~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>珠峰培訓</title>
</head>
<body>
<script src="node_modules/jquery/dist/jquery.min.js"></script>
<script>
//=>回調地獄
/*$.ajax({
url: 'https://www.easy-mock.com/mock/5b0412beda8a195fb0978627/temp/list',
success: result => {
$.ajax({
url: 'https://www.easy-mock.com/mock/5b0412beda8a195fb0978627/temp/info',
success: result => {
$.ajax({
url: 'https://www.easy-mock.com/mock/5b0412beda8a195fb0978627/temp/add',
method:'POST',
success: result => {
}
});
}
});
}
});*/
//=>發布訂閱
/*let $plan = $.Callbacks(),
$planB = $.Callbacks();
$.ajax({
url: 'https://www.easy-mock.com/mock/5b0412beda8a195fb0978627/temp/list',
success: result => {
$plan.fire(result);
}
});
$plan.add(result => {
$.ajax({
url: 'https://www.easy-mock.com/mock/5b0412beda8a195fb0978627/temp/list',
success: result => {
$planB.fire(result);
}
});
});
$planB.add(result => {
});*/
//=>Promise
/*
let queryA = function queryA() {
return new Promise(resolve => {
$.ajax({
url: 'https://www.easy-mock.com/mock/5b0412beda8a195fb0978627/temp/list',
success: resolve
});
});
};
let queryB = function queryB() {
return new Promise(resolve => {
$.ajax({
url: 'https://www.easy-mock.com/mock/5b0412beda8a195fb0978627/temp/info',
success: resolve
});
});
};
let queryC = function queryC() {
return new Promise(resolve => {
$.ajax({
url: 'https://www.easy-mock.com/mock/5b0412beda8a195fb0978627/temp/add',
method: 'POST',
success: resolve
});
});
};
let promise = queryA();
promise.then(result => {
console.log('A', result);
return queryB();//=>上一個THEN中函數手動返回一個新的PROMISE實例(管控了一個異步操作),下一個THEN會等上一個THEN中的異步成功后在執行
}).then(result => {
console.log('B', result);
return queryC();
}).then(result => {
console.log('C', result);
});*/
</script>
<script src="js/promise.js"></script>
</body>
</html>
~~~
~~~
/*
* Promise是ES6中新增加的內置類:目的是為了管理異步操作的
* 1.new Promise() 創建類的一個實例,每一個實例都可以管理一個異步操作
* ->必須傳遞一個回調函數進去(回調函數中管理你的異步操作),不傳遞會報錯
* ->回調函數中會有兩個參數
* resolve:異步操作成功做的事情(代指成功后的事件隊列 =>成功后要做的所有的事情都存放到成功這個事件隊列中)
* reject:異步操作失敗做的事情(代指失敗后的事件隊列)
* ->new Promise的時候立即把回調函數執行了(Promise是同步的)
*
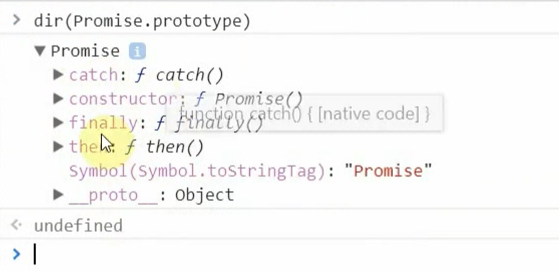
* 2.基于Promise.prototype.then方法(還有catch/finally兩個方法)向成功隊列和失敗隊列中依次加入需要處理的事情
*
* 3.如果是多個THEN掉用,不是像我們想象的依次把增加的方法執行
* 異步操作成功或者失敗,先把第一個THEN中的方法執行,每當執行一個THEN會返回一個新的Promise實例,這個實例管控的是第一個THEN中方法執行的是成功還是失敗
*
*/
/*let promise1 = new Promise((resolve, reject) => {
$.ajax({
url: 'json/data2.json',
