[TOC]
~~~
div {
display: block;
}
~~~
# 盒子和里面的文字居中對齊
~~~
div {
/* 盒子左右居中就可以, 上下無所謂 */
margin: 10px auto;
/* 文字居中對齊 */
text-align: center;
}
~~~
# 邊框
~~~css
border : border-width || border-style || border-color
~~~
邊框屬性—設置邊框樣式(border-style)
邊框樣式用于定義頁面中邊框的風格,常用屬性值如下:
~~~
none:沒有邊框即忽略所有邊框的寬度(默認值)
solid:邊框為單實線(最為常用的)
dashed:邊框為虛線
dotted:邊框為點線
double:邊框為雙實線
~~~
上邊框
~~~
Border-top-color 邊框顏色
Border-top-width 邊框粗細
~~~
邊框屬性的連寫
特點:沒有順序要求,線型為必寫項。
~~~
border-top: red solid 5px;
~~~
四個邊框值相同的寫法
~~~
border:12px solid red;
~~~
特點:沒有順序要求,線型為必寫項
## 盒子邊框寫法總結表
| 設置內容 | 樣式屬性 | 常用屬性值 |
| ------ | ---------------------------------------- | ---------------------------------------- |
| 上邊框 | border-top-style:樣式; border-top-width:寬度;border-top-color:顏色;border-top:寬度 樣式 顏色; | |
| 下邊框 | border-bottom-style:樣式;border- bottom-width:寬度;border- bottom-color:顏色;border-bottom:寬度 樣式 顏色; | |
| 左邊框 | border-left-style:樣式; border-left-width:寬度;border-left-color:顏色;border-left:寬度 樣式 顏色; | |
| 右邊框 | border-right-style:樣式;border-right-width:寬度;border-right-color:顏色;border-right:寬度 樣式 顏色; | |
| 樣式綜合設置 | border-style:上邊 [右邊 下邊 左邊]; | none無(默認)、solid單實線、dashed虛線、dotted點線、double雙實線 |
| 寬度綜合設置 | border-width:上邊 [右邊 下邊 左邊]; | 像素值 |
| 顏色綜合設置 | border-color:上邊 [右邊 下邊 左邊]; | 顏色值、#十六進制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 邊框綜合設置 | border:四邊寬度 四邊樣式 四邊顏色; | |
## 圓角邊框(CSS3)
從此以后,我們的世界不只有矩形。radius 半徑(距離)
語法格式:
~~~css
border-radius: 左上角 右上角 右下角 左下角;
~~~
~~~html
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
div:first-child { /* 結構偽類選擇器 選親兄弟 */
border-radius: 10px; /* 一個數值表示4個角都是相同的 10px 的弧度 */
}
div:nth-child(2) {
/*border-radius: 100px; 取寬度和高度 一半 則會變成一個圓形 */
border-radius: 50%; /* 100px 50% 取寬度和高度 一半 則會變成一個圓形 */
}
div:nth-child(3) {
border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40 對角線 */
}
div:nth-child(4) {
border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角80 */
}
div:nth-child(5) {
border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角100 */
}
div:nth-child(6) {
border-radius: 100px;
height: 100px;
}
div:nth-child(7) {
border-radius: 100px 0;
}
</style>
~~~
# 盒子邊框合并
~~~
border-collapse:collapse;
~~~
~~~
table {
border-collapse:collapse;
}
~~~
# 獲取焦點

label for id 獲取光標焦點

# 內邊距
padding屬性用于設置內邊距。 是指 邊框與內容之間的距離。
* padding-top:上內邊距
* padding-right:右內邊距
* padding-bottom:下內邊距
* padding-left:左內邊距
注意: 后面跟幾個數值表示的意思是不一樣的。
| 值的個數 | 表達意思 |
| ---- | ---------------------------------------- |
| 1個值 | padding:上下左右邊距 比如padding: 3px; 表示上下左右都是3像素 |
| 2個值 | padding: 上下邊距 左右邊距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3個值 | padding:上邊距 左右邊距 下邊距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4個值 | padding:上內邊距 右內邊距 下內邊距 左內邊距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 順時針 |
~~~
padding-left | right | top | bottom
~~~

