[TOC]
# 2D變形
轉換是CSS3中具有顛覆性的特征之一,可以實現元素的位移、旋轉、變形、縮放,甚至支持矩陣方式,配合過渡和即將學習的動畫知識,可以取代大量之前只能靠Flash才可以實現的效果。
變形轉換 transform
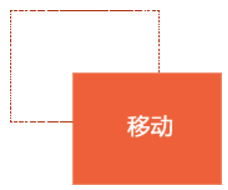
## 移動 translate(x, y)

~~~
translate(50px,50px);
~~~
使用translate方法來將文字或圖像在水平方向和垂直方向上分別垂直移動50像素。
可以改變元素的位置,x、y可為負值;
~~~
translate(x,y)水平方向和垂直方向同時移動(也就是X軸和Y軸同時移動)
translateX(x)僅水平方向移動(X軸移動)
translateY(Y)僅垂直方向移動(Y軸移動)
~~~
~~~
.box {
width: 499.9999px;
height: 400px;
background: pink;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%); /* 走的自己的一半 */
}
~~~
讓定位的盒子水平居中
## 縮放 scale(x, y)

~~~
transform:scale(0.8,1);
~~~
可以對元素進行水平和垂直方向的縮放。該語句使用scale方法使該元素在水平方向上縮小了20%,垂直方向上不縮放。
~~~
scale(X,Y)使元素水平方向和垂直方向同時縮放(也就是X軸和Y軸同時縮放)
scaleX(x)元素僅水平方向縮放(X軸縮放)
scaleY(y)元素僅垂直方向縮放(Y軸縮放)
~~~
scale()的取值默認的值為1,當值設置為0.01到0.99之間的任何值,作用使一個元素縮小;而任何大于或等于1.01的值,作用是讓元素放大
~~~
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px auto;
}
div:hover {
transform: scale(2); /*x 水平縮放 y垂直縮放 如果只寫一個參數, 寬度和高度都縮放*/
}
section {
width: 632px;
height: 340px;
margin: 0 auto;
overflow: hidden; /*溢出隱藏*/
border: 2px solid red;
}
section img {
transition: all 0.2s; /*因為圖片縮放了,實際圖片做動畫 所以過渡要給img 做動畫 誰做動畫,誰加過渡*/
}
section:hover img { /*鼠標經過section 的時候 里面的img做 縮放*/
transform: scale(1.2);
}
</style>
<body>
<div></div>
<section>
<img src="images/mi.jpg" alt=""/>
</section>
~~~
## 旋轉 rotate(deg)
可以對元素進行旋轉,正值為順時針,負值為逆時針;

~~~
transform:rotate(45deg);
~~~
1. 當元素旋轉以后,坐標軸也跟著發生的轉變
2. 調整順序可以解決,把旋轉放到最后
3. 注意單位是 deg 度數
~~~
<style>
img {
margin: 100px;
transition: all 0.5s;
border-radius: 50%;
}
img:hover {
/*transform: rotate(-90deg); deg 度數*/
transform: rotate(720deg);
/* deg 度數*/
}
</style>
<body>
<img src="images/mi.jpg" alt="" />
</body>
~~~
## 傾斜 skew(deg, deg)

~~~
transform:skew(30deg,0deg);
~~~
該實例通過skew方法把元素水平方向上傾斜30度,處置方向保持不變。
可以使元素按一定的角度進行傾斜,可為負值,第二個參數不寫默認為0。
## transform-origin調整元素轉換的原點

~~~
div{transform-origin: left top;transform: rotate(45deg); } /* 改變元素原點到左上角,然后進行順時旋轉45度 */
~~~
如果是4個角,可以用 left top這些,如果想要精確的位置, 可以用 px 像素。
~~~
div{transform-origin: 10px 10px;transform: rotate(45deg); } /* 改變元素原點到x 為10 y 為10,然后進行順時旋轉45度 */
~~~
~~~
<style>
img {
margin: 100px;
transition: all 0.5s;
transform-origin: 20px 30px;
