6、 `D`
~~~javascript
1.var a=10,b=11,c=12;
2.function test(a){
3. a=1; //a是私有的變量
4. var b=2;
5. c=3; //全局的
6.}
7.test(10);
8.console.log(a);
9.console.log(b);
10.console.log(c);
11.
12./*
13. A、1 11 3
14. B、10 11 12
15. C、1 2 3
16. D、10 11 3 ***
17.*/
~~~
7、`B`
~~~javascript
1.if(!("a" in window)){
2. var a=1;
3.}
4.console.log(a); //undefined
5.
6./*
7. A、1
8. B、undefined ***
9. C、報錯
10. D、以上答案都不對
11.*/
全局作用下,不管條件是否成立,先申明var a
~~~
~~~
/*
* 變量提升
* var a; 不管條件是否成立都要進行變量提升,
* 在全局作用域下聲明的變量,也相當于給window設置了一個對象的屬性
* 而且兩者之間建立了映射的機制 <=> window.a=undefined;
*/
/*
* in:檢測某一個屬性是否隸屬于這個對象
* (不管是私有屬性還是公有屬性,只要有這個屬性結果就是TRUE)
* hasOwnProperty:檢測某一個屬性是否為對象的私有屬性
* (只有這個屬性是私有的才可以)
*/
if (!("a" in window)) {//=>"a" in window =>TRUE
var a = 1;
}
console.log(a); //undefined
~~~
8、`D`
~~~javascript
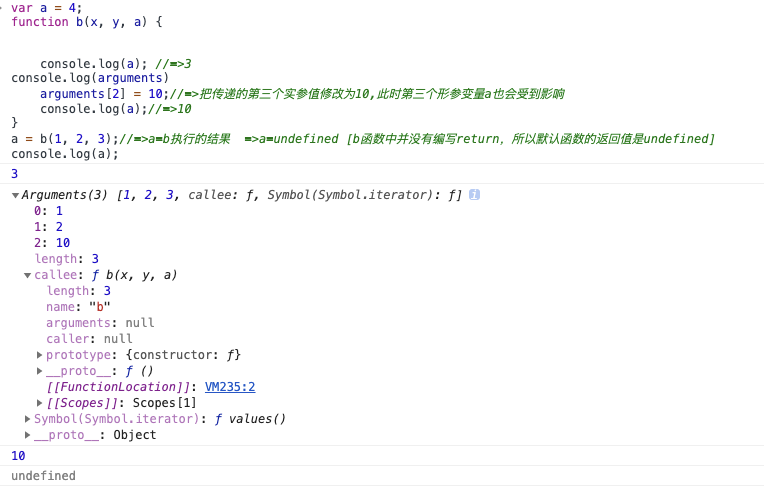
1.var a=4;
2.function b(x,y,a) {
3. console.log(a);
4. arguments[2]=10;
5. console.log(a);
6.}
7.a=b(1,2,3);
8.console.log(a); //undefined
9.
10./*
11. A、3 3 4
12. B、3 10 4
13. C、3 10 10
14. D、3 10 undefined ***
15.*/
~~~
~~~
/*
* 變量提升
* var a;
* b = aaafff000;
*/
/*
var a = 4;
function b(x, y, a) {
/!*
* 形參賦值:x=1 y=2 a=3 ,x,y,a是私有變量
* 變量提升
*!/
//=>arguments:函數內置的實參集合,不管是否設置形參,
傳遞的實參值在這個集合中都存在
/!*
* arguments
* {
* 0:1
* 1:2
* 2:3
* length:3
* callee:函數本身
* ...
* }
*!/
/!*
* 在JS非嚴格模式下,函數中的形參變量和ARGUMENTS存在映射機制(映射:相互之間影響)
* 第一個形參變量值修改為100,那么ARG[0]的值也跟著修改為100
* ARG[1]的值修改為200,那么第二個形參變量Y的值也會跟著變為200
* ...
