### 2018年第二期前三周復習
1. 寫出你所熟知的ES6新語法,說出它們和ES5的區別!
2. 請說出你對 “重排和重繪讀寫分離” 的理解!
3. 寫出下面代碼運行的結果
~~~javascript
1.var str='abc123',
2. num=parseFloat(str);
3.if(num===NaN){
4. alert(NaN);
5.}else if(num===123){
6. alert(123);
7.}else if(typeof num==='number'){
8. alert('number');
9.}else{
10. alert('str');
11.}
~~~
4. 寫出代碼執行的結果
~~~javascript
1.var a='abc'+123+456;
2.alert(a);
3.
4.var b='456'-'123';
5.alert(b);
6.
7.var c=1,
8. d='1';
9.var f=c>d?(c<d?c:d):(c==d?c:d);
10.alert(f);
~~~
5. 用戶昵稱規定只能是“數字、大小寫字母”組成,而且不能少于2位,也不能超過20位,寫個正則匹配這個需求
6. 談談你對面向對象的理解!
7. 寫出代碼運行結果
~~~javascript
1.var point={
2. x:10,
3. y:20,
4. moveTo:function(x,y){
5. var moveX=function(x){ this.x=x; }
6. var moveY=function(y){ this.y=y; }
7. moveX(x);
8. moveY(y);
9. }
10.};
11.point.moveTo(100,200);
12.console.log(point.x,point.y);
~~~
8. 分析代碼寫結果
~~~javascript
1.function fun(){
2. this.a=10;
3. this.b=function(){
4. alert(this.a);
5. }
6.}
7.fun.prototype={
8. b:function(){
9. this.a=20;
10. alert(this.a);
11. },
12. c:function(){
13. this.a=30;
14. alert(this.a)
15. }
16.}
17.var my_fun=new fun();
18.my_fun.b();
19.my_fun.c();
~~~
9. 分析代碼寫結果
~~~javascript
1.var n=2;
2.function a(){
3. var n=3;
4. function b(m){
5. alert(++n+m);
6. }
7. b(4);
8. return b;
9.}
10.var c=a(5);
11.c(6);
12.alert(n);
~~~
10. 談一下你對作用域鏈和原型鏈的理解
11. 實現 一個$attr(domId,name,value)遍歷id是domId的,內部屬性為name且值為value的元素?
12. 實現數組去重你都有哪些辦法?
13. 說出你所掌握的算法
14. 寫出你掌握的JS繼承方式,項目中什么時候你用到了繼承?
15. JS中有一個insertBefore方法,目的是實現把新元素插入到指定元素之前,現在你實現一個 InsertAfter 方法,把新元素插入到指定元素之后!
~~~javascript
1.function insertAfter(newEle,originEle){
2. //=>newEle:新插入的元素
3. //=>originEle:指定的老元素
4.}
~~~
16. 英文字母漢字組成的字符串,用正則給英文單詞前后加空格
17. jQuery的原理,怎么擴展插件
18. 看代碼,回答問題
~~~javascript
1.for(var i = 0;i<5;i++){
2. setTimeout(function(){
3. console.log(i)
4. },1000);
5.}
6.這段代碼輸出什么?怎么才能輸出01234?
~~~
19. 分析代碼寫結果
~~~javascript
1.var a = {n:4};
2.var b = a;
3.b.x = a = {n: 10};
4.console.log(a.x);
5.console.log(b.x);
~~~
20. 你了解過閉包嗎?
~~~javascript
1.var fullName='language';
2.var obj={
3. fullName:'javascript',
4. prop:{
5. getFullName:function(){
6. return this.fullName;
7. }
8. }
9.};
10.console.log(obj.prop.getFullName());
11.var test=obj.prop.getFullName;
12.console.log(test());
~~~
~~~javascript
1.let a = 3,
2. b = 4;
3.function A(a) {
4. A = function (b) {
5. alert(a + (--b));
6. };
7. alert(++a);
8.}
9.A(5);
10.A(6);
~~~
23.
