[TOC]
# mac
**大小調整**
點擊圖層command+t,調整圖層的大小
再按shift,同時按command+t可以不成比例的調整

也可以旋轉
**快速選擇**
w是快速選擇工具,選擇的太多的話按option并拖動就取消里面的部分.
取消選擇command+d
**保存**

存儲 CTRL+S (替存)
存儲為 CTRL+SHIFT+S 另存一份文件
**移動工具**
快捷鍵v,把其他窗口圖片移動到你這,并且可以移動
**復制圖層**
command+j復制當前圖層,圖層不要在移動狀態
**圖層編組**
選中目標圖層,command+g
取消編組:command+shift+g
雙擊圖層名稱可重新命名
雙擊組名稱,可命名組
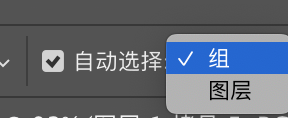
移動工具V選擇組或圖層時,需設置選項欄

就是單擊組里面圖層是,是組全部選中還是單個圖層選中
**圖層上下位置移動**
1. 選中目標圖層,在圖層面拖拽
2. command+] 向上移動圖層
? command+[ 向下移動圖層
3. command+shift+] 圖層置頂
? command+shift+[ 圖層置底
移動選區或圖像時:
移動過程中,沒釋放鼠標,按住shift,可同一水平線、同一垂線、45度移動。
ps中的撤銷操作是:
command+z 撤銷一步
command+alt+z 撤銷多步
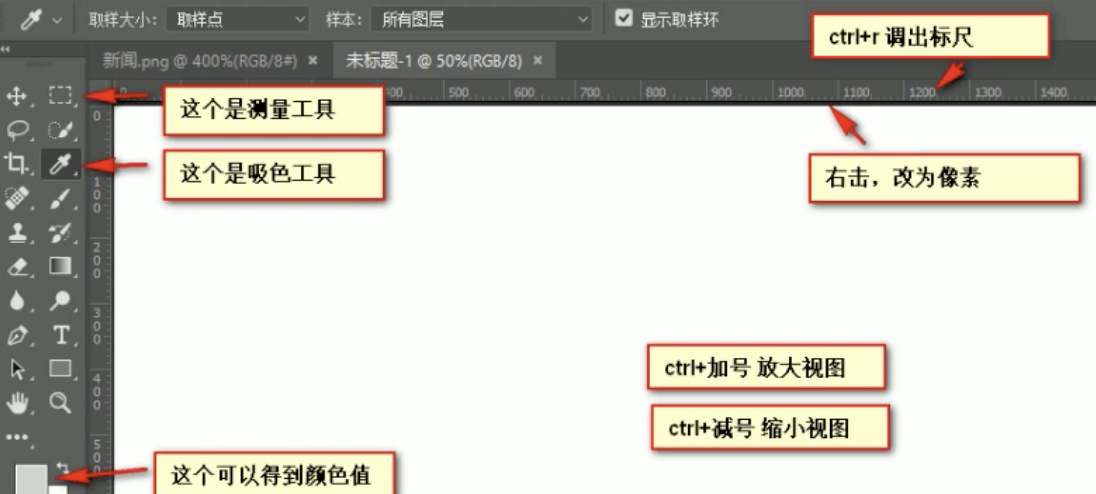
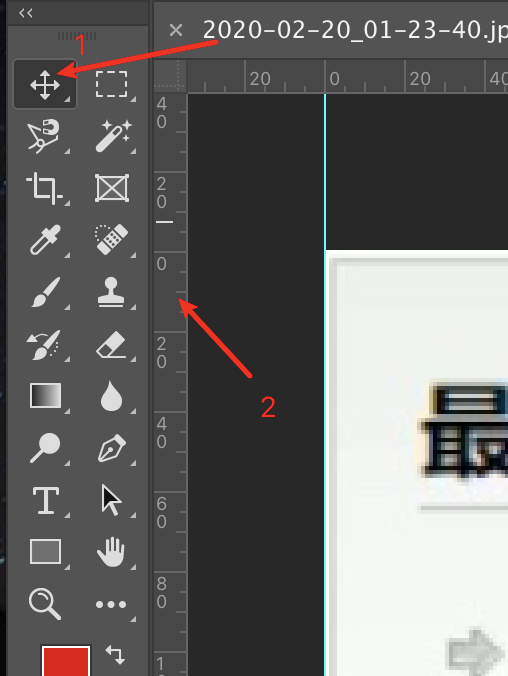
# 圖片測距
窗口->標尺
先把標尺點出來,然后在標尺上雙擊, 把單位換為像素
ctrl+ (加號和減號)放大和縮小圖片
按住空格鍵, 鼠標變為小手, 拖動ps視圖
ctrl+d可以取消選區, 或者 旁邊空白處點擊一下也可以取消選區