*!/
console.log(a); //=>3
arguments[2] = 10;//=>把傳遞的第三個實參值修改為10,此時第三個形參變量a也會受到影響
console.log(a);//=>10
}
a = b(1, 2, 3);//=>a=b執行的結果 =>a=undefined [b函數中并沒有編寫return,所以默認函數的返回值是undefined] ***
console.log(a); //undefined
*/
~~~

~~~
/*
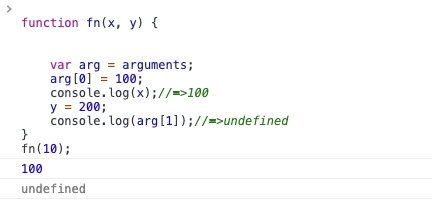
function fn(x, y) {
/!*
* 形參
* x=10
* y=undefined y也是私有變量,不是沒賦值,而是賦值為undefined
*
* ARG
* 0:10
* length:1
*
* ARG和形參之間的映射是以ARG的索引為基礎完成的,
* ARG中有這個索引,瀏覽器會完成和對應形參變量中的映射機制搭建,
* 如果形參比ARG中個數多,那么多出來的形參是無法和ARG中
* 對應的索引建立關聯的
*!/
var arg = arguments;
arg[0] = 100;
console.log(x);//=>100
y = 200;
console.log(arg[1]);//=>undefined
}
fn(10);*/
~~~

~~~
/*
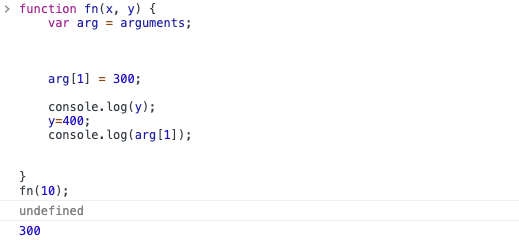
function fn(x, y) {
var arg = arguments;
/!*
* x=10 y=undefined
*
* ARG fn(10);只傳了一個參數
* 0:10
* length:1
*!/
// y = 200;
// console.log(arg[1]);//=>undefined
arg[1] = 300;
/!*
* ARG
* 0:10,
* 1:300,
* length:2
*!/
console.log(y); //undefined
y=400;
console.log(arg[1]); //300
//=>ARGUMENTS和形參的映射機制建立在函數執行后形參賦值的一瞬間,
此時能建立映射機制的建立映射機制,不能建立起來的,以后不管怎么操作都
無法再建立了
}
fn(10);
*/
~~~

~~~
//=>JS嚴格模式
//> 在當前作用域的“第一行”添加 "use strict" 即可,
這樣在當前作用域中就開啟了JS的嚴格模式
/*--us [TAB]--*/
// "use strict";//=>整個JS都開啟了嚴格模式(只對當前這個JS文件中的代碼
生效,下一個JS文件需要開啟嚴格模式,第一行還需要再次編寫),
真實項目中,我們一般都會把所有JS文件合并壓縮為一個導入到頁面中
/*function fn() {
// "use strict";//=>只在當前作用域中使用嚴格模式
}*/
~function () {
"use strict";
//...