}
img:hover {
/*transform: rotate(-90deg); deg 度數*/
transform: rotate(720deg);
/* deg 度數*/
}
</style>
<body>
<img src="images/mi.jpg" alt="" />
</body>
~~~
## 定位的盒子垂直居中
~~~
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/*transform: translate(100px) 水平移動100像素*/
/*transform: translate(50%) translate 如果移動的距離是%
不是以父級寬度為準,以自己寬度為準*/
/*transform: translate(50%); y意思就是讓div盒子 自己寬度200 的一半 走 100像素*/
/*已讓我們讓定位的盒子居中對齊*/
position: absolute;
left: 50%; /*以父級寬度為準*/
top: 50%;
/*margin-left: -100px; 需要計算不合適*/
transform: translate(-50%, -50%);
}
</style>
<div></div>
~~~
# 3D變形(CSS3) transform
~~~
2d x y
3d x y z
~~~
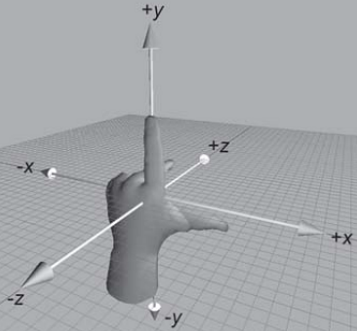
左手坐標系
伸出左手,讓拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。
這樣我們就建立了一個左手坐標系,拇指、食指和中指分別代表X、Y、Z軸的正方向。

簡單記住他們的坐標:
x左邊是負的,右邊是正的
y 上面是負的, 下面是正的
z 里面是負的, 外面是正的
## rotateX()
就是沿著 x 立體旋轉
~~~
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
~~~
## rotateY()
沿著y軸進行旋轉
~~~
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
~~~
## rotateZ()
沿著z軸進行旋轉
~~~
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}
~~~
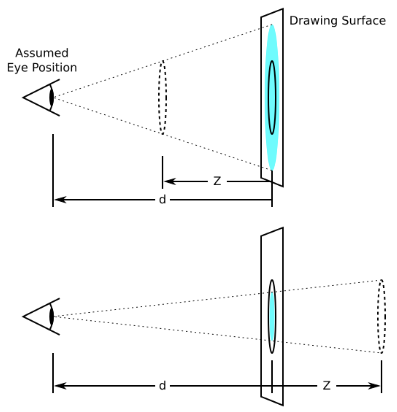
## 透視(perspective)
電腦顯示屏是一個2D平面,圖像之所以具有立體感(3D效果),其實只是一種視覺呈現,通過透視可以實現此目的。
透視可以將一個2D平面,在轉換的過程當中,呈現3D效果。
* 透視原理: 近大遠小 。
* 瀏覽器透視:把近大遠小的所有圖像,透視在屏幕上。
* perspective:視距,表示視點距離屏幕的長短。視點,用于模擬透視效果時人眼的位置
注:并非任何情況下需要透視效果,根據開發需要進行設置。
perspective 一般作為一個屬性,**設置給父元素**,作用于所有3D轉換的子元素
理解透視距離原理:

~~~
<style>
body {
perspective: 1000px; /*視距 距離 眼睛到屏幕的距離 視距越大效果越不明顯 視距越小,透視效果越明顯*/
}
img {
margin: 100px;
transition: all 5s;
}
img:hover {
transform: rotateY(360deg);
}
</style>
<img src="images/1498446043198.png" WIDTH="300" alt=""/>
~~~
### translateX(x)
僅水平方向移動(X軸移動)

主要目的實現移動效果
### translateY(y)
僅垂直方向移動(Y軸移動)

### translateZ(z)
transformZ的直觀表現形式就是大小變化,實質是XY平面相對于視點的遠近變化(說遠近就一定會說到離什么參照物遠或近,在這里參照物就是perspective屬性)。比如設置了perspective為200px;那么transformZ的值越接近200,就是離的越近,看上去也就越大,超過200就看不到了,因為相當于跑到后腦勺去了,我相信你正常情況下,是看不到自己的后腦勺的。
### translate3d(x,y,z)
\[注意\]其中,x和y可以是長度值,也可以是百分比,百分比是相對于其本身元素水平方向的寬度和垂直方向的高度和;z只能設置長度值
~~~
<style>
body {
perspective: 600px;;
}
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transition: all 1s;
}
div:hover {
