[TOC]
# 浮動
元素的浮動是指設置了浮動屬性的元素會脫離標準普通流的控制,移動到其父元素中指定位置的過程
**浮動會改變元素的 display屬性, 可以使元素顯示模式體現為行內塊特性。**
**任何元素都可以浮動, 浮動元素會生成一個塊級框,而不論他本身是何種元素.生成的塊級框和我們前面的行內塊極其相似**
浮動最早是用來控制圖片,以便達到其他元素(特別是文字)實現“環繞”圖片的效果。
~~~
選擇器{float:屬性值;}
~~~
| 屬性值 | 描述 |
| ----- | ---------- |
| left | 元素向左浮動 |
| right | 元素向右浮動 |
| none | 元素不浮動(默認值) |
特點:
* 不占據原來的位置,會脫標。
* 可以讓塊元素在一行上顯示。
* 可以將行內元素轉成行內塊。(不推薦使用)
后來,我們發現浮動有個很有意思的事情:就是讓任何盒子可以一行排列,因此我們就慢慢的偏離主題,用浮動的特性來布局了
## 浮動詳細內幕特性
浮動脫離標準流,不占位置,會影響標準流。浮動只有左右浮動。
```
浮動首先創建包含塊的概念(包裹)。就是說, 浮動的元素總是找理它最近的父級元素對齊。但是不會超出內邊距的范圍。
```
浮動的元素排列位置,跟上一個元素(塊級)有關系。如果上一個元素有浮動,則A元素頂部會和上一個元素的頂部對齊;如果上一個元素是標準流,則A元素的頂部會和上一個元素的底部對齊。
<br/>
元素添加浮動后,元素會具有行內塊元素的特性。元素的大小完全取決于定義的大小或者默認的內容多少浮動根據元素書寫的位置來顯示相應的浮動。
<br/>
子盒子浮動不會壓住父盒子的padding
一個父盒子里面的子盒子,如果其中一個子級有浮動的,則其他子級都需要浮動。這樣才能一行對齊顯示。
## 普通流(normal flow)
這個單詞很多人翻譯為 文檔流 , 字面翻譯 普通流 或者標準流都可以。
前面我們說過,網頁布局的核心,就是用CSS來擺放盒子位置。如何把盒子擺放到合適的位置?
CSS的定位機制有3種:普通流(標準流)、浮動和定位。
html語言當中另外一個相當重要的概念----------標準流!或者普通流。普通流實際上就是一個網頁內標簽元素正常從上到下,從左到右排列順序的意思,比如塊級元素會獨占一行,行內元素會按順序依次前后排列;按照這種大前提的布局排列之下絕對不會出現例外的情況叫做普通流布局。
## 和父子盒子的關系
**和父盒子的關系**
父盒子不浮動
* 子盒子的浮動參照父盒子對齊
* 不會與父盒子的邊框重疊, 也不會超過父盒子的內邊距
**和兄弟盒子的關系**
在一個父盒子中,如果前一個兄弟盒子是:
* 浮動的,那么當前盒子會與前一個盒子的頂部對齊
* 普通流的,那么當前盒子會顯示在前一個兄弟盒子的下方
**浮動只會影響當前的或者是后面的盒子,不會影響前面的標準流**
## 清除浮動
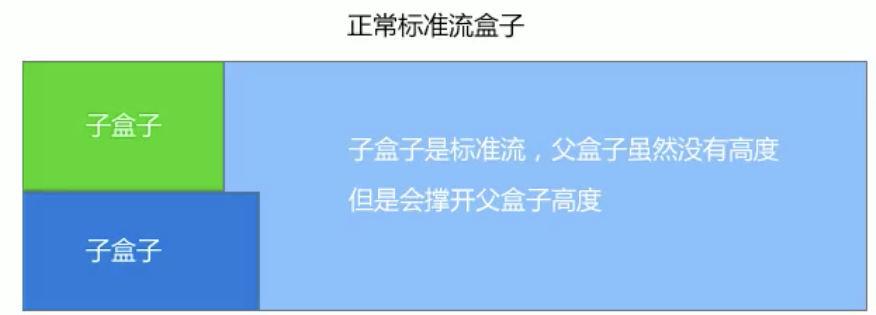
因為父盒子很多情況下, 不方便給高度, 但是子盒子浮動就不占有位置,最后父盒子高度為0, 就影響了下面的標準流盒子

**清楚浮動的本質: 解決父元素因為子級浮動引起的內部高度為0的情況.清除浮動后, 父級會根據浮動的子盒子自動檢測高度. 父級有了高度,就不會影響下面的標準流**
在CSS中,clear屬性用于清除浮動,其基本語法格式如下:
```
選擇器{clear:屬性值;}
```
| 屬性值 | 描述 |
| ----- | --------------------- |
| left | 不允許左側有浮動元素(清除左側浮動的影響) |
| right | 不允許右側有浮動元素(清除右側浮動的影響) |
| both | 同時清除左右兩側浮動的影響 |
本質是為了解決父級元素因為子級元素浮動引起內部高度為0的問題

### 額外標簽法
在最后一個浮動元素后邊添加新標簽
~~~
<div style="clear:both;"></div>
~~~
### Overflow:hidden
在父元素上使用overflow:hidden
可以通過觸發BFC的方式,可以實現清除浮動效果
~~~css
可以給父級添加: overflow為 hidden|auto|scroll 都可以實現。
~~~
**缺點: 內容增多時候容易造成不會自動換行導致內容被隱藏掉,無法顯示需要溢出的元素**
### 偽元素清除浮動
**:after 方式為空元素的升級版,好處是不用單獨加標簽了**
content要寫
