~~~
/*
* 變量提升
* var m; =>基于VAR聲明全局變量,也相當于給WINDOW設置了一個屬性
* =>window.m=undefined (ES6中基于LET聲明的全局變量和WINDOW沒啥關系)
*/
// if ('m' in window) {
// var m = m && 12;//=>m=undefined && 12;
// }
// console.log(m);//=>undefined
~~~
```
if ('m' in window) {
var m = m || 12;//=>m=undefined || 12;
}
console.log(m);//=>12
```

~~~
// //=>所有的JS代碼執行之前,瀏覽器都會進行詞法檢測和分析,其中有一件事情就是查看當前變量是基于哪種規范聲明的
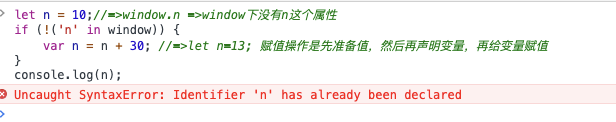
// let n = 10;//=>window.n =>window下沒有n這個屬性
// if (!('n' in window)) {
// /*
// * 詞法分析(不是提前聲明)
// * let n
// * 1)當前變量n是塊級作用域的私有變量
// * 2)n是基于ES6規范創建的(不會提前進行變量提升)
// */
// //1.LET會產生塊級私有作用域
// let n = n + 30; //=>let n=13; 賦值操作是先準備值13,然后再聲明變量,再給變量賦值
(n是基于ES6規范創建的,在當前操作中,
先處理n+30,然后在聲明n,然后再賦值,但是n+30的時候,
此時塊級作用域中的n還沒有聲明,所以直接報錯)=>Uncaught ReferenceError: n is not defined
// }
// console.log(n);
// let n = 10,
// m = 20;
// ~function (n, m) {
// /*
// * 形參賦值
// * n=20 m=undefined [私] ARG:[0:20,length:1]
// *
// * 非嚴格模式下,形參和ARG存在映射機制
// * n -> arg[0]
// * m -> arg[1] 此時ARG中沒有第二項,所以m無法個ARG建立映射
// */
// let arg = arguments;
// arg[0] = n || 100;
// arg[1] = m || 200; //=>ARG:[0:20,1:200...] 即使加了一個索引,和M也沒有關系,因為開始的時候并沒有構建出映射機制
// console.log(n, m);//=>20/undefined
// }(m);//=>把全局下m的值賦值給私有變量n
// console.log(n, m);//=>10/20
let ary = [12, 23, 34, 45];
//=>ary=aaafff000
/*
{
0:12
1:23
2:34
3:45 (刪除)
length:4 (3)
__proto__:Array.prototype
}
*/
(function (ary) {
/*
* 形參賦值
* ary = aaafff000 [私] 此處的ARY是私有變量,外面的是全局變量,
* 本身沒關系,但是我們把全局ARY對應的空間地址賦值給私有的了,
* 此時兩者都指向同一個空間
*/
ary.pop();
ary = ary.slice(0);//=>把原有的數組(堆內存)克隆一份一模一樣新的
//ary=bbbfff000 此時私有的ARY指向不同的堆內存,再次操作和全局ARY就毫無關系了
/*
0:12 (刪)
1:23
2:34
length:3 (2)
*/
ary.shift();
console.log(ary); //=>[23,34]
})(ary);//=>把全局ARY的值(空間地址)賦值給私有形參ARY
console.log(ary);//=>[12,23,34]
和上一題的區別是,上一題是值類型,這個是引用類型
~~~
- 1.變量提升、閉包、THIS、OOP
- 0002.NODE安裝及一些基礎概念
- 0003.常用的DOS命令
- 0004.基于npm包管理器下載所需資源
- 0005.簡單操作一遍gitHub
- 0006.集中式vs分布式版本控制系統
- 0007.簡述git安裝
- 0008.基于git創建一個空倉庫
- git-svn區別
- 0009.git的工作流程
- 0010.完成本地git倉庫個遠程gitHub倉庫的信息同步
- 0011.JS數據渲染機制及堆棧內存
- 0012.變量提升機制
- 0013.帶VAR和不帶的區別
- 0014.作用域鏈的一些擴展
- 0015.變量提升的一些細節問題(關于條件判斷下的處理)
- 0016.條件判斷下的變量提升到底有多坑
- 0017.變量提升機制下重名的處理
- 0018.ES6中的LET不存在變量提升
- 0019.JS中的暫時性死區問題
- 0020.區分私有變量和全局變量
- 0021.有關私有變量和作用域鏈的練習題
- 0022.上級作用域的查找
- 0023.閉包及堆棧內存釋放
- 0024.閉包作用之保護
- 0026.單例設計模式的理論模型
- 0027.強化高級單例模式理論模型
- 0028.實戰項目中的模塊化
- 0029.沒有什么實際意義的工廠模式
- 0030.JS是基于面向對象開發設計的語言
- 0031.創建值的兩種方式以及區別
- 0032.構造函數執行的機制
- 0033.構造函數中的一些細節問題
- 0034.原型鏈和原型鏈的查找機制
- 0045.練習題講解[19]-關于原型重定向問題綜合練習
- 0035.練習題講解[01-05]
- 0036.練習題講解[06~08]-JS中的嚴格模式和ARG的映射機制
- 0037.課件3&練習題講解[09]-邏輯或和邏輯與
