[TOC]
>[success] # TypeSprict -- 基礎類型
~~~
1.'TypeSprict ' 和 'JavaSprict' 的類型是基本一致 ts 原始類型包括: boolean、number、string、void、undefined、null、
symbol、bigint,關于ts 更多類型'TypeSprict' 依次是:
1.1 'boolean' -- 布爾類型,定以后可以賦值true/false 和Boolean()對象
1.2 'number' --數字類型,,定以后可以賦值'2/8/10/16進制','整數類型',
'小數類型','NaN','Infinity(表示無窮大)'
1.3 'string' -- 字符串類型
1.4 '數組類型' -- '類型[]' /' Array<類型>'
1.5 '元組類型' -- '[類型]'
1.6 'enum' -- 枚舉
1.7 'any' -- 任意類型
1.8 'void' -- 空置,定義方法時候沒有返回值使用
1.9 'null/undefined' -- 'Null 和 Undefined'
1.10'never' -- 不存在類型一般用于錯誤處理函數.例如'拋出異常'/'死循環'
1.11'object' -- ts 中是泛指非所有非原始類型
1.12'類型斷言' -- 可以理解成斷定這個類型是自己斷言設置的類型
后續擴展(隨著ts 升級增加的新的類型)
1.13.bigint -- 使用較少的大整數
1.14.unkwon -- 用來描述類型并不確定的變量
2.基本類型使用的時候,通過冒號分割,以冒號左邊為變量名,右面是變量的
類型
3.下面的案例建議在剛才的'example' 文件下創建一個'.ts'文件,并且在這個文
件中引入對應在'example' 創建的ts文件,例如: 在'example' 創建了一個
'basic-type.ts'文件,在'index.ts' 引入時需要寫:import './example/basic-type'
4.注意'let' 和 'const' 變量聲明修飾問題,在第一個案例中會詳細說明,其他
案例同理
~~~
>[info] ## let 和 const 注意事項
~~~
1.兩者區別'const' 必須定義就賦值,但'let' 定義時候可以不賦值,但使用時候
必須賦值
~~~
>[danger] ##### const
* 錯誤示范 如果使用const聲明變量,在初始的時候沒有賦值是不被允許的
~~~js
const name1 : string
~~~
* 正確寫法
~~~js
const name1 : string = 'wang'
console.log(name1) // 打印結果 wang
~~~
>[danger] ##### let
~~~js
1.let 和 const 最大的區別'let' 允許 定義時不用賦值,但使用前必須賦值
~~~
* 錯誤示范
~~~js
let name1 : string // 這一步是正確的可以定義不賦值
console.log(name1) // 錯誤的 使用時候必須要賦值
~~~
* 正確操作
~~~js
let name1 : string // 當然也可以寫成 let name1:string = 'wang'
name1 ='wang'
console.log(name1) // 打印結果是wang
~~~
>[info] ## 基本類型寫法
~~~
1.ts 會推斷你當前變量的類型
~~~
>[danger] ##### 布爾類型 -- boolean
~~~
1.只能賦值true 或者 false和Boolean()對象
~~~
* 賦值為true 和 false
~~~js
let bool:boolean = true // 只能賦值true 或者 false 和Boolean()對象
bool = false // 重新賦值
console.log(bool) // 打印結果false
~~~
* 賦值為Boolean()對象
~~~js
let bool: boolean = Boolean(1);
console.log(bool) // true
~~~
>[danger] ##### 數字類型 -- number
~~~
1.ts 和 js 一樣,TypeScript里的所有數字都是浮點數。不像java中有整數類
型、雙精度類型等等,因為'ts' 的 數字表現形式是'number'
2.定義成number 只能賦值有:
'二進制'、'八進制'、'十進制'、'十六進制'、
'整數類型和小數類型(整數類型可以算進十進制)'、'NaN(非數字類型)'、
'Infinity(表示無窮大)'
~~~
[可以參考js數字類型 -- 作者 醬路油過](http://www.hmoore.net/cyyspring/more/1016606#Number__68)
~~~js
let binNum:number = 0b110 // 二進制
let octNum:number = 0o6 // 八進制
let num:number = 6// 十進制
let hexNum:number = 0x6 // 十六進制
let maxNum:number = Infinity // 無窮大
let minNum:number = -Infinity // 無窮小
let isNaNum:number = NaN // 表示非數值類型
console.log(binNum) // 6
console.log(octNum) // 6
console.log(num) // 6
console.log(hexNum) // 6