使用方法:
```css
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 專有 */
```
~~~
<body>
<p>123</p>
<div class="box1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="box2"></div>
</body>
~~~
優點: 符合閉合浮動思想 結構語義化正確
缺點: 由于IE6-7不支持:after,使用 zoom:1觸發 hasLayout。
注意: `content:"."` 里面盡量跟一個小點,或者其他,盡量不要為空,否則再firefox 7.0前的版本會有生成空格。
### 使用before和after雙偽元素清除浮動(推薦)
使用方法:
```css
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 這句話可以出發BFC BFC可以清除浮動*/
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
```
~~~
<body>
<p>123</p>
<div class="box1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="box2"></div>
</body>
~~~
優點: 代碼更簡潔
缺點: 由于IE6-7不支持:after,使用 zoom:1觸發 hasLayout。
# 常用排版
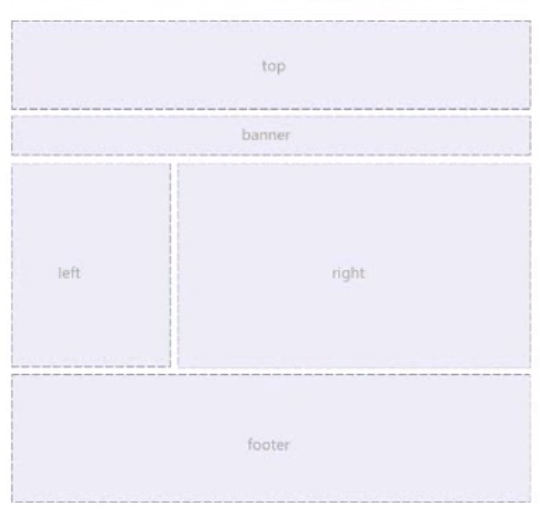
## 兩列左窄右寬

~~~
<head>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
.top, /* 并集選擇器給相同樣式集體聲明 */
.banner,
.main,
.footer {
width: 960px;
margin: 0 auto;
border: 1px dashed #ccc;
text-align: center;
background-color: #eee;
margin-bottom: 8px;
}
.top {
height: 80px;
}
.banner {
height: 150px;
}
.main {
height: 500px;
}
.left {
width: 360px;
height: 500px;
background-color: pink;
float: left;
}
.right {
width: 592px;
height: 500px;
background-color: purple;
float: right;
}
.footer {
height: 120px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
~~~
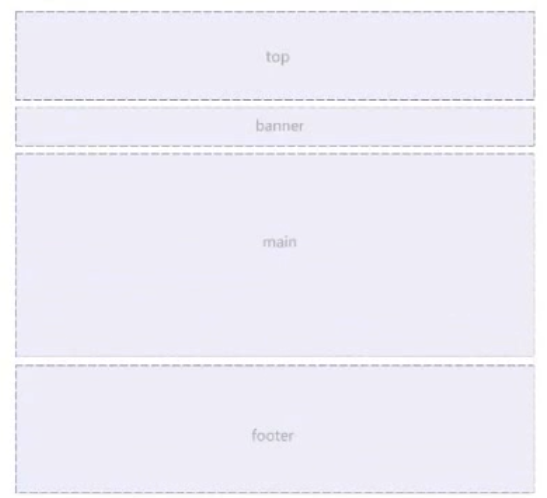
# 一列固定寬度而且居中

~~~
<style>
* {
margin: 0;
padding: 0; /* 清除內外邊距 css 第一講句話 */
}
/* 相同的樣式,我們會想到 并集選擇器 */
.top,
.banner,
.main,
.footer {
width: 960px;
text-align: center; /* 文字居中對齊 */
margin: 0 auto; /* 可以讓盒子居中對齊 只要保證 左右auto就闊以了 */
margin-bottom: 10px;
border: 1px dashed #ccc;
}
.top {
height: 80px;
background-color: pink;
}
.banner {
height: 120px;
background-color: purple;
}
.main {
height: 500px;
background-color: hotpink;
}
.footer {
height: 150px;
background-color: black;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
~~~
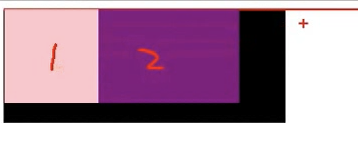
