[TOC]
# 過渡(CSS3)
過渡(transition)是CSS3中具有顛覆性的特征之一,我們可以在不使用 Flash 動畫或 JavaScript 的情況下,當元素從一種樣式變換為另一種樣式時為元素添加效果。
幀動畫:通過一幀一幀的畫面按照固定順序和速度播放。如電影膠片
在CSS3里使用transition可以實現補間動畫(過渡效果),并且當前元素只要有“屬性”發生變化時即存在兩種狀態(我們用A和B代指),就可以實現平滑的過渡,為了方便演示采用hover切換兩種狀態,但是并不僅僅局限于hover狀態來實現過渡。
語法格式:
~~~
transition: 要過渡的屬性 花費時間 運動曲線 何時開始;
~~~
| 屬性 | 描述 | CSS |
| -------------------------- | ----------------------- | ---- |
| transition | 簡寫屬性,用于在一個屬性中設置四個過渡屬性。 | 3 |
| transition-property | 規定應用過渡的 CSS 屬性的名稱。 | 3 |
| transition-duration | 定義過渡效果花費的時間。默認是 0。 | 3 |
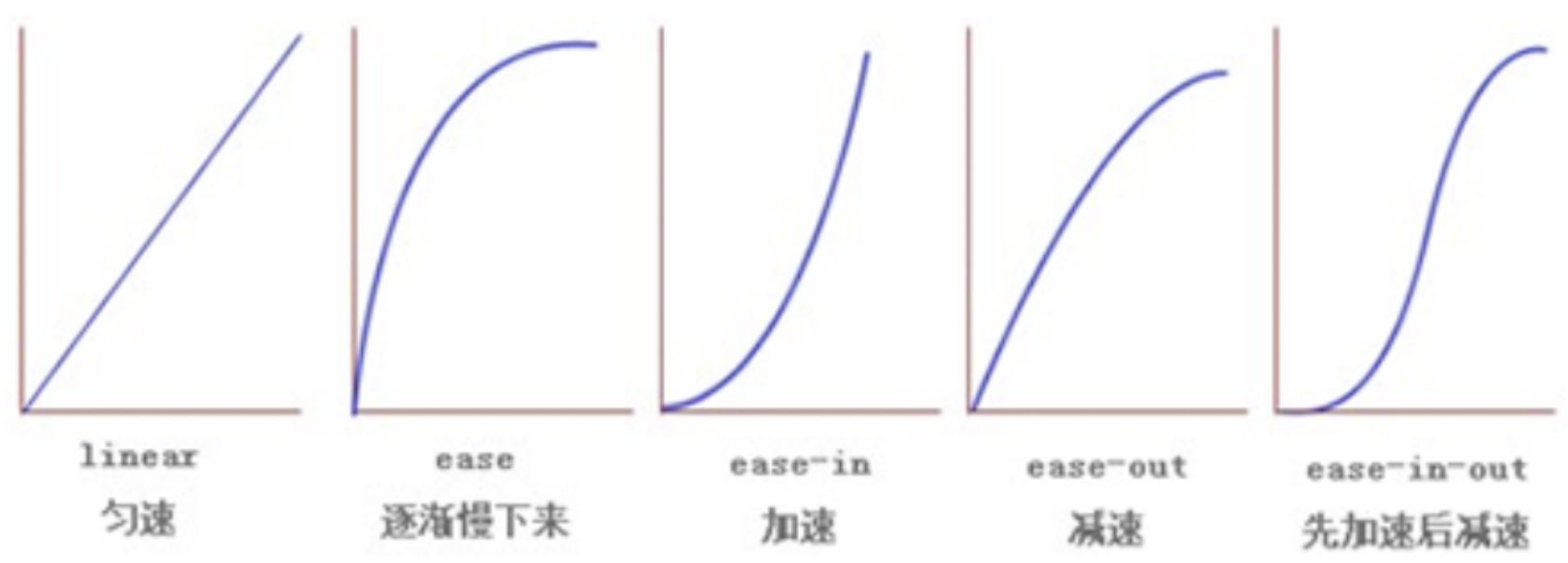
| transition-timing-function | 規定過渡效果的時間曲線。默認是 "ease"。 | 3 |
| transition-delay | 規定過渡效果何時開始。默認是 0。 | 3 |
transition-duration 花費時間,單位秒s, 這個單位必須要寫
運動曲線示意圖:

~~~css
img {
width:80px; height: 80px; border:8px solid #ccc; border-radius: 50%;
transition:transform 0.5s ease-in 0s;
}
img:hover {
transform:rotate(180deg);
}
~~~
~~~
<style>
* {
margin: 0px;
padding: 0px;
}
div {
width: 200px;
height: 100px;
margin: 100px auto;
background-color: pink;
/* transition: 要過渡的屬性 花費時間 運動曲線 何時開始; */
/* transition: width 0.6s ease 0s, height 0.3s ease-in 1s; */
/* transtion 過渡的意思 這句話寫到div里面而不是 hover里面 */
/*transition: all 0.6s; 所有屬性都變化用all 就可以了 后面倆個屬性可以省略 */
/*默認的是ease 先快在慢*/
transition: width 1s, height 2s;
}
div:hover {
/* 鼠標經過盒子,我們的寬度變為400 */
width: 600px;
height: 600px;
}
</style>
<body>
<div>
</div>
</body>
~~~
- HTML
- 標簽
- 超鏈接
- 列表
- 表格和表單
- h5新增標簽
- 快捷方式
- 標簽包含
- CSS
- 選擇器
- 行內,塊元素,鏈接
- css三大特性
- 盒子模型
- 定位
- css可見性
- emment書寫
- 文本元素
- 外觀屬性
- 背景
- 浮動
- ps
- 用戶界面樣式
- 顯示和隱藏
- 過渡
- 2D,3D變形
- 動畫animation
- 伸縮布局(CSS3)
- BFC
- 優雅降級和漸進增強
- 3D旋轉
- 雙飛翼和圣杯
- JS基礎
- 輸出消息的幾種方式
- 數據類型
- Date對象
- Math對象
- Array對象
- 字符串常用方法
- 數據類型轉換
- 等號運算
- 代碼調試
- 數組
- 函數
- WebAPI
- webapi簡介
- 獲取頁面元素
- 事件
- 屬性操作
- 創建元素
- 節點操作
- 事件詳解
- BOM
- 位置相關屬性
- 拖拽彈窗
- 彈出層加遮罩
- ES6
- let和const
- 解構表達式變化
- 函數優化
- map和reduce
- nrm
- npm
- npm基礎
- package.json
- 淘寶鏡像
- webpack
- 介紹
- 多入口文件(Multiple entry files)
- Webpack CSS loader加載器
- webpack Image loader 加載圖片
- uglify-js壓縮打包JS
- webpack構建本地服務器
- vue內部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定義指令
- vue.extend構造器的延伸
- vue.set全局操作
- Vue的生命周期(鉤子函數)
- Template 制作模版
- Component 初識組件
- Component 組件props 屬性設置
- Component 父子組件關系
- Component 標簽
- vue選項
- propsData Option全局擴展數據傳遞
- computed Option 計算選項
- Methods Option 方法選項
- watch選項監控數據
- Mixins 混入選項操作
- Extends Option 擴展選項
- delimiters 選項
- vue實例和內置組件
- 實例屬性
- 實例方法
- 實例事件
- 內置組件 -slot
- vue-cli
- vue-cli介紹
- 項目目錄結構
- vue-cli模板
- vue-router
- 簡介
- 配置子路由
- 參數傳遞
- 單頁面多路由區域操作
- url傳遞參數
- vscode
