[TOC]
>[success] # 枚舉類型
~~~
1.對基礎類型中的枚舉類型使用擴展
~~~
>[danger] ##### 為什么有枚舉
~~~
1.正常一般我們對性別在數據庫存儲可能采用的是0 1 這種數字格式
但是如果代碼直接標記賦值使用 0 1 在后續沒有說明,對代碼維護
產生困擾,一般會創建一個對象做一個命名的說明,在后續使用
時候也方便知道意思和統一更改維護
~~~
~~~
const genderStatus = {
male:0,
female:1
}
const people1 = {
name:'w',
gender:genderStatus.male
}
const people2 = {
name:'y',
gender:genderStatus.female
}
~~~
* 來看一下ts 枚舉效果
~~~
const enum genderStatus {
male,
female,
}
const people1 = {
name:'w',
gender:genderStatus.male
}
const people2 = {
name:'y',
gender:genderStatus.female
}
~~~
>[info] ## 數字枚舉
~~~
1.可以理解默認枚舉類型,是數字形式,通過下面代碼更加直觀了解
~~~
>[danger] ##### 默認不賦值案例
~~~
1.枚舉沒有賦值默認是從0開始的依次遞增的排序順序
~~~
~~~
enum Direction{
Up,
Down,
Left,
Right,
}
console.log(Direction.Up) // 0
console.log(Direction.Down) // 1
console.log(Direction.Left) // 2
console.log(Direction.Right) // 3
console.log(Direction[0]) // Up
~~~
>[danger] ##### 對其中一個進行數字賦值
~~~
1.未賦值的數字枚舉類型,會根據前一個枚舉值賦值數字,依次遞增作為自己默認值
~~~
~~~
enum Direction{
Up,
Down = 10,
Left = 6,
Right,
}
console.log(Direction.Up) // 0
console.log(Direction.Down) // 10
console.log(Direction.Left) // 6
console.log(Direction.Right) // 7
console.log(Direction[0]) // Up
~~~
>[info] ## 計算過的和常量成員會打破數字這種自動賦值
~~~
1. 計算過的和常量成員會打破數字這種自動賦值
~~~
>[danger] ##### 案例
~~~
1.下面中Right 不賦值會報錯
~~~
* 第一種情況
~~~
enum Direction{
Up,
Down = 10,
Left = 'A',
Right, // 因為Left 是賦值不在是數字類型因此Right 需要手動賦值
}
~~~
* 第二種情況
~~~
const index = 7
enum Direction{
Up,
Down = 10,
Left = index,
Right, // 因為Left 是一個常量賦值即使是數字類型Right 也需要手動賦值
}
~~~
* 第三種
~~~
let index = ()=>{
return 1
}
enum Direction{
Up,
Down = 10,
Left = index(),
Right, // 這種通過方法計算的也不可以
}
~~~
>[info] ## 字符串枚舉
~~~
1.枚舉也可以自定義字符串類型
~~~
>[danger] ##### 案例
~~~
enum Direction{
Up='up',
Down = 'down',
Left = 'left',
Right = 'rigth',
}
console.log(Direction.Up) // up
console.log(Direction.Down) // down
console.log(Direction.Left) // left
console.log(Direction.Right) // rigth
~~~
>[danger] ##### 字符串枚舉可以使用本身的枚舉值
~~~
1.可以將本身的枚舉值,賦值給本身的其他枚舉值
~~~
~~~
enum Direction{
Up='up',
Down = 'down',
Left = 'left',
Right = Left,
}
console.log(Direction.Up) // up
console.log(Direction.Down) // down
console.log(Direction.Left) // left
console.log(Direction.Right) // left
~~~
>[danger] ##### 字符串枚舉不能使用變量
~~~
1.注意上一條說的,只能使用自身的枚舉值做變量,如果使用其他的枚舉值做變量會報錯
2.也不能使用常量,或者是方法返回的計算值,這些值的類型指的是'字符串類型',因為在上面中數字枚舉
是可以的
~~~
~~~
let funstr = ()=>{
return 'w'
}
const str ='w'
enum Direction{
Up='up',
Down = funstr(), // 報錯
Left = str, // 報錯
Right = 'right',
}
~~~
>[info] ## 異構枚舉
~~~
1.不推薦使用
~~~
~~~
enum Direction{
Up = 0,
Right = 'right',
}
~~~
>[info] ## 枚舉成員類型和聯合枚舉類型
~~~
1.枚舉也可以作為類型
~~~
>[danger] ##### 案例數字枚舉
~~~
1.下面案例規定了c 是'Circle'接口,其中'Circle' 中kind是枚舉類型中' ShapeKind.Circle',因此下面調用
' ShapeKind.Square' 會報錯erro
2.正確寫法可以是' kind: ShapeKind.Circle' 或者是任意數字類型例如' kind: 10'
~~~
~~~
enum ShapeKind {
Circle,
Square,
}
interface Circle {
kind: ShapeKind.Circle;
radius: number;
}
interface Square {
kind: ShapeKind.Square;
sideLength: number;
}
let c: Circle = {
kind: ShapeKind.Square, // ~~~~~~~~~~~~~~~~ Error!