success(result) {
resolve(result);
},
error(msg) {
reject('no');
}
});
});
promise1.then(
result => {
console.log('THEN1 OK', result);
return 100;
},
msg => {
console.log('THEN1 NO', msg);
return 100;
}
).then(
result => {
console.log('THEN2 OK', result);
},
msg => {
console.log('THEN2 NO', msg);
}
);*/
//=>建議不要使用THEN中的第二個參數(這樣看起來很亂),而是建議我們使用Promise.prototype.catch來管理失敗的情況
/*let promise1 = new Promise((resolve, reject) => {
$.ajax({
url: 'json/data2.json',
success(result) {
resolve(result);
},
error(msg) {
reject('no');
}
});
});
promise1.then(result => {
console.log('THEN1 OK', result);
100();
return 100;
}).catch(msg => {
//=>第一個CATCH
//1.異步請求失敗會執行它
//2.第一個THEN方法失敗也會執行它
console.log('CATCH1', msg);
}).then(result => {
console.log('THEN2 OK', result);
}).catch(msg => {
console.log('CATCH2', msg);
});*/
//=>JS中的異常捕獲(目的:把拋出異常的錯誤捕獲到,不讓其阻斷瀏覽器的繼續執行)
/*
try {
//=>正常執行的JS代碼(可能會報錯)
1();
} catch (e) {
//=>TRY中的代碼報錯了會執行CATCH
console.log(e.message);
} finally {
//=>不管TRY中的代碼成功還是失敗都會執行
}
*/
let A = function A() {
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, 1000);
});
};
let B = function B() {
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, 1000);
});
};
let promise = A();
promise.then(() => {
console.log(1);
return B();//=>如果方法中返回的一個具體值,而且執行中沒有錯誤異常,會立即執行下一個THEN中的方法(不寫RETURN也是返回的了具體值:undefined),但是如果返回的是一個PROMISR實例(并且管控了一個異步操作),只能等PROMISE完成,把成功后的結果當做具體的值返回,才能進入下一個函數執行
}).then(() => {
console.log(2);
});
~~~

- 1.變量提升、閉包、THIS、OOP
- 0002.NODE安裝及一些基礎概念
- 0003.常用的DOS命令
- 0004.基于npm包管理器下載所需資源
- 0005.簡單操作一遍gitHub
- 0006.集中式vs分布式版本控制系統
- 0007.簡述git安裝
- 0008.基于git創建一個空倉庫
- git-svn區別
- 0009.git的工作流程
- 0010.完成本地git倉庫個遠程gitHub倉庫的信息同步
- 0011.JS數據渲染機制及堆棧內存
- 0012.變量提升機制
- 0013.帶VAR和不帶的區別
- 0014.作用域鏈的一些擴展
- 0015.變量提升的一些細節問題(關于條件判斷下的處理)
- 0016.條件判斷下的變量提升到底有多坑
- 0017.變量提升機制下重名的處理
- 0018.ES6中的LET不存在變量提升
- 0019.JS中的暫時性死區問題
- 0020.區分私有變量和全局變量
- 0021.有關私有變量和作用域鏈的練習題
- 0022.上級作用域的查找
- 0023.閉包及堆棧內存釋放
- 0024.閉包作用之保護
- 0026.單例設計模式的理論模型
- 0027.強化高級單例模式理論模型
- 0028.實戰項目中的模塊化
- 0029.沒有什么實際意義的工廠模式
- 0030.JS是基于面向對象開發設計的語言
- 0031.創建值的兩種方式以及區別
- 0032.構造函數執行的機制
- 0033.構造函數中的一些細節問題
- 0034.原型鏈和原型鏈的查找機制
- 0045.練習題講解[19]-關于原型重定向問題綜合練習
- 0035.練習題講解[01-05]
- 0036.練習題講解[06~08]-JS中的嚴格模式和ARG的映射機制
- 0037.課件3&練習題講解[09]-邏輯或和邏輯與
- 0038.課件4&練習題講解[10]-有關堆棧內存釋放
- 0039.課件5&練習題講解[11~13]
- 0040.課件6&練習題講解[14]-堆棧內存和this混合應用題
- 0041.課件7&練習題講解[15]-構造函數和原型鏈的運行機制
- 0042.課件8&練習題講解[16]-基于閉包解決循環綁定
