[TOC]
# offset偏移量
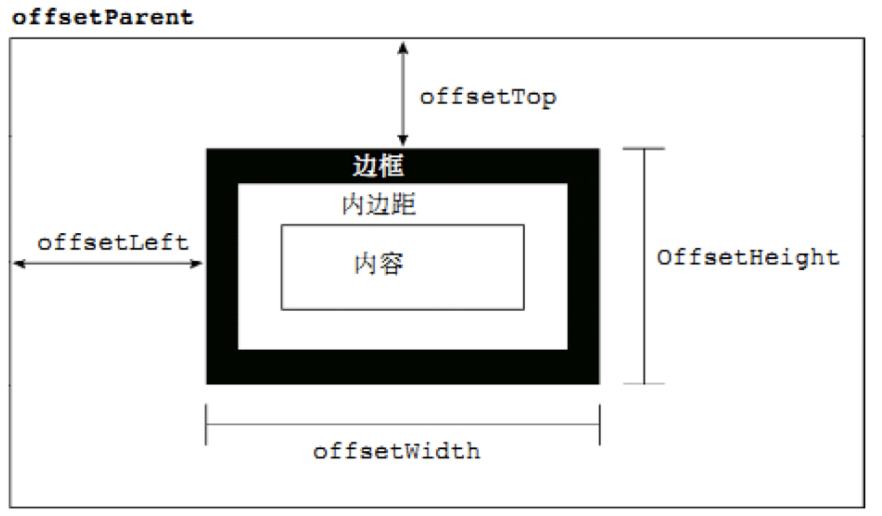
* offsetParent用于獲取定位的父級元素
* offsetParent和parentNode的區別

~~~
var box = document.getElementById('box');
console.log(box.offsetParent);
console.log(box.offsetLeft);
console.log(box.offsetTop);
console.log(box.offsetWidth);
console.log(box.offsetHeight);
~~~
~~~
<style>
body {
margin: 0;
height: 1000px;
}
#box {
position: relative;
width: 300px;
height: 300px;
background-color: red;
overflow: hidden;
margin: 50px;
}
#child {
width: 100px;
height: 100px;
background-color: blue;
margin: 20px;
border: 10px solid yellow;
padding: 10px;
}
</style>
<body>
<div id="box">
<div id="child"></div>
</div>
</body>
<script type="text/javascript">
// 3組和大小 位置相關的屬性
// offset client scroll
var box = document.getElementById('box');
// 獲取box的坐標
console.log(box.offsetLeft);
console.log(box.offsetTop);
// 獲取box的大小
console.log(box.offsetWidth);
console.log(box.offsetHeight);
// offsetParent 獲取距離當前元素最近的定位父元素,如果沒有定位父元素此時是body
console.log("====================================================");
// 獲取子元素的位置和大小
var child = document.getElementById('child');
console.log(child.offsetParent);
// 獲取child的位置 offsetLeft 距離offsetParent的橫向偏移, 就是 當前元素最近的定位父元素
console.log(child.offsetLeft);
console.log(child.offsetTop);
// 獲取child的大小 包括邊框和padding
console.log(child.offsetWidth);
console.log(child.offsetHeight);
</script>
~~~
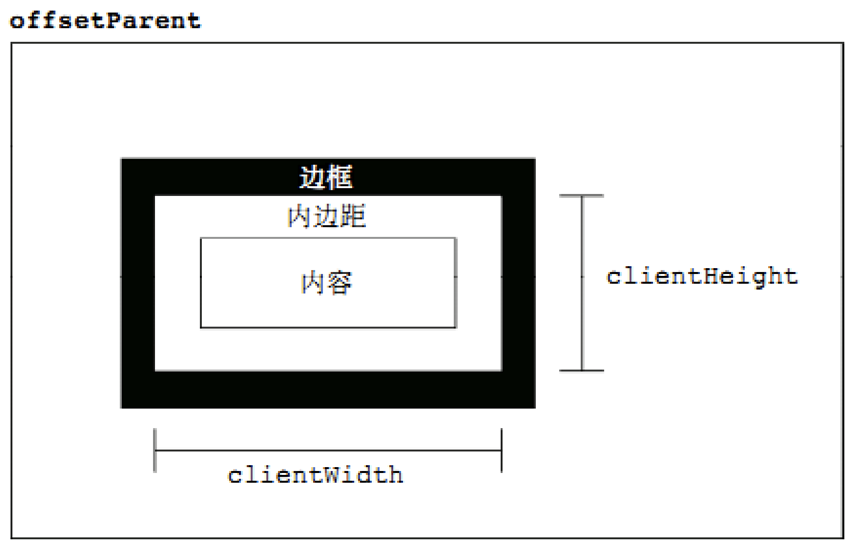
# client客戶區大小

~~~
var box = document.getElementById('box');
console.log(box.clientLeft);
console.log(box.clientTop);
console.log(box.clientWidth);
console.log(box.clientHeight);
~~~
~~~
<style>
#box {
width: 100px;
height: 100px;
margin: 50px;
border: 30px solid red;
padding: 10px;
background-color: green;
}
</style>
<body>
<div id="box">
</div>
</body>
<script type="text/javascript">
// client
var box = document.getElementById('box');
// clientLeft 是border-left 的寬度
// clientTop border-top 的寬度
console.log(box.clientLeft); //30
console.log(box.clientTop); //30
// 獲取大小 包括padding 但是不包括邊框
console.log(box.clientWidth); //120
console.log(box.clientHeight); //120
// offsetWidth offsetHeight 包括padding和邊框
