# 首頁配置
*****
## 1,切換首頁的page
https://docs.magento.com/user-guide/cms/page-home-new.html
*****
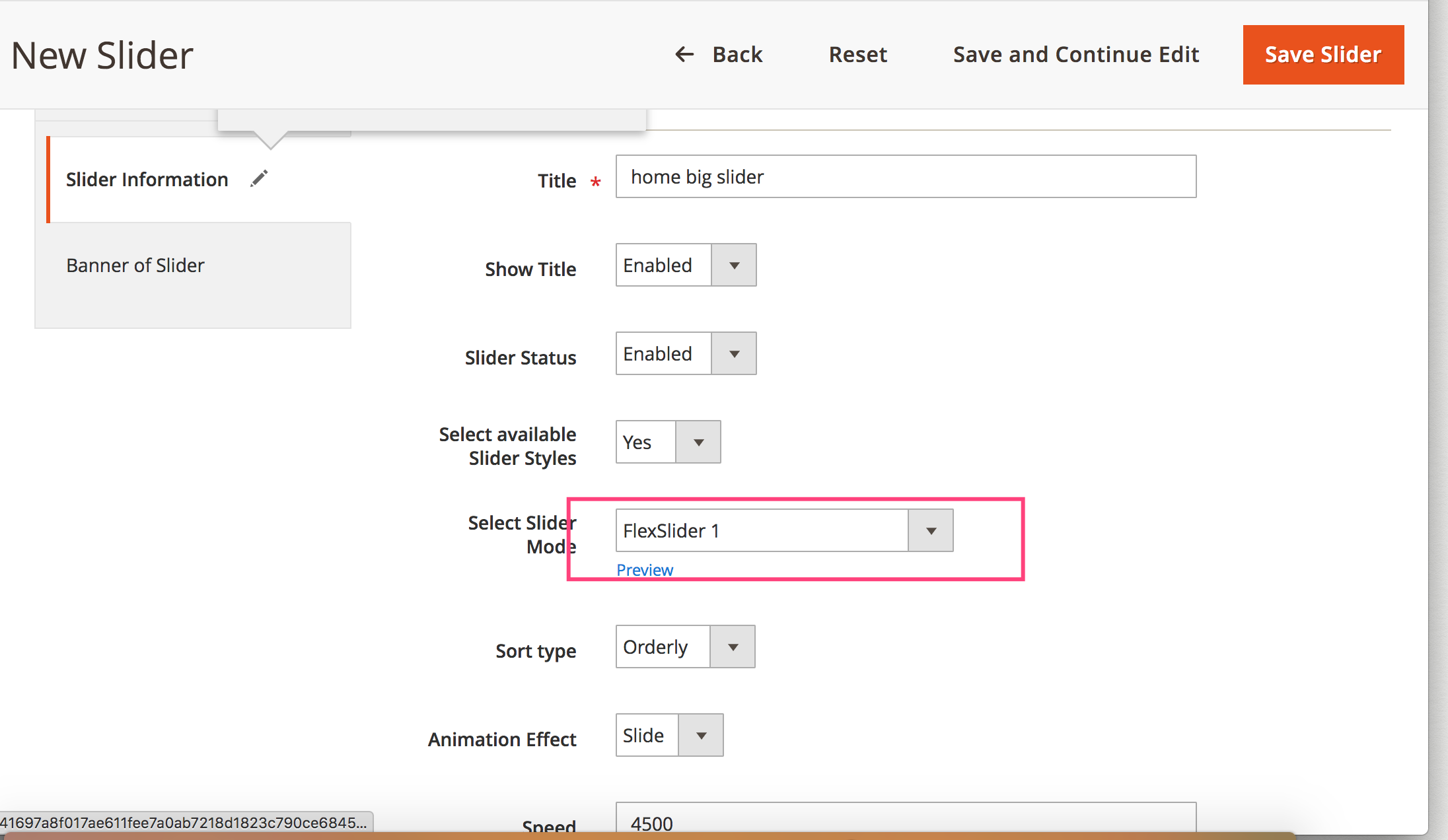
## 2, 首頁幻燈片
選擇一個幻燈片插件,推薦 :
[#1 Magento 2 Banner Slider extension FREE - PWA, GraphQL, API – Mageplaza](https://www.mageplaza.com/magento-2-banner-slider-extension/)
另一個插件:
[Magestore/Bannerslider-Magento2: Banner Slider Extension on Magento 2 - best way to capture the eyes of visitors! (github.com)](https://github.com/Magestore/Bannerslider-Magento2)