- 0043.課件9&練習題講解[17]-有關this的兩道面試題
- 0044.課件10&練習題講解[18]-關于原型重定向問題
- 0045.課件11&練習題講解[19]-關于原型重定向問題綜合練習
- 0046.課件12&練習題講解[20]-數組去重引發的基于內置類原型擴展方法,并且實現鏈式調用
- 0047.課件13&練習題講解[其余隨性題]-閉包和團隊協作開發
- 0049.課件1&LESS學習-如何編譯less
- 0050.課件2&LESS學習-less中最常用的一些基礎語法
- 總結
- 數組常用方法
- 2.原型深入、THIS、商城排序、正則
- 0051.原型深入1-函數的三種角色
- 0052.原型深入2-基于阿里的面試題理解函數的三種角色
- 0053.原型深入3-原型鏈機制最終版(Function)
- 0054.原型深入4-深入理解原型和CALL
- 0055.原型深入5-call、apply、bind三者的區別
- 0056.原型深入6-基于APPLY獲取數組中的最大值
- 0057.數組和對象的解構賦值
- 0058.剩余和展開運算符
- 0059.把類數組轉換為數組
- 0060.原型深入8-基于ES6的方式把類數組轉換為數組
- 0061.ES6-箭頭函數
- 0062.課件1&商城排序1-基于AJAX獲取數據(不講AJAX)
- 0063.課件2&商城排序2-把獲取的JSON字符串轉換為對象
- 0064.課件3&商城排序3-基于ES6模板字符串完成數據綁定
- 0065.課件4&商城排序4-按照價格升序排序
- 0066.課件5&商城排序5-簡述DOM映射機制
- 0067.課件6&商城排序6-按照價格升降序切換
- 0068.課件7&商城排序7-實現多列升降序切換
- 0069.課件8&商城排序8-解決多列切換中的一點BUG
- 0070.課件9&商城排序9-如何學習和練習項目案例
- 0071.課件10&復習商城排序1-基于LESS實現樣式
- 0072.課件11&復習商城排序2-高級單例模式框架結構
- 0073.課件12&復習商城排序3-數據獲取和綁定
- 0074.課件13&復習商城排序4-學習DOM映射和告別DOM映射
- 0075.課件14&復習商城排序5-完成事件綁定的邏輯
- 0076.課件15&復習商城排序6-由數據綁定引發的DOM性能優化
- 0077.課件1&正則基礎概念和常用的元字符梳理
- 0078.課件2&中括號的一點特殊細節
- 0079.課件3&分組的三個作用
- 0080.課件4&常用的正則表達式
- 0081.課件5&正則捕獲的懶惰性和解決方案
- 0082.課件6&正則捕獲的貪婪性和分組捕獲
- 0083.課件7&更多的捕獲方式(REPLACE)
- 0084.課件8&處理時間字符串格式化
- 3.Dom盒子模型、JQ
- 0086.課件1&考試題講解-第一次考試題[01~03]
- 0087.課件2&考試題講解-第一次考試題[04]
- 0088.課件3&考試題講解-第一次考試題[05]
- 0089.課件4&考試題講解-第一次考試題[06~08]
- 0090.課件5&考試題講解-第二次考試題[01~05]
- 延時打印-無視頻
- 0091.課件1&DOM盒子模型1-復習常用的DOM操作屬性和方法
- 0092.課件2&DOM盒子模型2-JS盒子模型屬性第一部分
- 0093.課件3&DOM盒子模型3-獲取元素的具體樣式
- 4. 前三周綜合復習
- 0112.課件1&ES6新語法和DOM回流
- 0113.課件2&關于面向對象的理解
- 0114.課件3&關于THIS匯總
- 0115.課件4&作用域鏈和原型鏈
- 0116.課件5&數組去重
- 0117.課件6&遞歸算法和數組扁平化
- 0119.課件8&ES6中的類及繼承
- 0120.課件9&正則的一點應用
- 0121.課件10&關于對閉包的理解
- 0122.課件11&閉包、THIS、面向對象綜合練習題
- 0123.課件12&復雜一些的正則
- 0124.課件13&拿正則搞各種需求
- 0125.課件14&一些雜七雜八的題
- 0126.課件15&圖片延遲加載
- 0127.課件16&柯理化函數編程思想
- 5.定時器、異步、動畫庫、輪播
- 0129.課件1&定時器基礎知識
- 0130.課件2&JS中的同步異步編程核心原理
- 0131.課件3&初識Promise
- 0135.課件7&回調函數原理和實戰
- NODE和PROMISE-34
- 024-[PROMISR A+]-復習PROMISR的使用
- 022-重點***[專題匯總]-JS中的同步異步(宏任務和微任務)
- 6.事件、事件委托、發布訂閱
- 1.事件和事件委托
- 149.課件1&事件的理論基礎
- 150.課件2&事件對象中常用的屬性
- 151.課件3&事件對象的兼容問題
- 152.課件4&默認行為及阻止
- 153.課件5&事件傳播機制(很重要)
- 158.課件10&事件委托
- 161.課件13&基于事件委托實現無限級折疊菜單
- 169.課件8&[拖拽]擴展柯理化函數編程思想
- 2.DOM事件綁定、發布訂閱
- 162.課件1&DOM0和DOM2的運行機制(事件池機制)
- 163.課件2&DOM2事件綁定的兼容問題
- 7.移動端開發
- 8.AJAX
- 226.課件14&14-基于PROMISE解決回調地獄問題
- 9.AXIOS視頻
- node和promise
- 22-[專題匯總]-JS中的同步異步(宏任務和微任務)
- REACT