# 圖片移動工具
先點移動工具, 然后在拖動標尺

# 圖層合并
command+e 可以合并圖層(圖層->合并圖層)
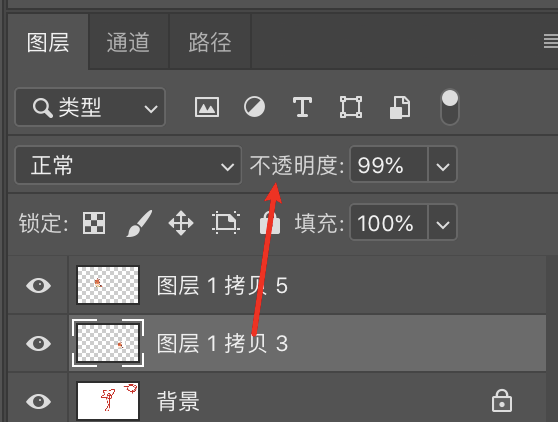
# 圖層透明度
不透明度:設置圖層的不透明程度 0%完全透明,不可見
100%完全不透明,真實可見
填充:與不透明度效果類似

# 矩形選區工具 M
用來選擇某部分區域 我們成為選區工具
取消選區: command+d
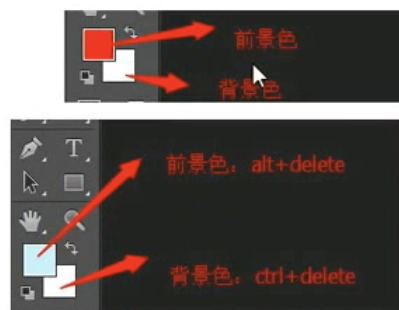
# 顏色填充

# 套索工具 L
1. 套索工具 L 在屏幕上拖拽鼠標左鍵,釋放后生成選區
2. 多邊形套索 L 連續單擊繪制多邊形選區
閉合方法:1、單擊起始點 2、雙擊任意位置
DELETE刪除當前點
使用套索工具畫選區愛你還沒松開單擊的時候按ESC取消,[多邊形套索工具]按退格鍵是后退一步,按ESC直接取消;[磁性套索工具]按退格鍵是刪除上一個錨點,按ESC直接取消。選區畫好了用快捷鍵CTRL+D取消選區。
## 磁性套索 L
L 在顏色交界的位置單擊后拖動。單擊起始點后,生成選區。
鼠標在上面滑,會自動選中
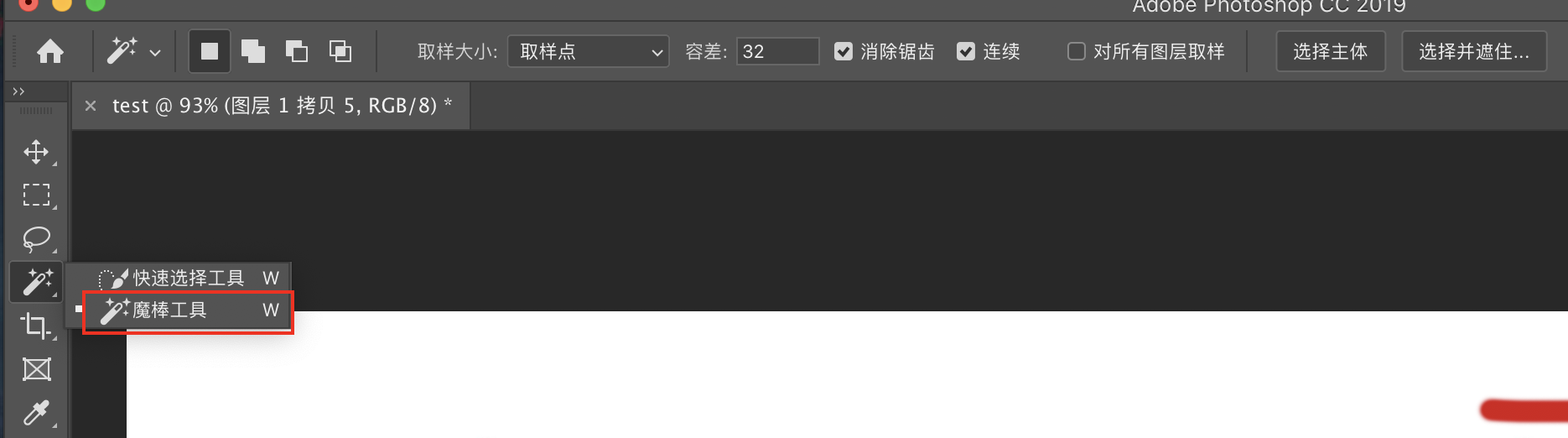
# 魔棒工具 W
以**單擊位置**為選擇色,選擇相似顏色生成選區。