~~~javascript
1.window.val = 1;
2.let json = {
3. val: 10,
4. dbl: function () {
5. this.val *= 2;
6. }
7.};
8.json.dbl();
9.let dbl = json.dbl;
10.dbl();
11.json.dbl.call(window);
12.alert(window.val + json.val);
~~~
24.
~~~javascript
1.(function () {
2. let val = 1;
3. let json = {
4. val: 10,
5. dbl: function () {
6. val *= 2;
7. }
8. };
9. json.dbl();
10. alert(json.val + val);
11.})();
~~~
25.
~~~javascript
1.let test = (function (i) {
2. return function () {
3. alert(i *= 2);
4. }
5.})(2);
6.test(5);
~~~
26.
~~~javascript
1.let n = 2,
2. fn = () => {
3. this.n *= 3;
4. n++;
5. return m=>console.log((++n)+m);
6. };
7.var f = fn(4);
8.f(5);
9.fn(4)(5);
10.f(6);
11.console.log(n);
~~~
27. 忽略報錯阻礙代碼的執行
~~~javascript
1.let Fn = function (x = 0, y = 0) {
2. this.x = x;
3. this.y = y;
4. this.getX = function () {
5. console.log(this.x);
6. }
7.};
8.Fn.prototype.getX = function () {
9. console.log(this.x);
10.};
11.let f1 = new Fn;
12.Fn.prototype = {
13. getY: function () {
14. console.log(this.y);
15. }
16.};
17.let f2 = new Fn(1, 2);
18.console.log(f1.constructor===f2.constructor);
19.f1.getX();
20.f1.getY();
21.f1.__proto__.getX();
22.f1.__proto__.getY();
23.f2.getX();
24.f2.getY();
25.f2.__proto__.getX();
26.f2.__proto__.getY();
~~~
28. 寫出輸出結果,說出原因
~~~javascript
1.let fn1=function(){alert(1)},
2. fn2=function(){alert(2)};
3.fn1.call(fn2);
4.fn1.call.call(fn2);
~~~
29. 如下一個字符串 “54389”,要求將字符串中的阿拉伯數字替換成我們的中文大寫數字”伍肆叁捌玖”,請使用正則的方式進行處理
30. 在javascript對象上定義一個repeatify函數,這個函數接受一個整數參數,來明確子字符串需要重復幾次,這個函數要求字符串重復指定的次數,比如:’abc’.repeatify(3);//”abcabcabc”
31. `var str='hello<img src="haha.png" alt="哈哈"/>world';`正確匹配輸出’hello\[哈哈\]world’
32. 一個url 后面好多key-value 如localhost?key=val&key2=val2&key3=val3 封裝一個函數 getParam(‘key’) 通過key獲得相應等號后面的值.
33. call、apply、bind的區別
34. 有兩個升序數組,然后將他們合為 一個數組并進行升序排序?
35. 瀑布流的實現原理
36. 圖片延遲加載怎么實現
37. 寫出完整的驗證函數
> 1)長度不能小于6位
> 2)首字母必須是字母
> 3)合法字符只能是數字、字母、下劃線
38. 使用jquery實現點擊按鈕彈出一個對話框(對話框在整個頁面正中間,并且最初頁面中沒有任何的HTML標簽)?
39. 怎么避免全局變量的污染?
~~~javascript
1.function Foo() {
2. getName = function () {
3. console.log(1);
4. };
5. return this;
6.}
7.Foo.getName = function () {
8. console.log(2);
9.};
10.Foo.prototype.getName = function () {
11. console.log(3);
12.};
13.var getName = function () {
14. console.log(4);
15.};
16.function getName() {
17. console.log(5);
18.}
19.Foo.getName();
20.getName();
21.Foo().getName();
22.getName();
23.new Foo.getName();
24.new Foo().getName();
25.new new Foo().getName();
~~~
41.
