[TOC]
# 注冊/移除事件的三種方式
~~~
var box = document.getElementById('box');
box.onclick = function () {
console.log('點擊后執行');
};
box.onclick = null;
box.addEventListener('click', eventCode, false);
box.removeEventListener('click', eventCode, false);
box.attachEvent('onclick', eventCode);
box.detachEvent('onclick', eventCode);
function eventCode() {
console.log('點擊后執行');
}
~~~
## 兼容代碼
~~~
function addEventListener(element, type, fn) {
if (element.addEventListener) {
element.addEventListener(type, fn, false);
} else if (element.attachEvent){
element.attachEvent('on' + type,fn);
} else {
element['on'+type] = fn;
}
}
function removeEventListener(element, type, fn) {
if (element.removeEventListener) {
element.removeEventListener(type, fn, false);
} else if (element.detachEvent) {
element.detachEvent('on' + type, fn);
} else {
element['on'+type] = null;
}
}
~~~
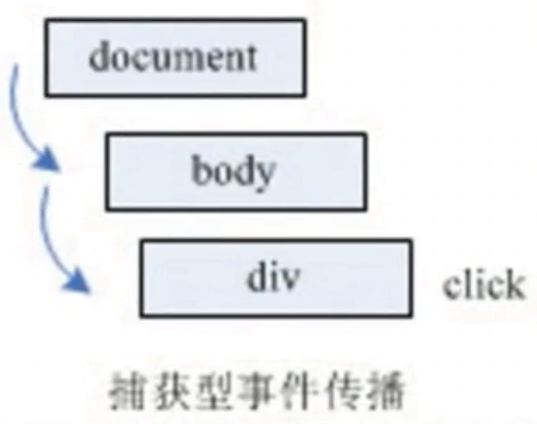
# 事件的三個階段
**onclick只有事件冒泡**
代碼只能執行 捕獲和冒泡其中一個
1. 捕獲階段

2. 當前目標階段, 執行當前點擊元素
3. 冒泡階段

~~~
box.onclick 只有事件冒泡
attachEvent只有兩個參數, 只有事件冒泡
~~~
~~~
addEventListener 的第三個參數為false的時候 : 事件冒泡,從最里面 到 外面點擊
addEventListener 的第三個參數為true的時候 : 事件捕獲,從外面點擊 到 里面
~~~
~~~
for (var i = 0; i < array.length; i++) {
array[i].addEventListener('click', function () {
console.log(this.id);
}, true);
}
~~~
## 查看事件階段
事件對象.eventPhase屬性可以查看事件觸發時所處的階段
`事件的階段:1 捕獲階段 2 目標階段 3 冒泡階段`
# 事件委托
利用父點擊, 子會捕獲來做
~~~
<body>
<ul id="ul">
<li>西施</li>
<li>貂蟬</li>
<li>昭君</li>
<li>鳳姐</li>
<li>芙蓉姐姐</li>
</ul>
</body>
<script type="text/javascript">
//事件委托
var ul = document.getElementById('ul');
ul.onclick = function (e) {
// e 事件參數(事件對象): 當事件發生的時候,可以獲取一些和事件相關的數據
// 獲取到當前點擊的li
// e.target 是真正觸發事件的對象
// console.log(e.target);
// 讓當前點擊的li高亮顯示
e.target.style.backgroundColor = 'red';
}
</script>
~~~
# 事件對象的屬性和方法
* event.type 獲取事件類型
* clientX/clientY 所有瀏覽器都支持,窗口位置
* pageX/pageY IE8以前不支持,頁面位置
* event.target || event.srcElement 用于獲取觸發事件的元素
* event.preventDefault() 取消默認行為
~~~
var btn = document.getElementById('btn');
btn.onclick = function (e) {
// DOM標準中,是給事件處理函數一個參數
// e就是事件對象
// 在老版本的IE中獲取事件對象的方式 window.event
//
// 處理事件對象的瀏覽器兼容性
e = e || window.event;
// 事件的階段:1 捕獲階段 2 目標階段 3 冒泡階段 了解
// console.log(e.eventPhase);
// e.target 獲取真正觸發事件的對象 瀏覽器兼容問題
// 在老版本的IE中 srcElement
// 處理兼容性問題
var target = e.target || e.srcElement;
console.log(e.target); // ul li里, 獲取的是li, 始終是點擊的那個
//
// e.currentTarget 事件處理函數所屬的對象this
console.log(e.currentTarget); // ul li里, ul注冊的,那就是ul 和this一樣
}
~~~
# 阻止事件傳播的方式
* 標準方式 event.stopPropagation();
* IE低版本 event.cancelBubble = true; 標準中已廢棄
# 常用的鼠標和鍵盤事件
* onmouseup 鼠標按鍵放開時觸發
* onmousedown 鼠標按鍵按下觸發
* onmousemove 鼠標移動觸發
* onkeyup 鍵盤按鍵按下觸發
* onkeydown 鍵盤按鍵抬起觸發
~~~
box.onclick = fn;
box.onmouseover = fn;
box.onmouseout = fn;
function fn(e) {
e = e || window.event;
switch (e.type) {
case 'click':
console.log('點擊box');
break;
case 'mouseover':
console.log('鼠標經過box');
break;
case 'mouseout':
console.log('鼠標離開box');
break;
}
}
~~~
## mouseenter 和 mouseover的區別
鼠標懸停事件
~~~
<style>
#box1 {
width: 300px;
height: 300px;
background-color: red;
}
#box2 {
width: 150px;
height: 150px;
background-color: blue;