/*transform: translateX(100px);*/
/*transform: translateY(100px);*/
transform: translateZ(300px);
/*透視是眼睛到屏幕的距離 透視只是一種展示形式 是有3d效果的意思*/
/*translateZ是物體到屏幕的距離 Z是來控制物體近大遠小的具體情況*/
/*translateZ 越大,我們看到的物體越近,物體越大*/
/*transform: translate3d(x, y, z); x 和 y 可以是 px 可以是 % 但是z 只能是px*/
transform: translate3d(100px, 100px, 300px);
}
h2 {
transform: translate3d(0, 50px, 0);
transition: all 0.8s;
}
h2:hover {
transform: translate3d(0,0,0);
}
</style>
<div></div>
<h2>每一毫米的突破</h2>
~~~
# backface-visibility元素不面向屏幕時是否可見
`backface-visibility` 屬性定義當元素不面向屏幕時是否可見
**翻轉盒子案例**
~~~
<style>
div {
width: 224px;
height: 224px;
margin: 100px auto;
position: relative;
/*transform-style: preserve-3d;*/
/* 1.保留當前空間位置
2.是圖片扁平化*/
}
div img {
position: absolute;
top: 0;
left: 0;
transition: all 8s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden; /*不是正面對向屏幕,就隱藏*/
}
div:hover img {
transform: rotateY(180deg);
}
</style>
<div>
<img src="images/qian.svg" alt=""/>
<img src="images/hou.svg" alt=""/>
</div>
~~~
- HTML
- 標簽
- 超鏈接
- 列表
- 表格和表單
- h5新增標簽
- 快捷方式
- 標簽包含
- CSS
- 選擇器
- 行內,塊元素,鏈接
- css三大特性
- 盒子模型
- 定位
- css可見性
- emment書寫
- 文本元素
- 外觀屬性
- 背景
- 浮動
- ps
- 用戶界面樣式
- 顯示和隱藏
- 過渡
- 2D,3D變形
- 動畫animation
- 伸縮布局(CSS3)
- BFC
- 優雅降級和漸進增強
- 3D旋轉
- 雙飛翼和圣杯
- JS基礎
- 輸出消息的幾種方式
- 數據類型
- Date對象
- Math對象
- Array對象
- 字符串常用方法
- 數據類型轉換
- 等號運算
- 代碼調試
- 數組
- 函數
- WebAPI
- webapi簡介
- 獲取頁面元素
- 事件
- 屬性操作
- 創建元素
- 節點操作
- 事件詳解
- BOM
- 位置相關屬性
- 拖拽彈窗
- 彈出層加遮罩
- ES6
- let和const
- 解構表達式變化
- 函數優化
- map和reduce
- nrm
- npm
- npm基礎
- package.json
- 淘寶鏡像
- webpack
- 介紹
- 多入口文件(Multiple entry files)
- Webpack CSS loader加載器
- webpack Image loader 加載圖片
- uglify-js壓縮打包JS
- webpack構建本地服務器
- vue內部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定義指令
- vue.extend構造器的延伸
- vue.set全局操作
- Vue的生命周期(鉤子函數)
- Template 制作模版
- Component 初識組件
- Component 組件props 屬性設置
- Component 父子組件關系
- Component 標簽
- vue選項
- propsData Option全局擴展數據傳遞
- computed Option 計算選項
- Methods Option 方法選項
- watch選項監控數據
- Mixins 混入選項操作
- Extends Option 擴展選項
- delimiters 選項
- vue實例和內置組件
- 實例屬性
- 實例方法
- 實例事件
- 內置組件 -slot
- vue-cli
- vue-cli介紹
- 項目目錄結構
- vue-cli模板
- vue-router
- 簡介
- 配置子路由
- 參數傳遞
- 單頁面多路由區域操作
- url傳遞參數
- vscode