console.log(maxNum) // Infinity
console.log(minNum) // -Infinity
console.log(isNaNum) // NaN
~~~
>[danger] ##### 大數字 -- bigint
~~~
1.BigInt 可以安全地存儲和操作大整數,即使這個數已經超出了JavaScript構造函數 Number 能夠表示的安全整數范圍
~~~
~~~
1.const num: bigint = 1n
~~~
>[danger] ##### 字符串類型 -- string
~~~
1.字符串也支持es6的`` 拼接寫法,所有 JavaScript 支持的定義字符串的方法,我們都可以直接在 TypeScript 中使用。
~~~
~~~
// 字符串類型
let num:number = 1
let str: string
str = 'abc'
str = `數值${num}` // 使用es6 拼接 ``
console.log( str )
let familyname: string = String('S'); // 顯式類型轉換
~~~
>[danger] ##### 數組類型
~~~
1.數組類型是用來限制數組內部元素的類型,寫法有兩種
'「類型 + 方括號」表示法','數組泛型'
~~~
* 「類型 + 方括號」
~~~
// 第一種寫法
let arr: number[]
arr = [1]
~~~
* 泛型
~~~
// 第二種寫法泛型
let arr2: Array<number>
arr2 = [1]
~~~
* 聯合類型
~~~
// 聯合類型(下面案例顯示可以是數字字符串類型)
let arr3: (string|number)[]
arr3 = [2,'3']
// 聯合類型泛型的形式
let arr4: Array<string|number>
arr4 = [2,'3']
~~~
>[danger] ##### 元組類型
~~~
1.元組類型 固定長度固定類型
2.順序必須一一對應
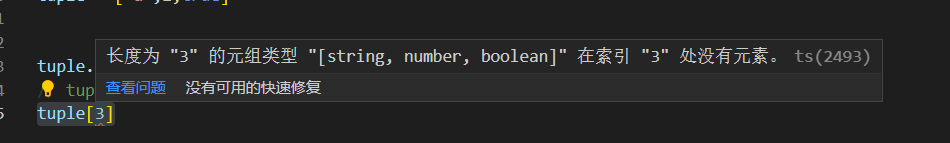
3.2.6版本后不不準在越界超過定義數組長度
4.但是可以'push' 往里面添加元素,但只能添加定義好的聯合類型
~~~
~~~js
let tuple: [string, number, boolean]
tuple = ['a',1,true]
tuple.push("1") // 可以push
tuple[3] // 但是當我們訪問新加入的元素時,會報錯
tuple.push(Symbol("a")) // 報錯不是元組中聯合類型
~~~

>[danger] ##### 枚舉類型 -- enum
~~~
1.寫法:'enum 變量名 {}',變量名第一個單詞一般大寫
2.使用場景:當后臺開發人員將一些特定的內容通過,特殊含義的數字提供給
我們時候,這個舉個例子:權限后臺返回給我們0 代表管理員,1代表普通
用戶,我們需要結合寫一些注釋提供給其他接下來的維護,前端人員說明,現
在可以利用枚舉值
3.默認順序從0開始
~~~
* 枚舉類型定義參數點定義變量返回的是數值
~~~js
enum Roles {
SUPER_ADMIN,
ADIMN,
USER
}
console.log(Roles.SUPER_ADMIN)// 返回的是0
// 后臺返回的這種數據不一定是從0 開始 我么你想自定制怎么辦
// 可以在后面去賦值,可以三個都賦值,也可以指定賦值其中一個
// 后面的排序會根據上一個進行 累加1
enum Roles2 {
SUPER_ADMIN,
ADIMN = 3,
USER
}
console.log(Roles2.SUPER_ADMIN)// 返回的是0
console.log(Roles2.USER)// 返回的是4
~~~
* 枚舉類型[對應枚舉數值]返回的是定義名稱
~~~js
enum Roles {
SUPER_ADMIN,
ADIMN,
USER
}
console.log(Roles[2])// USER
~~~
>[danger] ##### 任意類型 -- any
~~~js
1. 這些值可能來自于動態的內容,比如來自用戶輸入或第三方代碼庫。 這
種情況下,我們不希望類型檢查器對這些值進行檢查而是直接讓它們通過編
譯階段的檢查。 那么我們可以使用any類型來標記這些變量
2.使用any 等同于 :
let something;
something = 'seven';
something = 7;
~~~
~~~js
// any任意類型 少用
let value: any
value = 1
value = '1'
// 利用any 定義數組
const arr4: any[] = [1,'a']
~~~
>[danger] ##### 不確定的變量 -- unknown
~~~
1.unknown 類型會更加嚴格
2.https://juejin.cn/post/6844903866073350151 更多細節
~~~
~~~
const num = 1
const unknown:unknown = num
~~~
>[danger] ##### 空值 -- void
~~~
1.它表示沒有任何類型
2.當變量定義的時候只能賦值'undefined' (官方文檔說變量定義這個一般沒多大用)
3.變量的時候也可以賦值null 但需要修改配置文件給'"strictNullChecks":?false,'
4.當函數定義的時候表示函數沒有任何返回值
~~~
~~~
let anyParams: void = undefined
