目運算符、switch 分支)等都可以
~~~
~~~
let func = (anything: any) => {
if (typeof anything === 'string') {
return anything // 類型是 string
} else if (typeof anything === 'number') {
return anything // 類型是 number
}
return null
}
~~~

* 案例
~~~
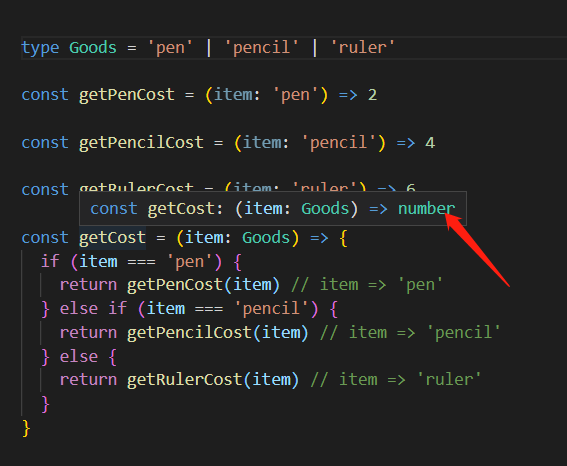
type Goods = 'pen' | 'pencil' | 'ruler'
const getPenCost = (item: 'pen') => 2
const getPencilCost = (item: 'pencil') => 4
const getRulerCost = (item: 'ruler') => 6
const getCost = (item: Goods) => {
if (item === 'pen') {
return getPenCost(item) // item => 'pen'
} else if (item === 'pencil') {
return getPencilCost(item) // item => 'pencil'
} else {
return getRulerCost(item) // item => 'ruler'
}
}
~~~

* 案例
~~~
const getCost = (item: Goods) => {
if (item === 'pen') {
item; // item => 'pen'
} else {
item; // => 'pencil' | 'ruler'
}
}
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