◆內邊距撐大盒子的問題
影響盒子寬度的因素
內邊距影響盒子的寬度
邊框影響盒子的寬度
**盒子的寬度=定義的寬度+邊框寬度+左右內邊距**
◆繼承的盒子一般不會被撐大
包含(嵌套)的盒子,如果子盒子沒有定義寬度,給子盒子設置左右內邊距,一般不會撐大盒子。
# 外邊距
margin屬性用于設置外邊距。 設置外邊距會在元素之間創建“空白”, 這段空白通常不能放置其他內容。
* margin-top:上外邊距
* margin-right:右外邊距
* margin-bottom:下外邊距
* margin-left:上外邊距
* margin:上外邊距 右外邊距 下外邊距 左外邊
取值順序跟內邊距相同。
margin-left | right | top | bottom
外邊距連寫
Margin: 20px; 上下左右外邊距20PX
Margin: 20px 30px; 上下20px 左右30px
Margin: 20px 30px 40px; 上20px 左右30px 下 40px
Margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px
◆垂直方向外邊距合并
兩個盒子垂直一個設置上外邊距,一個設置下外邊距,取的設置較大的值。
◆嵌套的盒子外邊距塌陷
解決方法:
1. 給父盒子設置定義1像素的上邊框或上內邊距。(避免以body為準進行margin)
2. 給父盒子overflow:hidden(推薦); (他會觸發bfc 格式化上下文)(https://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html)
## 外邊距實現盒子居中
可以讓一個盒子實現水平居中,需要滿足一下兩個條件:
1. 必須是塊級元素。
2. 盒子必須指定了寬度(width)
然后就給**左右的外邊距都設置為auto**,就可使塊級元素水平居中。
實際工作中常用這種方式進行網頁布局,示例代碼如下:
~~~css
.header{ width:960px; margin:0 auto;}
~~~
## 文字盒子居中圖片和背景區別
1. 文字水平居中是 text-align: center
2. 盒子水平居中 左右margin 改為 auto
~~~css
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右margin 改為 auto 就闊以了 */
~~~
3. 插入圖片 我們用的最多 比如產品展示類
4. 背景圖片我們一般用于小圖標背景 或者 超大背景圖片
~~~css
section img {
width: 200px;/* 插入圖片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入圖片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入當圖片也是一個盒子 */
}
aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景圖片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景圖片更該位置 我用 background-position */
}
~~~
## 外邊距塌陷
使用margin定義塊元素的垂直外邊距時,可能會出現外邊距的合并。
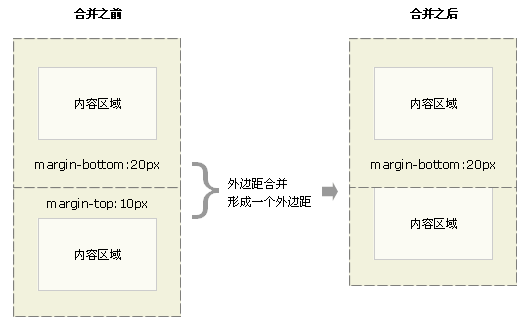
### 相鄰塊元素垂直外邊距的合并
當上下相鄰的兩個塊元素相遇時,如果上面的元素有下外邊距margin-bottom,下面的元素有上外邊距margin-top,則他們之間的垂直間距不是margin-bottom與margin-top之和,而是兩者中的較大者。這種現象被稱為相鄰塊元素垂直外邊距的合并(也稱外邊距塌陷)。

解決方案: 避免就好了。
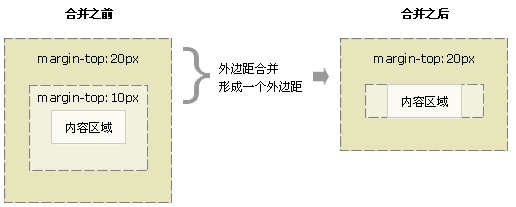
### 嵌套塊元素垂直外邊距的合并
對于兩個嵌套關系的塊元素,如果父元素沒有上內邊距及邊框,則父元素的上外邊距會與子元素的上外邊距發生合并,合并后的外邊距為兩者中的較大者,即使父元素的上外邊距為0,也會發生合并。