更新版:[https://gitee.com/zouhongzhao/m2-plug-zou-bannerslider](https://gitee.com/zouhongzhao/m2-plug-zou-bannerslider)
*****
*****
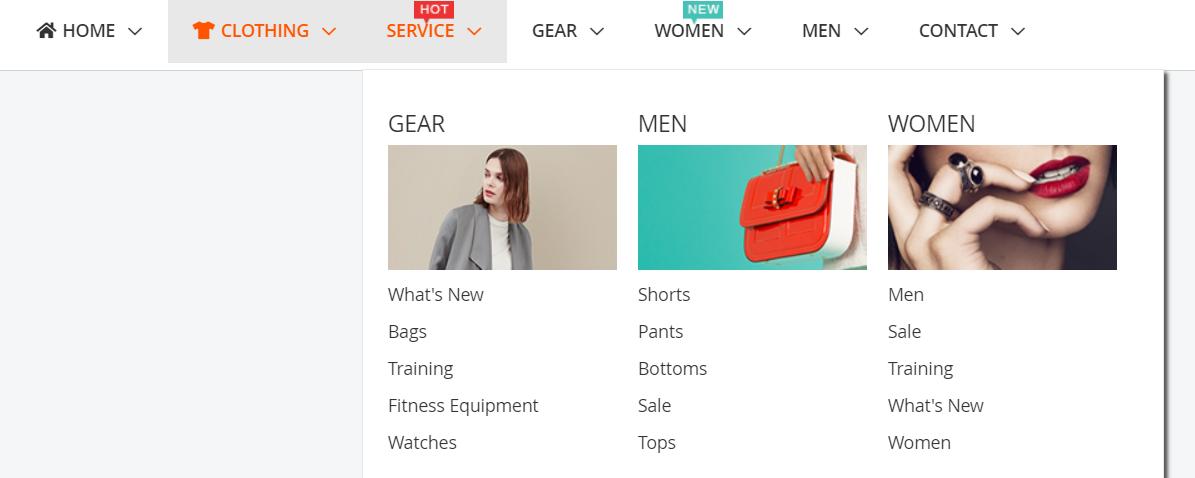
## 4, 自定義導航 ->mega menu
UB Mega Menu Extension for Magento2 是不錯的選項:

[UB Mega Menu | UberTheme | UberTheme](https://www.ubertheme.com/magento-extensions-2-x/ub-mega-menu/)
*****
*****
## 5, 首頁自定義板塊。
參考《Magento的前端頁面開發方法》
參考流程: [Freego - Magento 2 Theme | Documentation (solwininfotech.com)](https://www.solwininfotech.com/documents/magento2/freego/#pages_configuration)
*****
*****
## 6, 首頁評論review展示,
可以直接利用管理后臺新增靜態block注入page內容來簡單實現。
*****
*****
## 7, 替換區塊編輯器[page builder]
后臺配置
*****
*****
## 8,商品列表模塊
* **首頁自定義商品列表模塊,自定義 product grid widget 、product slideshow**

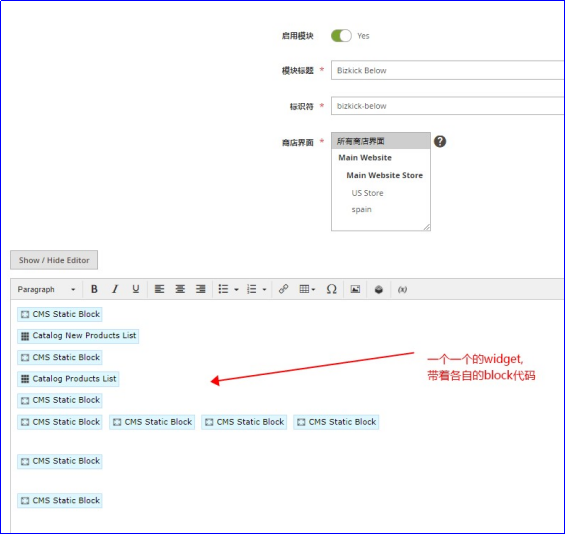
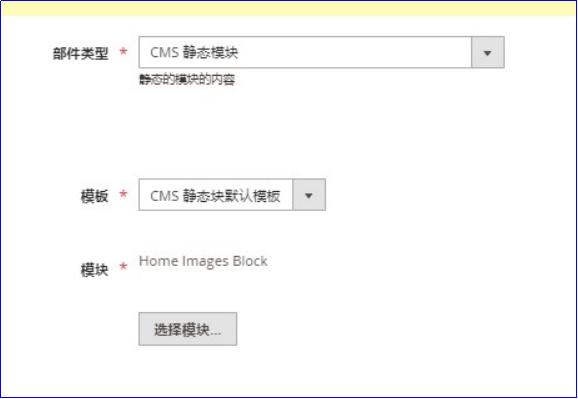
**1,直接在Block板塊編輯器** 引用相關widgets 則可