~~~javascript
1.在函數式編程當中有一個很重要的概念就是函數組合,實際上就是把處理數據的函數像管道一樣連接起來,然后讓數據穿過管道得到最終的結果。例如:
2.const add1 = (x) => x + 1;
3.const mul3 = (x) => x * 3;
4.const div2 = (x) => x / 2;
5.div2(mul3(add1(add1(0)))) //=>3
6.
7.而這樣的寫法可讀性明顯太差了。我們可以構建一個 compose 函數,它接受任意多個函數作為參數(這些函數都只接受一個參數),然后 compose 返回的也是一個函數,達到以下的效果:
8.const operate = compose(div2, mul3, add1, add1)
9.operate(0) //=>相當于div2(mul3(add1(add1(0))))
10.operate(2) //=>相當于div2(mul3(add1(add1(2))))
11.
12.簡而言之:compose 可以把類似于 f(g(h(x))) 這種寫法簡化成 compose(f, g, h)(x)。請你完成 compose 函數的編寫。
13.額外挑戰:你能通過 1~2 行代碼實現 compose 嗎。
~~~
42. 點擊每一個li可以創建出對應的對象(可以不兼容低版本瀏覽器)
~~~javascript
1.[結構]
2.<ul>
3. <li><a href='http://xxx'>xxx</a></li>
4. <li><a href='http://sss'>sss</a></li>
5.</ul>
6.
7.點擊第一個LI創建對象:
8.{
9. index:1,
10. name:'xxx',
11. link:'http://xxx'
12.}
13.同樣點擊第二個LI創建對象
14.{
15. index:2,
16. name:'sss,
17. link:'http://sss'
18.}
19....
~~~
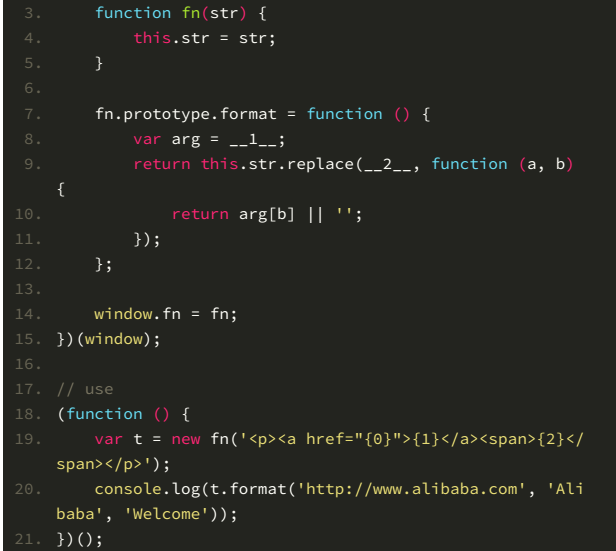
43. 分析此函數的作用,補全1/2處的代碼

44. 獲取數據中的最大值
45. 編寫一個函數,把一個列表中的每一項反序
~~~
1.<ul id='target'>
2. <li>1</li>
3. <li>2</li>
4. <li>3</li>
5. <li>4</li>
6. <li>5</li>
7.</ul>
~~~
46. 編寫一個函數實現數組扁平化
~~~javascript
1.let ary = [1,[2,[3,[4,5]]],6]; //=>[1,2,3,4,5,6]
~~~
47. 網頁中實現一個計算,計算當年還剩多少時間的倒數計時程序,要求網頁上顯示 “xxxx年還剩xx天xx時xx分xx秒”;(獲取當前時間采用new Data()即可)
48. offsetHeight/clientHeight/scrollHeight的區別
49. 獲取字符串中出現次數最多的字符及出現的次數
50. 完成如圖所示的文字橫向無縫銜接滾動的“跑馬燈”效果
- 1.變量提升、閉包、THIS、OOP
- 0002.NODE安裝及一些基礎概念
- 0003.常用的DOS命令
- 0004.基于npm包管理器下載所需資源
- 0005.簡單操作一遍gitHub
- 0006.集中式vs分布式版本控制系統
- 0007.簡述git安裝
- 0008.基于git創建一個空倉庫
- git-svn區別
- 0009.git的工作流程
