[TOC]
# BFC(塊級格式化上下文)
BFC(Block formatting context)
直譯為”塊級格式化上下文”。
## 元素的顯示模式
我們前面講過 元素的顯示模式 display。
分為 塊級元素 行內元素 行內塊元素 ,其實,它還有很多其他顯示模式。
| 值 | 描述 |
| --- | --- |
| none | 此元素不會被顯示。 |
| block | 此元素將顯示為塊級元素,此元素前后會帶有換行符。 |
| inline | 默認。此元素會被顯示為內聯元素,元素前后沒有換行符。 |
| inline-block | 行內塊元素。(CSS2.1 新增的值) |
| list-item | 此元素會作為列表顯示。 |
| run-in | 此元素會根據上下文作為塊級元素或內聯元素顯示。 |
| compact | CSS 中有值 compact,不過由于缺乏廣泛支持,已經從 CSS2.1 中刪除。 |
| marker | CSS 中有值 marker,不過由于缺乏廣泛支持,已經從 CSS2.1 中刪除。 |
| table | 此元素會作為塊級表格來顯示(類似 ),表格前后帶有換行符。 |
| inline-table | 此元素會作為內聯表格來顯示(類似 ),表格前后沒有換行符。 |
| table-row-group | 此元素會作為一個或多個行的分組來顯示(類似 )。 |
| table-header-group | 此元素會作為一個或多個行的分組來顯示(類似 )。 |
| table-footer-group | 此元素會作為一個或多個行的分組來顯示(類似 )。 |
| table-row | 此元素會作為一個表格行顯示(類似 )。 |
| table-column-group | 此元素會作為一個或多個列的分組來顯示(類似 )。 |
| table-column | 此元素會作為一個單元格列顯示(類似 ) |
| table-cell | 此元素會作為一個表格單元格顯示(類似 和 ) |
| table-caption | 此元素會作為一個表格標題顯示(類似 ) |
| inherit | 規定應該從父元素繼承 display 屬性的值。 |
## 那些元素會具有BFC的條件
不是所有的元素模式都能產生BFC,w3c 規范:
display 屬性為 block, list-item, table 的元素,會產生BFC.
大家有么有發現這個三個都是用來布局最為合理的元素,因為他們就是用來可視化布局。
注意其他的,display屬性,比如 line 等等,他們創建的是 IFC ,我們暫且不研究。

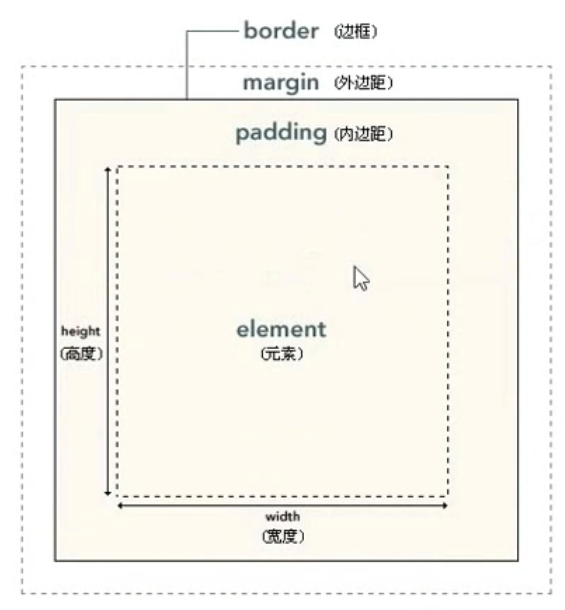
這個BFC 有著具體的布局特性:
有寬度和高度 , 有 外邊距margin 有內邊距padding 有邊框 border。
## 什么情況下可以讓元素產生BFC
要給這些元素添加如下屬性就可以觸發BFC
- float屬性不為none
- position為absolute或fixed
- display為inline-block, table-cell, table-caption, flex, inline-flex
- overflow不為visible
## BFC元素所具有的特性
BFC布局規則特性:
1. 在BFC中,盒子從頂端開始垂直地一個接一個地排列.
2. 盒子垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰盒子的margin會發生重疊
3. 在BFC中,每一個盒子的左外邊緣(margin-left)會觸碰到容器的左邊緣(border-left)(對于從右到左的格式來說,則觸碰到右邊緣)。
* BFC的區域不會與浮動盒子產生交集,而是緊貼浮動邊緣。
* 計算BFC的高度時,自然也會檢測浮動或者定位的盒子高度。
它是一個獨立的渲染區域,只有Block-level box參與, 它規定了內部的Block-level Box如何布局,并且與這個區域外部毫不相干。
## BFC的主要用途
BFC能用來做什么?
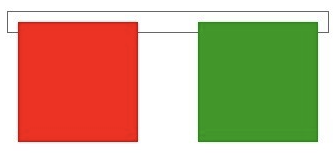
(1) 清除元素內部浮動
只要把父元素設為BFC就可以清理子元素的浮動了,最常見的用法就是在父元素上設置overflow: hidden樣式,對于IE6加上zoom:1就可以了。
主要用到
~~~
計算BFC的高度時,自然也會檢測浮動或者定位的盒子高度。
~~~