// let anyParams2:void = null 可以賦值null 但需要修改配置文件
// 沒有返回值的函數
const consoleText = (text:string):void => {
console.log(text)
}
consoleText('測試')
~~~
>[danger] ##### Null 和 Undefined
~~~
1.如果開啟嚴格模式不能吧其他模式的值設置為null 和 undfined
2.與 void 的區別是,undefined 和 null 是所有類型的子類型。也就是說
undefined 類型的變量,可以賦值給 number 類型的變量
舉個例子: let num: number = undefined,如果你在tsconfig.json 開啟了嚴格模式'strict'那這樣會報錯
~~~
~~~
let u: undefined
u = undefined // 只能是undefined類型
let n: null
n = null // 只能是null 類型
~~~
>[danger] ##### 不存在的類型 -- never
~~~
1.永遠不存在值的類型,一般用于錯誤處理函數.例如'拋出異常'/'死循環'
2.never 類型表示的是那些永不存在的值的類型,never 類型是任何類型的子類型,也可以賦值給任何類型;
然而,沒有類型是 never 的子類型或可以賦值給 never 類型(除了never本身之外)。
~~~
~~~
// never 類型 不存在的類型
const errorFunc = (message: string): never => {
throw new Error(message)
}
// 死循環
const infiniteFunc = (): never => {
while(true){}
}
// 任意類型都可以賦值 never 但是never 不能賦值任意類型
// 立即執行函 類型是never 下面是
let test:number
const infiniteFunc2 = ((): never => {
while(true){}
})()
test = infiniteFunc2 // 其他 類型可以賦值never類型
// infiniteFunc2 = test never類型不可以賦值其他類型
// ----------------讓屬性只讀不能賦值----------
const props: {
id: number,
name?: never
} = {
id: 1
}
props.name = null; // ts(2322))
props.name = 'str'; // ts(2322)
props.name = 1; // ts(2322)
// ------------------永遠只是空數組----------------
const empty: never[] = []
~~~
>[danger] ##### 對象 -- object
~~~
1.object 類型 ts 中是泛指非所有非原始類型 ,也就是除 number,string,boolean,symbol,null 或 undefined 之外的類型。
普通對象、枚舉、數組、元組通通都是 object 類型
~~~
~~~
// object 類型 ts 中是泛指非所有非原始類型
// 也就是數組 函數 對象
let a:object = []
a= function(){}
a = {}
~~~
>[danger] ##### 想明確定義一個對象
~~~
1.可以使用接口 或者字面量的語法方式這里舉個例子后面會深入
const b:{name:string} = {name:'w'}
~~~
>[danger] ##### 類型斷言
~~~
1.兩種寫法:'<類型>值' 或者 '值 as 類型'
2.當我們使用一些聯合類型的時候,不同的聯合類型是具有不同屬性,例如
數字就不存在字符串長度的方法,但是為了區分聯合類型傳遞的參數去做不
一樣方法,就需要使用到類型斷言
3.它沒有運行時的影響,只是在編譯階段起作用。 TypeScript會假設你,程序員,已經進行了必須的檢查。
4.下面函數中的應用如果是js的話傳入的數字,數字.length 會對應'undefined'
代碼不會出現問題的,但因為ts 強類型,他會去查你類型中是否有這個方法
讓你通過斷言去做不同的操作
5.簡單的說因為ts給我們做了強制的判斷,因此我們也要對指定的聯合參數
斷言告訴他使用那個
~~~
* 兩種寫法
~~~js
// 尖括號寫法
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;
// as 的寫法
let someValue1: any = "this is a string";
let strLength1: number = (someValue1 as string).length;
~~~
* 函數中的應用
~~~
function getLength(something: string | number): number {
if ((<string>something).length) {
return (<string>something).length;
} else {
console.log(2)
return something.toString().length;
}
}
console.log(getLength(1))
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