容差(顏色差距多大):選擇顏色的范圍 容差小,顏色選擇精確。 0-255
連續:勾選連續時,相連顏色生成選區。
? 不勾選,畫面中所有相似顏色被選中生成選區。
按shift在未生成選區位置單擊,可選區相加。
選區反選:command+shift+i
# ps切片工具
分為兩步
1. 用切片選中圖片
* 利用切片工具手動劃出
* 圖層菜單-新建基于圖層的切片
* 利用標尺, 基于參考線的切片(選擇切片工具)
* 先選一個整個的切片,切片選擇工具-屬性面板中有劃分-可以等分數平分切圖
2. 導出切片
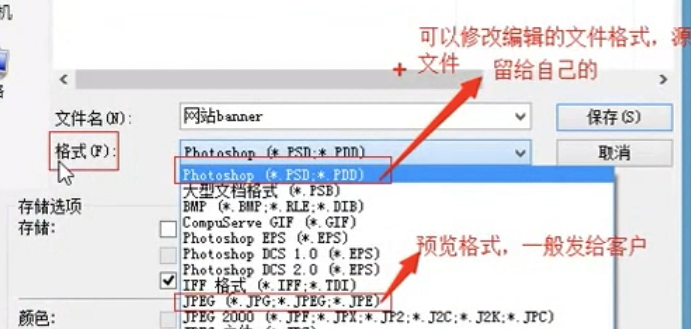
文件菜單-存儲為web設備所用格式-選擇我們要的圖片的格式-點存儲,別忘了選中的切片
- HTML
- 標簽
- 超鏈接
- 列表
- 表格和表單
- h5新增標簽
- 快捷方式
- 標簽包含
- CSS
- 選擇器
- 行內,塊元素,鏈接
- css三大特性
- 盒子模型
- 定位
- css可見性
- emment書寫
- 文本元素
- 外觀屬性
- 背景
- 浮動
- ps
- 用戶界面樣式
- 顯示和隱藏
- 過渡
- 2D,3D變形
- 動畫animation
- 伸縮布局(CSS3)
- BFC
- 優雅降級和漸進增強
- 3D旋轉
- 雙飛翼和圣杯
- JS基礎
- 輸出消息的幾種方式
- 數據類型
- Date對象
- Math對象
- Array對象
- 字符串常用方法
- 數據類型轉換
- 等號運算
- 代碼調試
- 數組
- 函數
- WebAPI
- webapi簡介
- 獲取頁面元素
- 事件
- 屬性操作
- 創建元素
- 節點操作
- 事件詳解
- BOM
- 位置相關屬性
- 拖拽彈窗
- 彈出層加遮罩
- ES6
- let和const
- 解構表達式變化
- 函數優化
- map和reduce
- nrm
- npm
- npm基礎
- package.json
- 淘寶鏡像
- webpack
- 介紹
- 多入口文件(Multiple entry files)
- Webpack CSS loader加載器
- webpack Image loader 加載圖片
- uglify-js壓縮打包JS
- webpack構建本地服務器
- vue內部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定義指令
- vue.extend構造器的延伸
- vue.set全局操作
- Vue的生命周期(鉤子函數)
- Template 制作模版
- Component 初識組件
- Component 組件props 屬性設置
- Component 父子組件關系
- Component 標簽
- vue選項
- propsData Option全局擴展數據傳遞
- computed Option 計算選項
- Methods Option 方法選項
- watch選項監控數據
- Mixins 混入選項操作
- Extends Option 擴展選項
- delimiters 選項
- vue實例和內置組件
- 實例屬性
- 實例方法
- 實例事件
- 內置組件 -slot
- vue-cli
- vue-cli介紹
- 項目目錄結構
- vue-cli模板
- vue-router
- 簡介
- 配置子路由
- 參數傳遞
- 單頁面多路由區域操作
- url傳遞參數
- vscode