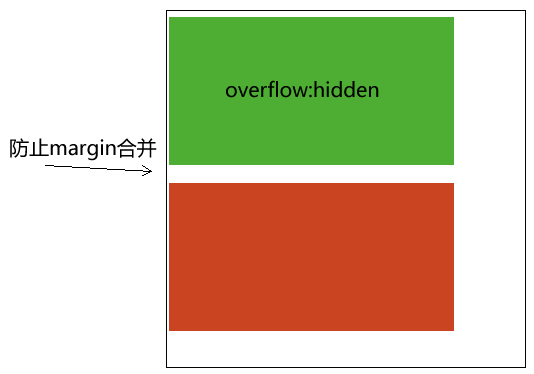
(2) 解決外邊距合并問題
外邊距合并的問題。
主要用到
~~~
盒子垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰盒子的margin會發生重疊
~~~
屬于同一個BFC的兩個相鄰盒子的margin會發生重疊,那么我們創建不屬于同一個BFC,就不會發生margin重疊了

(3) 制作右側自適應的盒子問題
主要用到
~~~
普通流體元素BFC后,為了和浮動元素不產生任何交集,順著浮動邊緣形成自己的封閉上下文
~~~

## BFC總結
BFC就是頁面上的一個隔離的獨立容器,容器里面的子元素不會影響到外面的元素。反之也如此。包括浮動,和外邊距合并等等,因此,有了這個特性,我們布局的時候就不會出現意外情況了。
- HTML
- 標簽
- 超鏈接
- 列表
- 表格和表單
- h5新增標簽
- 快捷方式
- 標簽包含
- CSS
- 選擇器
- 行內,塊元素,鏈接
- css三大特性
- 盒子模型
- 定位
- css可見性
- emment書寫
- 文本元素
- 外觀屬性
- 背景
- 浮動
- ps
- 用戶界面樣式
- 顯示和隱藏
- 過渡
- 2D,3D變形
- 動畫animation
- 伸縮布局(CSS3)
- BFC
- 優雅降級和漸進增強
- 3D旋轉
- 雙飛翼和圣杯
- JS基礎
- 輸出消息的幾種方式
- 數據類型
- Date對象
- Math對象
- Array對象
- 字符串常用方法
- 數據類型轉換
- 等號運算
- 代碼調試
- 數組
- 函數
- WebAPI
- webapi簡介
- 獲取頁面元素
- 事件
- 屬性操作
- 創建元素
- 節點操作
- 事件詳解
- BOM
- 位置相關屬性
- 拖拽彈窗
- 彈出層加遮罩
- ES6
- let和const
- 解構表達式變化
- 函數優化
- map和reduce
- nrm
- npm
- npm基礎
- package.json
- 淘寶鏡像
- webpack
- 介紹
- 多入口文件(Multiple entry files)
- Webpack CSS loader加載器
- webpack Image loader 加載圖片
- uglify-js壓縮打包JS
- webpack構建本地服務器
- vue內部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定義指令
- vue.extend構造器的延伸
- vue.set全局操作
- Vue的生命周期(鉤子函數)
- Template 制作模版
- Component 初識組件
- Component 組件props 屬性設置
- Component 父子組件關系
- Component 標簽
- vue選項
- propsData Option全局擴展數據傳遞
- computed Option 計算選項
- Methods Option 方法選項
- watch選項監控數據
- Mixins 混入選項操作
- Extends Option 擴展選項
- delimiters 選項
- vue實例和內置組件
- 實例屬性
- 實例方法
- 實例事件
- 內置組件 -slot
- vue-cli
- vue-cli介紹
- 項目目錄結構
- vue-cli模板
- vue-router
- 簡介
- 配置子路由
- 參數傳遞
- 單頁面多路由區域操作
- url傳遞參數
- vscode