}();
~~~
~~~
//=>1.在嚴格模式下不支持使用 “arguments.callee / arguments.callee.caller”
(Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not
be accessed on strict mode functions or the arguments objects for calls to them)
//=>2.在嚴格模式下ARGUMENTS和形參沒有映射機制
//=>3.在嚴格模式下不允許給一個對象設置重復屬性名的:
“obj={n:10,n:20}”
//=>4.在嚴格模式下,函數執行,如果沒有明確指定執行的主體
(函數前面沒有點),不再像非嚴格模式下一樣,統一都交給window,
而是讓this指向undefined,代表沒有執行主體:“嚴格模式下,
有執行主體this就指向誰,沒有執行主體,this就是undefined”
//=>高程三,最后有嚴格模式和非嚴格模式匯總
~function () {
/*function fn(x) {
arguments[0]=100;
console.log(x);//=>100 存在映射機制
}
fn(10);*/
/*var obj={
n:10,
n:20
};
console.log(obj.n);*/
function fn() {
console.log(this);//=>window
}
fn();
}();
~function () {
"use strict";
/*function fn(x) {
arguments[0]=100;
console.log(x);//=>10 不存在映射機制
}
fn(10);*/
/*var obj={
n:10,
n:20
};
console.log(obj.n);*/
function fn() {
console.log(this);//=>undefined
}
fn();
}();
~~~
- 1.變量提升、閉包、THIS、OOP
- 0002.NODE安裝及一些基礎概念
- 0003.常用的DOS命令
- 0004.基于npm包管理器下載所需資源
- 0005.簡單操作一遍gitHub
- 0006.集中式vs分布式版本控制系統
- 0007.簡述git安裝
- 0008.基于git創建一個空倉庫
- git-svn區別
- 0009.git的工作流程
- 0010.完成本地git倉庫個遠程gitHub倉庫的信息同步
- 0011.JS數據渲染機制及堆棧內存
- 0012.變量提升機制
- 0013.帶VAR和不帶的區別
- 0014.作用域鏈的一些擴展
- 0015.變量提升的一些細節問題(關于條件判斷下的處理)
- 0016.條件判斷下的變量提升到底有多坑
- 0017.變量提升機制下重名的處理
- 0018.ES6中的LET不存在變量提升
- 0019.JS中的暫時性死區問題
- 0020.區分私有變量和全局變量
- 0021.有關私有變量和作用域鏈的練習題
- 0022.上級作用域的查找
- 0023.閉包及堆棧內存釋放
- 0024.閉包作用之保護
- 0026.單例設計模式的理論模型
- 0027.強化高級單例模式理論模型
- 0028.實戰項目中的模塊化
- 0029.沒有什么實際意義的工廠模式
- 0030.JS是基于面向對象開發設計的語言
- 0031.創建值的兩種方式以及區別
- 0032.構造函數執行的機制
- 0033.構造函數中的一些細節問題
- 0034.原型鏈和原型鏈的查找機制
- 0045.練習題講解[19]-關于原型重定向問題綜合練習
- 0035.練習題講解[01-05]
- 0036.練習題講解[06~08]-JS中的嚴格模式和ARG的映射機制
- 0037.課件3&練習題講解[09]-邏輯或和邏輯與
- 0038.課件4&練習題講解[10]-有關堆棧內存釋放
- 0039.課件5&練習題講解[11~13]
- 0040.課件6&練習題講解[14]-堆棧內存和this混合應用題
- 0041.課件7&練習題講解[15]-構造函數和原型鏈的運行機制
- 0042.課件8&練習題講解[16]-基于閉包解決循環綁定
- 0043.課件9&練習題講解[17]-有關this的兩道面試題
- 0044.課件10&練習題講解[18]-關于原型重定向問題
- 0045.課件11&練習題講解[19]-關于原型重定向問題綜合練習
- 0046.課件12&練習題講解[20]-數組去重引發的基于內置類原型擴展方法,并且實現鏈式調用
- 0047.課件13&練習題講解[其余隨性題]-閉包和團隊協作開發
- 0049.課件1&LESS學習-如何編譯less
- 0050.課件2&LESS學習-less中最常用的一些基礎語法
- 總結
- 數組常用方法
- 2.原型深入、THIS、商城排序、正則