- 0010.完成本地git倉庫個遠程gitHub倉庫的信息同步
- 0011.JS數據渲染機制及堆棧內存
- 0012.變量提升機制
- 0013.帶VAR和不帶的區別
- 0014.作用域鏈的一些擴展
- 0015.變量提升的一些細節問題(關于條件判斷下的處理)
- 0016.條件判斷下的變量提升到底有多坑
- 0017.變量提升機制下重名的處理
- 0018.ES6中的LET不存在變量提升
- 0019.JS中的暫時性死區問題
- 0020.區分私有變量和全局變量
- 0021.有關私有變量和作用域鏈的練習題
- 0022.上級作用域的查找
- 0023.閉包及堆棧內存釋放
- 0024.閉包作用之保護
- 0026.單例設計模式的理論模型
- 0027.強化高級單例模式理論模型
- 0028.實戰項目中的模塊化
- 0029.沒有什么實際意義的工廠模式
- 0030.JS是基于面向對象開發設計的語言
- 0031.創建值的兩種方式以及區別
- 0032.構造函數執行的機制
- 0033.構造函數中的一些細節問題
- 0034.原型鏈和原型鏈的查找機制
- 0045.練習題講解[19]-關于原型重定向問題綜合練習
- 0035.練習題講解[01-05]
- 0036.練習題講解[06~08]-JS中的嚴格模式和ARG的映射機制
- 0037.課件3&練習題講解[09]-邏輯或和邏輯與
- 0038.課件4&練習題講解[10]-有關堆棧內存釋放
- 0039.課件5&練習題講解[11~13]
- 0040.課件6&練習題講解[14]-堆棧內存和this混合應用題
- 0041.課件7&練習題講解[15]-構造函數和原型鏈的運行機制
- 0042.課件8&練習題講解[16]-基于閉包解決循環綁定
- 0043.課件9&練習題講解[17]-有關this的兩道面試題
- 0044.課件10&練習題講解[18]-關于原型重定向問題
- 0045.課件11&練習題講解[19]-關于原型重定向問題綜合練習
- 0046.課件12&練習題講解[20]-數組去重引發的基于內置類原型擴展方法,并且實現鏈式調用
- 0047.課件13&練習題講解[其余隨性題]-閉包和團隊協作開發
- 0049.課件1&LESS學習-如何編譯less
- 0050.課件2&LESS學習-less中最常用的一些基礎語法
- 總結
- 數組常用方法
- 2.原型深入、THIS、商城排序、正則
- 0051.原型深入1-函數的三種角色
- 0052.原型深入2-基于阿里的面試題理解函數的三種角色
- 0053.原型深入3-原型鏈機制最終版(Function)
- 0054.原型深入4-深入理解原型和CALL
- 0055.原型深入5-call、apply、bind三者的區別
- 0056.原型深入6-基于APPLY獲取數組中的最大值
- 0057.數組和對象的解構賦值
- 0058.剩余和展開運算符
- 0059.把類數組轉換為數組
- 0060.原型深入8-基于ES6的方式把類數組轉換為數組
- 0061.ES6-箭頭函數
- 0062.課件1&商城排序1-基于AJAX獲取數據(不講AJAX)
- 0063.課件2&商城排序2-把獲取的JSON字符串轉換為對象
- 0064.課件3&商城排序3-基于ES6模板字符串完成數據綁定
- 0065.課件4&商城排序4-按照價格升序排序
- 0066.課件5&商城排序5-簡述DOM映射機制
- 0067.課件6&商城排序6-按照價格升降序切換
- 0068.課件7&商城排序7-實現多列升降序切換
- 0069.課件8&商城排序8-解決多列切換中的一點BUG
- 0070.課件9&商城排序9-如何學習和練習項目案例