radius: 100,
}
~~~
>[danger] ##### 字符串枚舉
~~~
1.字符串的時候就不是任意字符串,正確的寫法只能' kind: ShapeKind.Circle'
~~~
~~~
enum ShapeKind {
Circle = 'c',
Square = 's',
}
interface Circle {
kind: ShapeKind.Circle;
radius: number;
}
interface Square {
kind: ShapeKind.Square;
sideLength: number;
}
let c: Circle = {
kind: 'c', // ~~~~~~~~~~~~~~~~ Error!
radius: 100,
}
~~~
>[danger] ##### 聯合枚舉類型
~~~
1.聯合枚舉類型理解就是不在向上面的案例單單只使用枚舉中單獨一項,而是整個枚舉
也就可以理解表示成只能是枚舉項中的其中一種
2.當然這些數字類型可以是任意數組類型,但是字符的話只能是枚舉寫法,例如下面的案例如果Foo='w'
那么下面的案例中x只能比較的寫法是'x !== E.Foo' 不能是'x!=="w"'
~~~
~~~
enum E {
Foo,
Bar,
}
function f(x: E) {
if (x !== E.Foo) {// 當然這么寫也ok x!==100
return 1
}
}
~~~
>[info] ## 運行時的枚舉
~~~
1.枚舉可以向對象一樣使用
~~~
~~~
enum E {
X, Y, Z
}
function f(obj: { X: number }) {
return obj.X;
}
f(E);
~~~
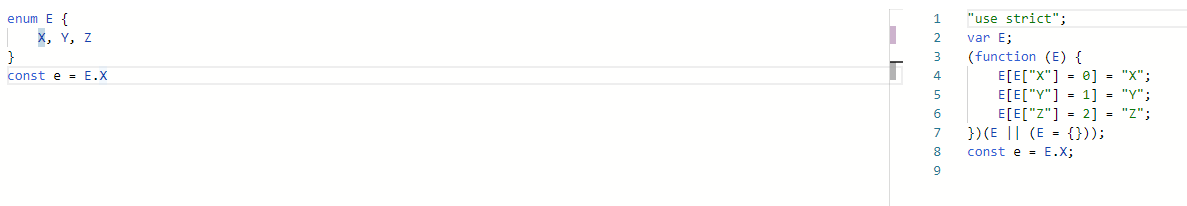
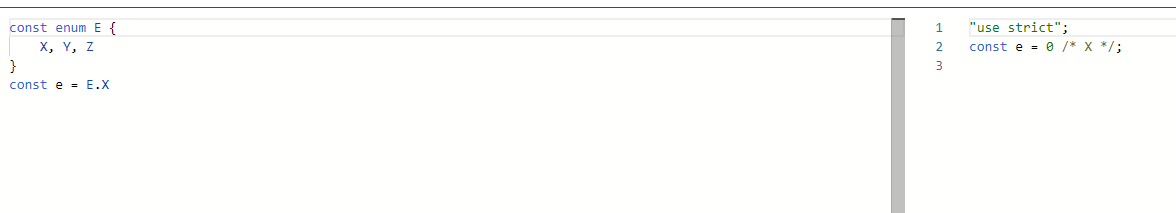
>[info] ## const 枚舉
~~~
1.大多數情況下,枚舉是十分有效的方案。 然而在某些情況下需求很嚴格。
為了避免在額外生成的代碼上的開銷和額外的非直接的對枚舉成員的訪問,
我們可以使用const枚舉。 常量枚舉通過在枚舉上使用const修飾符來定義。
2.當這個枚舉只是用來比較的時候,使用const 枚舉類型節省開銷
~~~
* 不使用const ts 會將整個枚舉轉換成js形式對象

* 使用的話直接是賦值

- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本類型
- ts -- 類型推導和字面量類型
- ts -- 類型擴展和類型縮小
- ts -- any場景
- ts -- 使用unknown 還是 any
- ts -- any/never/unknown
- ts -- 斷言
- ts -- 類型大小寫疑惑
- ts -- 數組類型 [] 還是泛型疑惑
- TS -- 枚舉
- 外部枚舉
- TS -- 函數
- ts -- 重載作用
- ts -- 05 this is
- 解構
- TS -- 接口
- 繞過接口的多余參數檢查
- Interface 與 Type 的區別
- TS -- 類
- ts -- 類作為類型
- TS -- 交叉和聯合 類型
- ts -- 交叉類型
- ts -- 聯合類型
- ts -- 交叉和聯合優先級
- ts -- 類型縮減
- TS -- 什么是泛型
- ts -- 泛型函數表達式/函數別名/接口
- ts -- 泛型類
- ts -- extends 泛型約束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 縮小類型詳解類型守衛
- TS -- 類型兼容性
- TS -- 命名空間與模塊化
- ts -- 模塊化
- ts -- 命名空間
- TS -- 工具方法
- Record -- 一組屬性 K(類型 T)
- Exclude -- 從聯合類型中去除指定的類
- Extract -- 聯合類型交集
- NonNullable -- 從聯合類型中去除 null 或者 undefined
- Partial -- 將所有屬性變為可選
- Required -- 所有屬性變為必填
- Readonly -- 所有屬性只讀
- Pick -- 類型中選取出指定的鍵值
- Omit -- 去除指定的鍵值