解決方案:
1. 可以為父元素定義1像素的上邊框或上內邊距。
2. 可以為父元素添加`overflow:hidden`
# padding不會影響盒子大小情況
**如果沒有給一個盒子指定寬度, 此時,如果給這個盒子指定padding, 則不會撐開盒子**
~~~
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
p {
height: 30px;
background-color: purple;
/* 沒有寬度, 繼承了父盒子的 */
padding-left: 90px;
}
</style>
<div class="bg">
<p></p>
</div>
~~~
# content寬度和高度
使用寬度屬性width和高度屬性height可以對盒子的大小進行控制。
width和height的屬性值可以為不同單位的數值或相對于父元素的百分比%,實際工作中最常用的是像素值。
大多數瀏覽器,如Firefox、IE6及以上版本都采用了W3C規范,符合CSS規范的盒子模型的總寬度和總高度的計算原則是:
```
/*外盒尺寸計算(元素空間尺寸)*/
Element空間高度 = content height + padding + border + margin
Element 空間寬度 = content width + padding + border + margin
/*內盒尺寸計算(元素實際大小)*/
Element Height = content height + padding + border (Height為內容高度)
Element Width = content width + padding + border (Width為內容寬度)
```
注意:
1. **寬度屬性width和高度屬性height僅適用于塊級元素,對行內元素無效( img 標簽和 input除外)。**
2. 計算盒子模型的總高度時,還應考慮上下兩個盒子垂直外邊距合并的情況。
3. **如果一個盒子沒有給定寬度/高度或者繼承父親的寬度/高度,則padding 不會影響本盒子大小**
優先使用 寬度 (width) 其次 使用內邊距(padding) 再次 外邊距(margin)
# CSS3盒模型
CSS3中可以通過box-sizing 來指定盒模型,即可指定為content-box、border-box,這樣我們計算盒子大小的方式就發生了改變。
可以分成兩種情況:
1. box-sizing: content-box 盒子大小為 width + padding + border content-box:此值為其默認值,其讓元素維持W3C的標準Box Mode
2. box-sizing: border-box 盒子大小為 width 就是說 padding 和 border 是包含到width里面的
注:上面的標注的width指的是CSS屬性里設置的width: length,content的值是會自動調整的。
~~~css
div:first-child {
width: 200px;
height: 200px;
background-color: pink;
box-sizing: content-box; /* 就是以前的標準盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小為 width + padding + border content-box:此值為其默認值,其讓元素維持W3C的標準Box Mode */
}
div:last-child {
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撐開盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小為 width 就是說 padding 和 border 是包含到width里面的 */
}
~~~
# 盒子陰影
語法格式:
~~~css
box-shadow:水平陰影 垂直陰影 模糊距離 陰影尺寸 陰影顏色 內/外陰影;
~~~

1. 前兩個屬性是必須寫的。其余的可以省略。
2. 外陰影 (outset) 但是不能寫 默認 想要內陰影 inset
~~~css
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距離 陰影尺寸(影子大小) 陰影顏色 內/外陰影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
~~~
- HTML
- 標簽
- 超鏈接
- 列表
- 表格和表單
- h5新增標簽
- 快捷方式
- 標簽包含
- CSS
- 選擇器
- 行內,塊元素,鏈接
- css三大特性
- 盒子模型
- 定位
- css可見性
- emment書寫
- 文本元素
- 外觀屬性
- 背景
- 浮動
- ps
- 用戶界面樣式
- 顯示和隱藏
- 過渡
- 2D,3D變形
- 動畫animation
- 伸縮布局(CSS3)
- BFC
- 優雅降級和漸進增強
- 3D旋轉
- 雙飛翼和圣杯
- JS基礎
- 輸出消息的幾種方式
- 數據類型
- Date對象
- Math對象
- Array對象
- 字符串常用方法
- 數據類型轉換
- 等號運算
- 代碼調試
- 數組
- 函數
- WebAPI
- webapi簡介
- 獲取頁面元素
- 事件
- 屬性操作
- 創建元素
- 節點操作
- 事件詳解
- BOM
- 位置相關屬性
- 拖拽彈窗
- 彈出層加遮罩
- ES6
- let和const
- 解構表達式變化
- 函數優化
- map和reduce
- nrm
- npm
- npm基礎
- package.json
- 淘寶鏡像
- webpack
- 介紹
- 多入口文件(Multiple entry files)
- Webpack CSS loader加載器
- webpack Image loader 加載圖片
- uglify-js壓縮打包JS
- webpack構建本地服務器
- vue內部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定義指令
- vue.extend構造器的延伸
- vue.set全局操作
- Vue的生命周期(鉤子函數)
- Template 制作模版
- Component 初識組件
- Component 組件props 屬性設置
- Component 父子組件關系
- Component 標簽
- vue選項
- propsData Option全局擴展數據傳遞
- computed Option 計算選項
- Methods Option 方法選項
- watch選項監控數據
- Mixins 混入選項操作
- Extends Option 擴展選項
- delimiters 選項
- vue實例和內置組件
- 實例屬性
- 實例方法
- 實例事件
- 內置組件 -slot
- vue-cli
- vue-cli介紹
- 項目目錄結構
- vue-cli模板
- vue-router
- 簡介
- 配置子路由
- 參數傳遞
- 單頁面多路由區域操作
- url傳遞參數
- vscode