Insert widget, 配置widget作為展示模塊: widget帶有block,block帶有數據

*****
**2, 配置widgets樣式?**
方法:a, 直接代碼修改原widget樣式。 b,新增 widgets樣式【catalog/etc/widget.xml】
*****
*****
## 9,subscription 首頁訂閱
magento自帶完整的newsletter訂閱,分群,發送郵件,transaction, 郵件設計 等各種郵件功能.
popup newsletter 參考:https://www.mageplaza.com/magento-2-newsletter-popup/
*****
*****
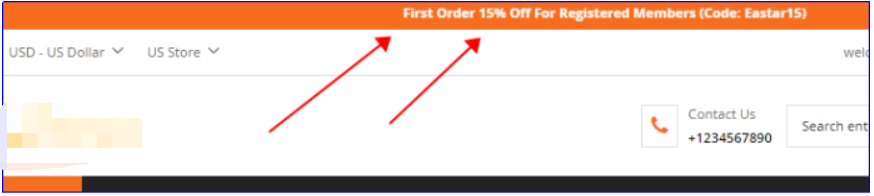
## 10,promo bar功能:
優惠信息自定義頁頭顯示,

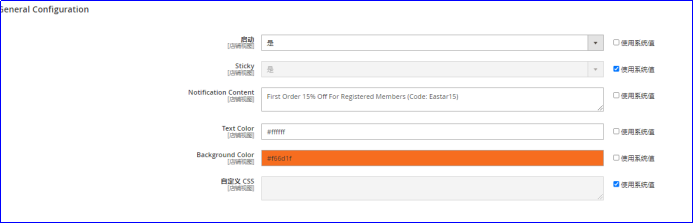
a,這個功能需要安裝插件才能實現更好的效果,后臺可以配置。
插件地址:
https://redchamps.com/sticky-notification-bar-magento-2-extension.html?utm\_source=redchamps&utm\_medium=landofcoder\_review&utm\_campaign=promotion\_bar

b,也可以直接在模板增加代碼則可以。
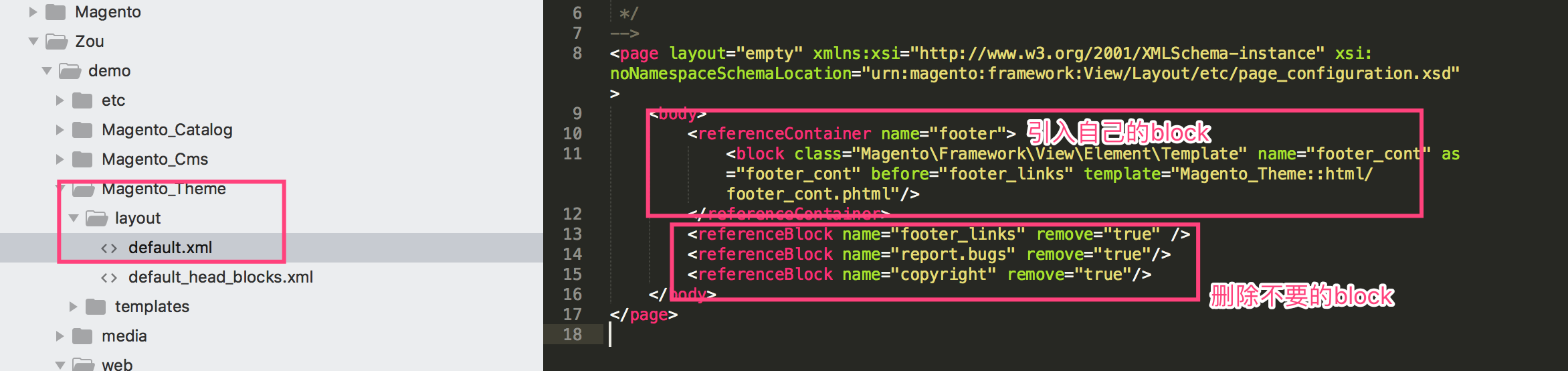
## 11,頁腳自定義
引入自定義footer html:

參考:http://www.hmoore.net/zouhongzhao/magento2-in-action/647791