- 0051.原型深入1-函數的三種角色
- 0052.原型深入2-基于阿里的面試題理解函數的三種角色
- 0053.原型深入3-原型鏈機制最終版(Function)
- 0054.原型深入4-深入理解原型和CALL
- 0055.原型深入5-call、apply、bind三者的區別
- 0056.原型深入6-基于APPLY獲取數組中的最大值
- 0057.數組和對象的解構賦值
- 0058.剩余和展開運算符
- 0059.把類數組轉換為數組
- 0060.原型深入8-基于ES6的方式把類數組轉換為數組
- 0061.ES6-箭頭函數
- 0062.課件1&商城排序1-基于AJAX獲取數據(不講AJAX)
- 0063.課件2&商城排序2-把獲取的JSON字符串轉換為對象
- 0064.課件3&商城排序3-基于ES6模板字符串完成數據綁定
- 0065.課件4&商城排序4-按照價格升序排序
- 0066.課件5&商城排序5-簡述DOM映射機制
- 0067.課件6&商城排序6-按照價格升降序切換
- 0068.課件7&商城排序7-實現多列升降序切換
- 0069.課件8&商城排序8-解決多列切換中的一點BUG
- 0070.課件9&商城排序9-如何學習和練習項目案例
- 0071.課件10&復習商城排序1-基于LESS實現樣式
- 0072.課件11&復習商城排序2-高級單例模式框架結構
- 0073.課件12&復習商城排序3-數據獲取和綁定
- 0074.課件13&復習商城排序4-學習DOM映射和告別DOM映射
- 0075.課件14&復習商城排序5-完成事件綁定的邏輯
- 0076.課件15&復習商城排序6-由數據綁定引發的DOM性能優化
- 0077.課件1&正則基礎概念和常用的元字符梳理
- 0078.課件2&中括號的一點特殊細節
- 0079.課件3&分組的三個作用
- 0080.課件4&常用的正則表達式
- 0081.課件5&正則捕獲的懶惰性和解決方案
- 0082.課件6&正則捕獲的貪婪性和分組捕獲
- 0083.課件7&更多的捕獲方式(REPLACE)
- 0084.課件8&處理時間字符串格式化
- 3.Dom盒子模型、JQ
- 0086.課件1&考試題講解-第一次考試題[01~03]
- 0087.課件2&考試題講解-第一次考試題[04]
- 0088.課件3&考試題講解-第一次考試題[05]
- 0089.課件4&考試題講解-第一次考試題[06~08]
- 0090.課件5&考試題講解-第二次考試題[01~05]
- 延時打印-無視頻
- 0091.課件1&DOM盒子模型1-復習常用的DOM操作屬性和方法
- 0092.課件2&DOM盒子模型2-JS盒子模型屬性第一部分
- 0093.課件3&DOM盒子模型3-獲取元素的具體樣式
- 4. 前三周綜合復習
- 0112.課件1&ES6新語法和DOM回流
- 0113.課件2&關于面向對象的理解
- 0114.課件3&關于THIS匯總
- 0115.課件4&作用域鏈和原型鏈
- 0116.課件5&數組去重
- 0117.課件6&遞歸算法和數組扁平化
- 0119.課件8&ES6中的類及繼承
- 0120.課件9&正則的一點應用
- 0121.課件10&關于對閉包的理解
- 0122.課件11&閉包、THIS、面向對象綜合練習題
- 0123.課件12&復雜一些的正則
- 0124.課件13&拿正則搞各種需求
- 0125.課件14&一些雜七雜八的題
- 0126.課件15&圖片延遲加載
- 0127.課件16&柯理化函數編程思想
- 5.定時器、異步、動畫庫、輪播
- 0129.課件1&定時器基礎知識
- 0130.課件2&JS中的同步異步編程核心原理
- 0131.課件3&初識Promise
- 0135.課件7&回調函數原理和實戰
- NODE和PROMISE-34
- 024-[PROMISR A+]-復習PROMISR的使用
- 022-重點***[專題匯總]-JS中的同步異步(宏任務和微任務)
- 6.事件、事件委托、發布訂閱
- 1.事件和事件委托
- 149.課件1&事件的理論基礎
- 150.課件2&事件對象中常用的屬性
- 151.課件3&事件對象的兼容問題
- 152.課件4&默認行為及阻止
- 153.課件5&事件傳播機制(很重要)
- 158.課件10&事件委托
- 161.課件13&基于事件委托實現無限級折疊菜單
- 169.課件8&[拖拽]擴展柯理化函數編程思想
- 2.DOM事件綁定、發布訂閱
- 162.課件1&DOM0和DOM2的運行機制(事件池機制)
- 163.課件2&DOM2事件綁定的兼容問題
- 7.移動端開發
- 8.AJAX
- 226.課件14&14-基于PROMISE解決回調地獄問題
- 9.AXIOS視頻
- node和promise
- 22-[專題匯總]-JS中的同步異步(宏任務和微任務)
- REACT