- 0071.課件10&復習商城排序1-基于LESS實現樣式
- 0072.課件11&復習商城排序2-高級單例模式框架結構
- 0073.課件12&復習商城排序3-數據獲取和綁定
- 0074.課件13&復習商城排序4-學習DOM映射和告別DOM映射
- 0075.課件14&復習商城排序5-完成事件綁定的邏輯
- 0076.課件15&復習商城排序6-由數據綁定引發的DOM性能優化
- 0077.課件1&正則基礎概念和常用的元字符梳理
- 0078.課件2&中括號的一點特殊細節
- 0079.課件3&分組的三個作用
- 0080.課件4&常用的正則表達式
- 0081.課件5&正則捕獲的懶惰性和解決方案
- 0082.課件6&正則捕獲的貪婪性和分組捕獲
- 0083.課件7&更多的捕獲方式(REPLACE)
- 0084.課件8&處理時間字符串格式化
- 3.Dom盒子模型、JQ
- 0086.課件1&考試題講解-第一次考試題[01~03]
- 0087.課件2&考試題講解-第一次考試題[04]
- 0088.課件3&考試題講解-第一次考試題[05]
- 0089.課件4&考試題講解-第一次考試題[06~08]
- 0090.課件5&考試題講解-第二次考試題[01~05]
- 延時打印-無視頻
- 0091.課件1&DOM盒子模型1-復習常用的DOM操作屬性和方法
- 0092.課件2&DOM盒子模型2-JS盒子模型屬性第一部分
- 0093.課件3&DOM盒子模型3-獲取元素的具體樣式
- 4. 前三周綜合復習
- 0112.課件1&ES6新語法和DOM回流
- 0113.課件2&關于面向對象的理解
- 0114.課件3&關于THIS匯總
- 0115.課件4&作用域鏈和原型鏈
- 0116.課件5&數組去重
- 0117.課件6&遞歸算法和數組扁平化
- 0119.課件8&ES6中的類及繼承
- 0120.課件9&正則的一點應用
- 0121.課件10&關于對閉包的理解
- 0122.課件11&閉包、THIS、面向對象綜合練習題
- 0123.課件12&復雜一些的正則
- 0124.課件13&拿正則搞各種需求
- 0125.課件14&一些雜七雜八的題
- 0126.課件15&圖片延遲加載
- 0127.課件16&柯理化函數編程思想
- 5.定時器、異步、動畫庫、輪播
- 0129.課件1&定時器基礎知識
- 0130.課件2&JS中的同步異步編程核心原理
- 0131.課件3&初識Promise
- 0135.課件7&回調函數原理和實戰
- NODE和PROMISE-34
- 024-[PROMISR A+]-復習PROMISR的使用
- 022-重點***[專題匯總]-JS中的同步異步(宏任務和微任務)
- 6.事件、事件委托、發布訂閱
- 1.事件和事件委托
- 149.課件1&事件的理論基礎
- 150.課件2&事件對象中常用的屬性
- 151.課件3&事件對象的兼容問題
- 152.課件4&默認行為及阻止
- 153.課件5&事件傳播機制(很重要)
- 158.課件10&事件委托
- 161.課件13&基于事件委托實現無限級折疊菜單
- 169.課件8&[拖拽]擴展柯理化函數編程思想
- 2.DOM事件綁定、發布訂閱
- 162.課件1&DOM0和DOM2的運行機制(事件池機制)
- 163.課件2&DOM2事件綁定的兼容問題
- 7.移動端開發
- 8.AJAX
- 226.課件14&14-基于PROMISE解決回調地獄問題
- 9.AXIOS視頻
- node和promise
- 22-[專題匯總]-JS中的同步異步(宏任務和微任務)
- REACT
