>[success] # 類型推導
~~~
1.上面的章節已經知道ts 可以類型推導,即不聲明類型,ts通過賦值推導當前值類型,這種'類型推斷'主要得益于
'在 TypeScript 中,類型標注聲明是在變量之后(即類型后置),它不像 Java 語言一樣,先聲明變量的類型,再聲明變量的名稱'
1.1.java: String s1 = "Runoob" ,先聲明字符串類型在定義變量
1.2.ts: s1:string = "Runoob",先聲明變量在定義類型
因此:'使用類型標注后置的好處是編譯器可以通過代碼所在的上下文推導其對應的類型,無須再聲明變量類型'
好處:'使得我們無須顯式聲明,即可直接通過上下文環境推斷出變量的類型,也就是說此時類型可缺省'
~~~
>[danger] ##### 案例一
~~~
let num = 1 // 幫自動推斷出是number 類型
let num1:number = num // 并且將num 賦值個已經聲明number類型的num1 也不會報錯
~~~

>[danger] ##### 案例二
~~~
/** 根據參數的類型,推斷出返回值的類型也是 number */
function add1(a: number, b: number) {
return a + b
}
const x1 = add1(1, 1) // 根據推斷的函數返回類型是number 并且x1也被推導為number
~~~

>[danger] ##### 案例三 -- let 和 const
~~~
1.let 和const 除了最開始說得const 聲明的變量必須賦值外,在類型推導上也是有區別的,一下面案例let 可以被自動推導成
number 類型,但是const 只是被推導為是1
2.下面案例發現const在沒聲明類型時候,推導時候會是具體值,這類類型叫'字面量類型'
3.當const 變量'具象化',例如下面案例 const a:1 = 1 a已經具象化了字面量此時賦值給 let 聲明,let也會被具象化,
如果沒有被具象化的話,let 賦值就會變成其對應父級
~~~
* 案例
~~~
const num1 = 1
let num = 1
num = num1 // 數字類型可以互相賦值
~~~


* 案例
~~~
const num1 = 1
let num = num1 // num 被推導為是數字類型number
num = 2 // 正常不報錯
const str1 = "1111"
~~~


* 案例 具體字面量類型
~~~
const specifiedStr: 'this is string' = 'this is string'; // 類型是 '"this is string"'
let str2 = specifiedStr; // 即便使用 let 定義,類型是 'this is string'
str2 = "111" // 報錯
const num1:1 = 1
let num = num1
num = 2 // 報錯
~~~

>[success] # 字面量類型
~~~
1.通過上面const 和let 案例發現const 在沒有聲明變量時候,const 定義為一個不可變更的常量,在缺省類型注解的情況下,
TypeScript 推斷出它的類型直接由賦值字面量的類型決定,這類就屬于'字面量類型'
相對let 來說,缺省顯式類型注解的可變更的變量的類型轉換為了賦值字面量類型的父類型
2.TypeScript 支持 3 種字面量類型:字符串字面量類型、數字字面量類型、布爾字面量類型
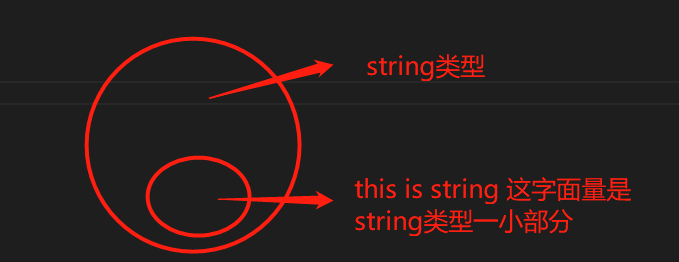
3.字符串類型不一定都能賦值給字符串字面量類型,字符串是一個大集合,字符串字面量類型是集合中一小部分,只能小集合
賦值給大集合而不能大集合值賦值給小集合,是一個包含關系,數字字面量類型、布爾字面量類型都是同理
~~~
~~~
{
let specifiedStr: 'this is string' = 'this is string';
let str: string = 'any string';
specifiedStr = str; // ts(2322) 類型 '"string"' 不能賦值給類型 'this is string'
str = specifiedStr; // ok
}
~~~

>[danger] ##### 場景
~~~
1.除了const 在沒有聲明類型時候會被'類型推斷'為字面量,還有'聯合類型'時候也會用字面量
type Direction = 'up' | 'down';
function move(dir: Direction) {
// ...
}
move('up'); // ok
move('right'); // ts(2345) Argument of type '"right"' is not assignable to parameter of type 'Direction'
~~~
>[danger] ##### 總結
~~~
1. TypeScript 的字面量子類型會轉換,相對來說const 在不聲明類型情況下會是直接使用對應賦值的字面量類型,let 在沒有
聲明變量的情況下會對賦值變量進行向上轉型為其對應的父類型這種設計稱之為 "literal widening"
2.let 聲明的簡單類型字面量會拓寬類型,const 聲明的簡單類型字面量會收窄,const 聲明的對象變量會自動推斷對應的類型,
可以用as const(可以參看斷言章節) 收窄,讓每一個key都是固定類型
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
