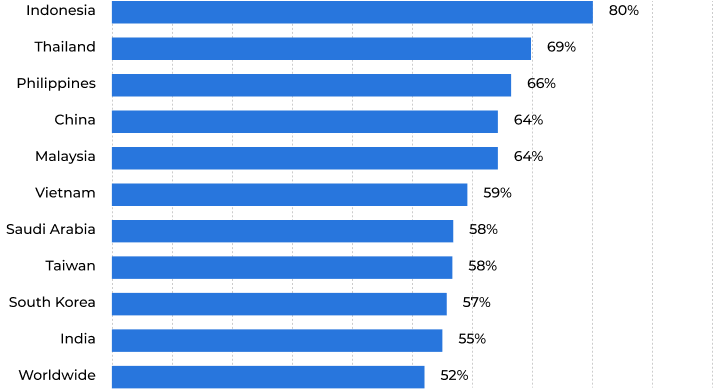
全世界都用手機端:

*****
## **PWA方案:**
解決移動端速度問題
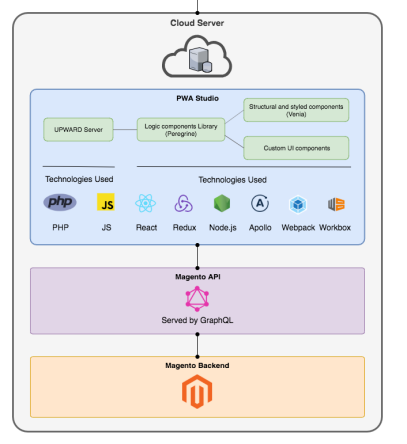
### **官方方案:https://magento.github.io/pwa-studio/**

缺點:
1,用的技術過度復雜,繁多,學習成本,開發成本高。包含 ?React, ?UPWARD, ?magento/peregrine, magento/venia-ui ,GraphQL等等,復雜度高。
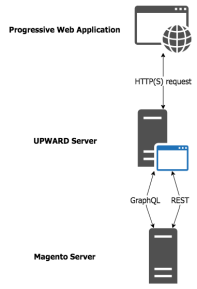
2,?Magento GraphQL?訪問后臺服務 API 也是很慢的
(API performance is awfull – GraphQL Should return data with TTFB less than 100ms, when real M2 performance is around 1 second.)
3, 技術和主流方向不同,技術不通用容易過時。
4,UPWARD是Node.js?后端服務,增加了開發復雜性

### **第三方PWA方案 **vuestorefront**:**
特點:
1,通過 新的api服務訪問,用了 elasticsearch 而不是?GraphQL?, 下單用 redis 消息隊列
[https://github.com/vuestorefront/vue-storefront-api](https://github.com/vuestorefront/vue-storefront-api)?,這樣會提高性能
2,比較完善的頁面組件
https://github.dev/vuestorefront/magento2
比較完善的文檔:
[https://docs.vuestorefront.io/magento/guide/composables/use-cart.html](https://docs.vuestorefront.io/magento/guide/composables/use-cart.html)
缺點:
1,為了兼容太多商城,插件化,所以會過度復雜,學習成本高
2,代碼不是和常規vue項目,有一定學習成本,需要前端有一定水平
3,新開發,插件的前端兼容開發,也是很多開發成本
### **3,定制化的pwa: ??laragento+vue**
Php后端定制化:[https://github.com/Genaker/laragento](https://github.com/Genaker/laragento)
Vue 前端定制化, 前端人員自行選擇適合自己的方案vue,
相當于重新用 通用熟悉技術 重新開發 移動端+PWA,工作量大。
### **4, 兼容性的方案 ?hyva-themes ?+ ?Magento2PWA**
技術簡單介紹:[https://www.fisheye.co.uk/2021/04/16/hyva-themes-a-guide-for-merchants/](https://www.fisheye.co.uk/2021/04/16/hyva-themes-a-guide-for-merchants/)
hyva-themes ?:[https://hyva.io/hyva-themes-license.html](https://hyva.io/hyva-themes-license.html)??,
Magento2PWA :[https://github.com/Genaker/Magento2PWA](https://github.com/Genaker/Magento2PWA)
特點:
一個從底層技術重新開發的magento模板(不是繼承原來模板),基于類 vue 的技術(TailwindCSS and AlpineJS )。 不用(Knockout/Require/jQuery)
不用原模板技術( layout.xml and .phtml ),不用原模板幾百個js依賴那種(單純依賴 Alpine.js)
減少請求:a stock Luma theme makes over 250 network requests on a category listing page, Hyv? reduces the request count to thirteen.
減少頁面復雜性:sixty eight blocks vs. twenty three blocks
服務后端是用 graphql
插件的兼容性功能,需要處理
Lighthouse performance分數從 10 達到 97
Alanstorm?大牛推薦:
[https://alanstorm.com/magento-frontend-2020-a-preview-review-of-hyva/](https://alanstorm.com/magento-frontend-2020-a-preview-review-of-hyva/)
Demo: [https://demo.hyva.io/](https://demo.hyva.io/)
**Magento2PWA** 介紹:
[**https://yegorshytikov.medium.com/magento-2-pwa-in-5-minutes-without-re-platforming-real-use-case-3a77249862b3**](https://yegorshytikov.medium.com/magento-2-pwa-in-5-minutes-without-re-platforming-real-use-case-3a77249862b3)**??把網站簡單轉為PWA**
Hyv?’s primary focus is speed and minimal code (incredibly lean sites), PWAs are more focused on providing an app-like experience (one of which is speed)
缺點
1,付費模板
2,一定的學習成本(相對不高)
3,**Third-party Extensions****?第三方插件需要兼容處理**