</script>
~~~
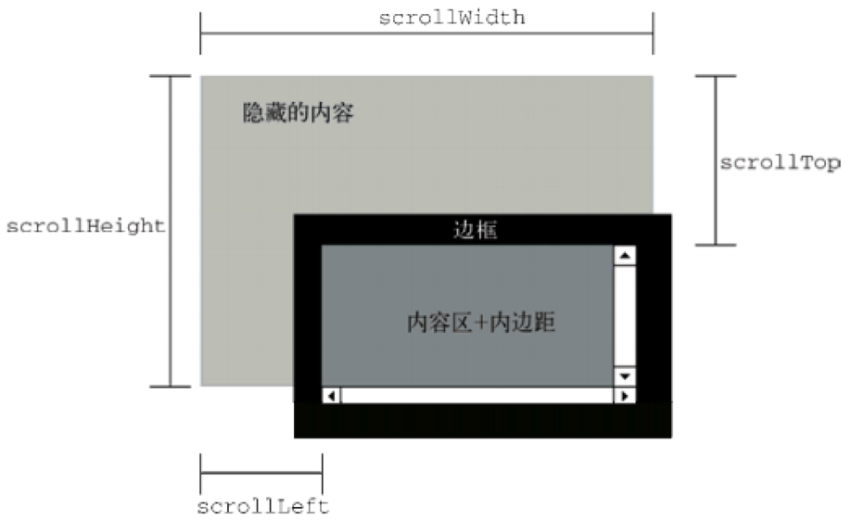
# scroll滾動偏移

~~~
var box = document.getElementById('box');
console.log(box.scrollLeft)
console.log(box.scrollTop)
console.log(box.scrollWidth)
console.log(box.scrollHeight)
~~~
~~~
<style>
body {
margin: 0;
}
#box {
width: 100px;
height: 100px;
margin: 50px;
border: 30px solid red;
padding: 10px;
background-color: green;
overflow: auto;
}
</style>
<body>
<div id="box">
小明跟小華到動物園玩,進門時,小明指著小華對看門人說:“看清楚喔!等會兒出來,別說我偷了你們的猴子!”
</div>
</body>
<script type="text/javascript">
var box = document.getElementById('box');
// 當拖動box中的滾動條的時候觸發
box.onscroll = function () {
console.log(box.scrollLeft);
console.log(box.scrollTop);
}
// box滾動出去的距離
console.log(box.scrollLeft);
console.log(box.scrollTop);
// 內容的大小,包括padding 和未顯示的內容,不包括滾動條
console.log(box.scrollWidth);
console.log(box.scrollHeight);
// 元素的大小 + padding 不包括滾動條
console.log(box.clientWidth);
console.log(box.clientHeight);
</script>
~~~
- HTML
- 標簽
- 超鏈接
- 列表
- 表格和表單
- h5新增標簽
- 快捷方式
- 標簽包含
- CSS
- 選擇器
- 行內,塊元素,鏈接
- css三大特性
- 盒子模型
- 定位
- css可見性
- emment書寫
- 文本元素
- 外觀屬性
- 背景
- 浮動
- ps
- 用戶界面樣式
- 顯示和隱藏
- 過渡
- 2D,3D變形
- 動畫animation
- 伸縮布局(CSS3)
- BFC
- 優雅降級和漸進增強
- 3D旋轉
- 雙飛翼和圣杯
- JS基礎
- 輸出消息的幾種方式
- 數據類型
- Date對象
- Math對象
- Array對象
- 字符串常用方法
- 數據類型轉換
- 等號運算
- 代碼調試
- 數組
- 函數
- WebAPI
- webapi簡介
- 獲取頁面元素
- 事件
- 屬性操作
- 創建元素
- 節點操作
- 事件詳解
- BOM
- 位置相關屬性
- 拖拽彈窗
- 彈出層加遮罩
- ES6
- let和const
- 解構表達式變化
- 函數優化
- map和reduce
- nrm
- npm
- npm基礎
- package.json
- 淘寶鏡像
- webpack
- 介紹
- 多入口文件(Multiple entry files)
- Webpack CSS loader加載器
- webpack Image loader 加載圖片
- uglify-js壓縮打包JS
- webpack構建本地服務器
- vue內部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定義指令
- vue.extend構造器的延伸
- vue.set全局操作
- Vue的生命周期(鉤子函數)
- Template 制作模版
- Component 初識組件
- Component 組件props 屬性設置
- Component 父子組件關系
- Component 標簽
- vue選項
- propsData Option全局擴展數據傳遞
- computed Option 計算選項
- Methods Option 方法選項
- watch選項監控數據
- Mixins 混入選項操作
- Extends Option 擴展選項
- delimiters 選項
- vue實例和內置組件
- 實例屬性
- 實例方法
- 實例事件
- 內置組件 -slot
- vue-cli
- vue-cli介紹
- 項目目錄結構
- vue-cli模板
- vue-router
- 簡介
- 配置子路由
- 參數傳遞
- 單頁面多路由區域操作
- url傳遞參數
- vscode