}
</style>
<body>
<div id="box1">
<div id="box2">
</div>
</div>
<script>
// mouseenter 和 mouseover的區別
var box1 = document.getElementById('box1');
var i = 0;
// 觸發子元素的mouseover,會冒泡到父元素上
box1.onmouseover = function () {
i++;
console.log(i);
}
// 此事件不觸發事件冒泡
// box1.onmouseenter = function () {
// i++;
// console.log(i);
// }
</script>
</body>
~~~
# 鼠標位置
~~~
var box = document.getElementById('box');
box.onclick = function (e) {
e = e || window.event;
// 獲取的鼠標在瀏覽器的可視區域的坐標
// console.log(e.clientX);
// console.log(e.clientY);
// 鼠標在當前頁面的位置
console.log(e.pageX);
console.log(e.pageY);
}
~~~
## 圖片跟著鼠標
~~~
var ts = document.getElementById('ts');
document.onmousemove = function (e) {
e = e || window.event;
ts.style.left = e.pageX - 10 + 'px';
ts.style.top = e.pageY - 10 + 'px';
}
~~~
# 元素在頁面上位置
~~~
var box = document.getElementById('box');
box.onclick = function (e) {
console.log(this.offsetLeft);
console.log(this.offsetTop);
}
~~~
# 頁面滾動出去的距離
~~~
// e.clientX/e.clientY 鼠標在可視區域中的位置
// e.pageX/e.pageY 鼠標在頁面中的位置 有兼容性問題 從IE9以后才支持
// pageY = clientY + 頁面滾動出去的距離
document.onclick = function () {
// 輸出頁面滾動出去的距離
// console.log(document.body.scrollLeft);
// console.log(document.body.scrollTop);
// documentElement 文檔的根元素 html標簽
// console.log(document.documentElement);
// 有些瀏覽器 是使用這兩個屬性來獲取的
console.log(document.documentElement.scrollLeft);
console.log(document.documentElement.scrollTop);
}
// 獲取頁面滾動距離的瀏覽器兼容性問題
// 獲取頁面滾動出去的距離
function getScroll() {
var scrollLeft = document.body.scrollLeft || document.documentElement.scrollLeft;
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
return {
scrollLeft: scrollLeft,
scrollTop: scrollTop
}
}
~~~
# 取消默認的執行行為
~~~
<a id="link" href="http://www.baidu.com">baidu</a>
var link = document.getElementById('link');
link.onclick = function (e) {
alert('hello');
// 取消默認行為執行
// return false;
// DOM標準方法
// e.preventDefault();
// IE的老版本,非標準方式
// e.returnValue = false;
}
~~~
- HTML
- 標簽
- 超鏈接
- 列表
- 表格和表單
- h5新增標簽
- 快捷方式
- 標簽包含
- CSS
- 選擇器
- 行內,塊元素,鏈接
- css三大特性
- 盒子模型
- 定位
- css可見性
- emment書寫
- 文本元素
- 外觀屬性
- 背景
- 浮動
- ps
- 用戶界面樣式
- 顯示和隱藏
- 過渡
- 2D,3D變形
- 動畫animation
- 伸縮布局(CSS3)
- BFC
- 優雅降級和漸進增強
- 3D旋轉
- 雙飛翼和圣杯
- JS基礎
- 輸出消息的幾種方式
- 數據類型
- Date對象
- Math對象
- Array對象
- 字符串常用方法
- 數據類型轉換
- 等號運算
- 代碼調試
- 數組
- 函數
- WebAPI
- webapi簡介
- 獲取頁面元素
- 事件
- 屬性操作
- 創建元素
- 節點操作
- 事件詳解
- BOM
- 位置相關屬性
- 拖拽彈窗
- 彈出層加遮罩
- ES6
- let和const
- 解構表達式變化
- 函數優化
- map和reduce
- nrm
- npm
- npm基礎
- package.json
- 淘寶鏡像
- webpack
- 介紹
- 多入口文件(Multiple entry files)
- Webpack CSS loader加載器
- webpack Image loader 加載圖片
- uglify-js壓縮打包JS
- webpack構建本地服務器
- vue內部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定義指令
- vue.extend構造器的延伸
- vue.set全局操作
- Vue的生命周期(鉤子函數)
- Template 制作模版
- Component 初識組件
- Component 組件props 屬性設置
- Component 父子組件關系
- Component 標簽
- vue選項
- propsData Option全局擴展數據傳遞
- computed Option 計算選項
- Methods Option 方法選項
- watch選項監控數據
- Mixins 混入選項操作
- Extends Option 擴展選項
- delimiters 選項
- vue實例和內置組件
- 實例屬性
- 實例方法
- 實例事件
- 內置組件 -slot
- vue-cli
- vue-cli介紹
- 項目目錄結構
- vue-cli模板
- vue-router
- 簡介
- 配置子路由
- 參數傳遞
- 單頁面多路由區域操作
- url傳遞參數
- vscode