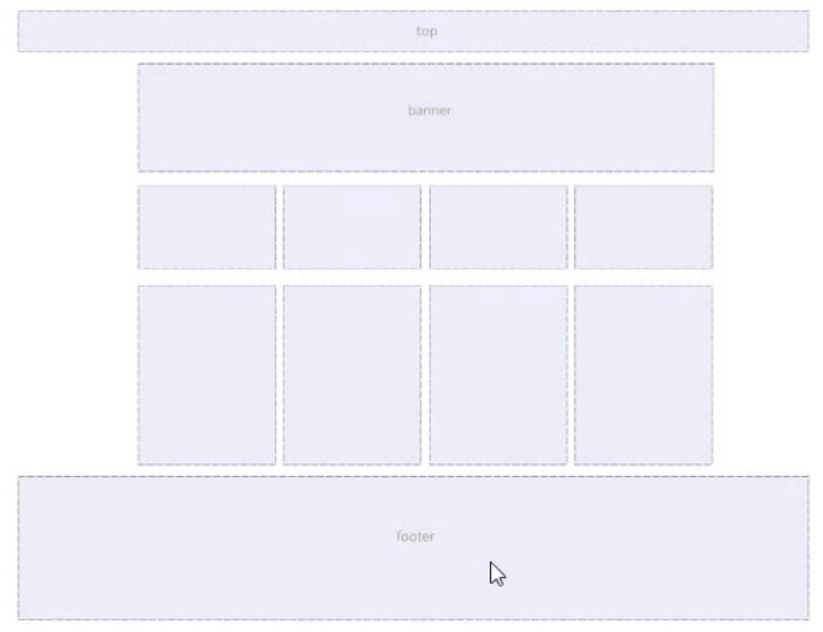
# 通欄平均分布

~~~
<head>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none; /* 取消列表的默認樣式小點 */
}
.top {
height: 60px;
background-color: #000;
}
.banner {
width: 960px;
height: 400px;
background-color: skyblue;
margin: 20px auto;
border-radius: 15px;
}
.main {
width: 960px;
margin: 0 auto;
height: 200px;
}
.main ul li {
width: 240px;
height: 200px;
background-color: pink;
float: left; /* 浮動的目的讓多個塊級li 一行顯示 而且米有縫隙呦 */
}
.main ul li:nth-child(even) { /* even 偶數 個 odd 奇數 */
background-color: purple;
}
.footer {
height: 100px;
background-color: #000;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>
~~~
# 規避脫標流
盡量使用標準流。
◆標準流解決不了的使用浮動。
◆浮動解決不了的使用,使用定位。
◎使用margin-left(right):auto;可以將盒子沖到父盒子的右邊(左邊)。
- HTML
- 標簽
- 超鏈接
- 列表
- 表格和表單
- h5新增標簽
- 快捷方式
- 標簽包含
- CSS
- 選擇器
- 行內,塊元素,鏈接
- css三大特性
- 盒子模型
- 定位
- css可見性
- emment書寫
- 文本元素
- 外觀屬性
- 背景
- 浮動
- ps
- 用戶界面樣式
- 顯示和隱藏
- 過渡
- 2D,3D變形
- 動畫animation
- 伸縮布局(CSS3)
- BFC
- 優雅降級和漸進增強
- 3D旋轉
- 雙飛翼和圣杯
- JS基礎
- 輸出消息的幾種方式
- 數據類型
- Date對象
- Math對象
- Array對象
- 字符串常用方法
- 數據類型轉換
- 等號運算
- 代碼調試
- 數組
- 函數
- WebAPI
- webapi簡介
- 獲取頁面元素
- 事件
- 屬性操作
- 創建元素
- 節點操作
- 事件詳解
- BOM
- 位置相關屬性
- 拖拽彈窗
- 彈出層加遮罩
- ES6
- let和const
- 解構表達式變化
- 函數優化
- map和reduce
- nrm
- npm
- npm基礎
- package.json
- 淘寶鏡像
- webpack
- 介紹
- 多入口文件(Multiple entry files)
- Webpack CSS loader加載器
- webpack Image loader 加載圖片
- uglify-js壓縮打包JS
- webpack構建本地服務器
- vue內部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定義指令
- vue.extend構造器的延伸
- vue.set全局操作
- Vue的生命周期(鉤子函數)
- Template 制作模版
- Component 初識組件
- Component 組件props 屬性設置
- Component 父子組件關系
- Component 標簽
- vue選項
- propsData Option全局擴展數據傳遞
- computed Option 計算選項
- Methods Option 方法選項
- watch選項監控數據
- Mixins 混入選項操作
- Extends Option 擴展選項
- delimiters 選項
- vue實例和內置組件
- 實例屬性
- 實例方法
- 實例事件
- 內置組件 -slot
- vue-cli
- vue-cli介紹
- 項目目錄結構
- vue-cli模板
- vue-router
- 簡介
- 配置子路由
- 參數傳遞
- 單頁面多路由區域操作
- url傳遞參數
- vscode