- 0038.課件4&練習題講解[10]-有關堆棧內存釋放
- 0039.課件5&練習題講解[11~13]
- 0040.課件6&練習題講解[14]-堆棧內存和this混合應用題
- 0041.課件7&練習題講解[15]-構造函數和原型鏈的運行機制
- 0042.課件8&練習題講解[16]-基于閉包解決循環綁定
- 0043.課件9&練習題講解[17]-有關this的兩道面試題
- 0044.課件10&練習題講解[18]-關于原型重定向問題
- 0045.課件11&練習題講解[19]-關于原型重定向問題綜合練習
- 0046.課件12&練習題講解[20]-數組去重引發的基于內置類原型擴展方法,并且實現鏈式調用
- 0047.課件13&練習題講解[其余隨性題]-閉包和團隊協作開發
- 0049.課件1&LESS學習-如何編譯less
- 0050.課件2&LESS學習-less中最常用的一些基礎語法
- 總結
- 數組常用方法
- 2.原型深入、THIS、商城排序、正則
- 0051.原型深入1-函數的三種角色
- 0052.原型深入2-基于阿里的面試題理解函數的三種角色
- 0053.原型深入3-原型鏈機制最終版(Function)
- 0054.原型深入4-深入理解原型和CALL
- 0055.原型深入5-call、apply、bind三者的區別
- 0056.原型深入6-基于APPLY獲取數組中的最大值
- 0057.數組和對象的解構賦值
- 0058.剩余和展開運算符
- 0059.把類數組轉換為數組
- 0060.原型深入8-基于ES6的方式把類數組轉換為數組
- 0061.ES6-箭頭函數
- 0062.課件1&商城排序1-基于AJAX獲取數據(不講AJAX)
- 0063.課件2&商城排序2-把獲取的JSON字符串轉換為對象
- 0064.課件3&商城排序3-基于ES6模板字符串完成數據綁定
- 0065.課件4&商城排序4-按照價格升序排序
- 0066.課件5&商城排序5-簡述DOM映射機制
- 0067.課件6&商城排序6-按照價格升降序切換
- 0068.課件7&商城排序7-實現多列升降序切換
- 0069.課件8&商城排序8-解決多列切換中的一點BUG
- 0070.課件9&商城排序9-如何學習和練習項目案例
- 0071.課件10&復習商城排序1-基于LESS實現樣式
- 0072.課件11&復習商城排序2-高級單例模式框架結構
- 0073.課件12&復習商城排序3-數據獲取和綁定
- 0074.課件13&復習商城排序4-學習DOM映射和告別DOM映射
- 0075.課件14&復習商城排序5-完成事件綁定的邏輯
- 0076.課件15&復習商城排序6-由數據綁定引發的DOM性能優化
- 0077.課件1&正則基礎概念和常用的元字符梳理
- 0078.課件2&中括號的一點特殊細節
- 0079.課件3&分組的三個作用
- 0080.課件4&常用的正則表達式
- 0081.課件5&正則捕獲的懶惰性和解決方案
- 0082.課件6&正則捕獲的貪婪性和分組捕獲
- 0083.課件7&更多的捕獲方式(REPLACE)
- 0084.課件8&處理時間字符串格式化
- 3.Dom盒子模型、JQ
- 0086.課件1&考試題講解-第一次考試題[01~03]
- 0087.課件2&考試題講解-第一次考試題[04]
- 0088.課件3&考試題講解-第一次考試題[05]
- 0089.課件4&考試題講解-第一次考試題[06~08]
- 0090.課件5&考試題講解-第二次考試題[01~05]
- 延時打印-無視頻
- 0091.課件1&DOM盒子模型1-復習常用的DOM操作屬性和方法
- 0092.課件2&DOM盒子模型2-JS盒子模型屬性第一部分
- 0093.課件3&DOM盒子模型3-獲取元素的具體樣式
- 4. 前三周綜合復習
- 0112.課件1&ES6新語法和DOM回流
- 0113.課件2&關于面向對象的理解
- 0114.課件3&關于THIS匯總
- 0115.課件4&作用域鏈和原型鏈
- 0116.課件5&數組去重
- 0117.課件6&遞歸算法和數組扁平化
- 0119.課件8&ES6中的類及繼承
- 0120.課件9&正則的一點應用
- 0121.課件10&關于對閉包的理解
- 0122.課件11&閉包、THIS、面向對象綜合練習題
- 0123.課件12&復雜一些的正則
- 0124.課件13&拿正則搞各種需求
- 0125.課件14&一些雜七雜八的題
- 0126.課件15&圖片延遲加載
- 0127.課件16&柯理化函數編程思想
- 5.定時器、異步、動畫庫、輪播
- 0129.課件1&定時器基礎知識
- 0130.課件2&JS中的同步異步編程核心原理
- 0131.課件3&初識Promise
- 0135.課件7&回調函數原理和實戰
- NODE和PROMISE-34
- 024-[PROMISR A+]-復習PROMISR的使用
- 022-重點***[專題匯總]-JS中的同步異步(宏任務和微任務)
- 6.事件、事件委托、發布訂閱
- 1.事件和事件委托
- 149.課件1&事件的理論基礎
- 150.課件2&事件對象中常用的屬性
- 151.課件3&事件對象的兼容問題
- 152.課件4&默認行為及阻止
- 153.課件5&事件傳播機制(很重要)
- 158.課件10&事件委托
- 161.課件13&基于事件委托實現無限級折疊菜單
- 169.課件8&[拖拽]擴展柯理化函數編程思想
- 2.DOM事件綁定、發布訂閱
- 162.課件1&DOM0和DOM2的運行機制(事件池機制)
- 163.課件2&DOM2事件綁定的兼容問題
- 7.移動端開發
- 8.AJAX
- 226.課件14&14-基于PROMISE解決回調地獄問題
- 9.AXIOS視頻
- node和promise
- 22-[專題匯總]-JS中的同步異步(宏任務和微任務)
- REACT
